关于el-table嵌套el-input-number 键盘回车换行时赋值失效的问题?
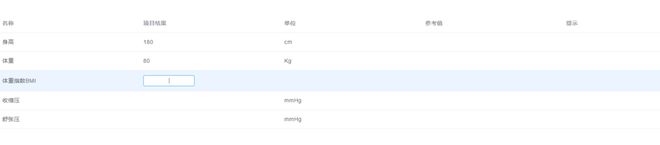
如图,输入完身高-回车-输入体重,体重input失焦的时候会给第三行的input赋值,但是赋值不上,显示不出来,这种现象只有键盘回车换行的时候才会出现,用鼠标点击换行却没有这种现象。
解决的话也能解决,但是不知道为啥会出现这种现象,先说解决方法:
1.el-input-number的 v-model 拆开写,写成:value="value" @change="handleChange" 这种形式
2.失焦事件 handleBlur方法里面的代码改为异步执行;比如这样
handleBlur(){ setTimeout(() => {this.tbData[2].resultText} = 100}, 0)
}
3.由于键盘回车换行的事件触发顺序为 回车->currentChange(换行)->blur;
和鼠标操作时的 点击->blur->currentChange(换行)顺序不一样,所以在键盘回车的回调函数里,先调用e.target.blur()让input失去焦点,让键盘操作和鼠标操作的事件执行顺序一样;
4.不用el-input-number组件,改用el-input组件或者原生input标签,就能接收到传递的value值。
5.计算赋值操作在focus时执行,但是我就是想知道为啥在blur执行的时候会出现问题;
个人觉得跟el-input-number这个组件有些关系,不用上述解决方法的话,该组件接受不到父组件传递的计算好的value值。但还是不知道具体的原因是什么。
上问题代码:
<template> <div class="page">
<el-table
ref="normalTable"
:data="tbData"
highlight-current-row
@current-change="(row, oldrow) =>handleCurrentChange(row, oldrow)"
>
<template v-for="item in tbTitle">
<el-table-column
v-if="item.name === 'resultText'"
:key="item.name"
:label="item.label"
:prop="item.name"
>
<template slot-scope="scope">
<template v-if="scope.$index === currentRowIndex">
<!--使用el-input可以-->
<!-- <el-input
:ref="scope.$index"
v-model="scope.row.resultText"
class="num"
size="mini"
@focus="handleFocus(scope.row, scope.$index)"
@blur="handleBlur(scope.row, scope.$index)"
@keyup.enter.native=" e => saveAndNext(e)"
>
</el-input> -->
<!--使用el-input-number就不行-->
<el-input-number
:ref="scope.$index"
v-model="scope.row.resultText"
class="num"
:min="-9999999999"
:max="9999999999"
size="mini"
@focus="handleFocus(scope.row, scope.$index)"
@blur="handleBlur(scope.row, scope.$index)"
@keyup.enter.native=" e => saveAndNext(e)"
>
</el-input-number>
</template>
<template v-else>
{{ scope.row.resultText }}
</template>
</template>
</el-table-column>
<el-table-column
v-else
:key="item.name"
:label="item.label"
:prop="item.name"
>
</el-table-column>
</template>
</el-table>
</div>
</template>
export default { components: {
// Table
ElInputNumber
},
data() {
return {
tbData: [
{nodeId: '0', nodeName: '身高',resultText: null, resultUnit: 'cm', refRange: null, resultPrompt: null},
{nodeId: '1', nodeName: '体重',resultText: null, resultUnit: 'kg', refRange: null, resultPrompt: null},
{nodeId: '2', nodeName: '体重指数BMI',resultText: null, resultUnit: 'mmhg', refRange: null, resultPrompt: null},
{nodeId: '3', nodeName: '收缩压',resultText: null, resultUnit: 'mmhg', refRange: null, resultPrompt: null},
{nodeId: '4', nodeName: '舒张压',resultText: null, resultUnit: 'mmhg', refRange: null, resultPrompt: null}
],
tbTitle: [{name: 'nodeName', label: '名称', width: '180', checked: true},
{name: 'resultText', label: '项目结果', width: '', checked: true},
{name: 'resultUnit', label: '单位', width: '100', checked: true},
{name: 'refRange', label: '参考值', width: '160', checked: false},
{name: 'resultPrompt', label: '提示', width: '100', checked: true} ],
currentRowIndex: 0,
currentRow: {}
}
},
mounted() {
this.$nextTick(()=>{
// 默认选中第一行
this.setDefaultRow(this.tbData[0])
})
},
methods: {
handleFocus(curRow, index) {
console.log('%c 聚焦', 'background:red; color:#fff')
},
handleBlur(curRow, index) {
console.log('%c 失焦', 'background:gray; color:#fff')
// this.$nextTick(() => {// 这里如果是异步的,也能解决问题
// 此处为计算赋值方法,为了方便理解,直接赋值,也能重新该现象。
if (index === 1) {
this.tbData[2].resultText = 100
}
// })
},
// 设置默认第一行选中
setDefaultRow(row) {
this.$refs.normalTable.setCurrentRow(row, 0)
},
//保存当前行并切换下一行
saveAndNext(e) {
//因为失去焦点会自动保存,所以这里就直接切换下一行就可以了(最后一行除外)
console.log('%c 回车', 'background:green; color:#fff')
// e.target.blur() // 回车时先调用blur方法可以解决该问题
this.selectNextRow()
},
// 切换下一行
selectNextRow() {
if(this.tbData&&this.tbData.length) {
if(this.currentRowIndex < this.tbData.length-1) {
let index=this.currentRowIndex+1
this.$refs.normalTable.setCurrentRow(this.tbData[index], index)
}
else{
//如果已经到最后一个了,是否需要设置保存按钮选中
}
}
},
// 手动切换选中行
handleCurrentChange(row, oldRow) {
console.log('%c 换行', 'background:#2a5cdf; color:#fff')
this.currentRow = row
this.currentRowIndex = this.tbData.findIndex(el => el.nodeId === row.nodeId)
this.$nextTick(()=>{
this.$refs[this.currentRowIndex][0].focus()
})
}
}
}
</script>
以上是 关于el-table嵌套el-input-number 键盘回车换行时赋值失效的问题? 的全部内容, 来源链接: utcz.com/p/933122.html



![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
