Vue3中如何在浏览器的console中修改app中data的数据?
前端新手第一次提问

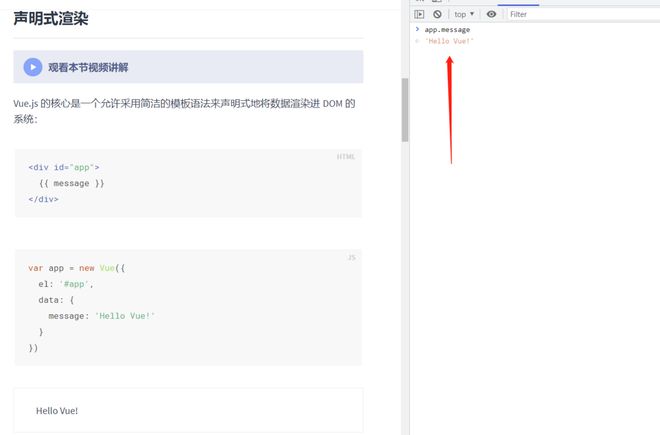
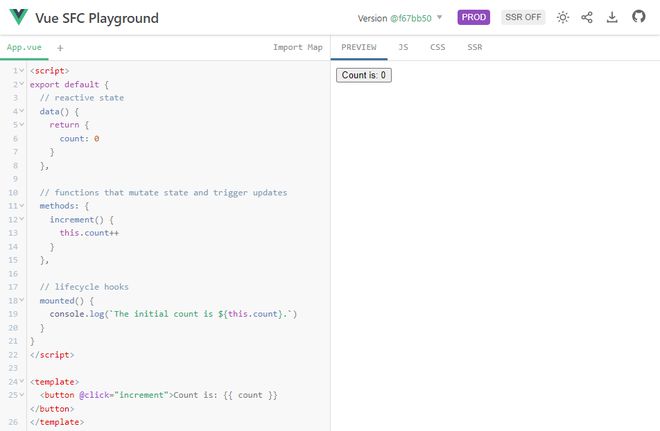
如图所示,这个是Vue3官方文档的效果,可以修改读取这个参数。但是我在Vue3中就不能直接通过这种方式读取或修改app中data的参数。有没有大佬知道怎么才可以做到。附Vue3代码
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
<span>我的名字: {{name}}</span>
</div>
<script>
const { createApp } = Vue
const app = createApp({
data() {
return {
name: '张三',
}
},
})
app.mount('#app')
</script>
</body>
</html>
回答:
基本上不会浏览器的控制台去操作变量,一般来说实际的项目都是不会希望自己的业务代码被用户看到。
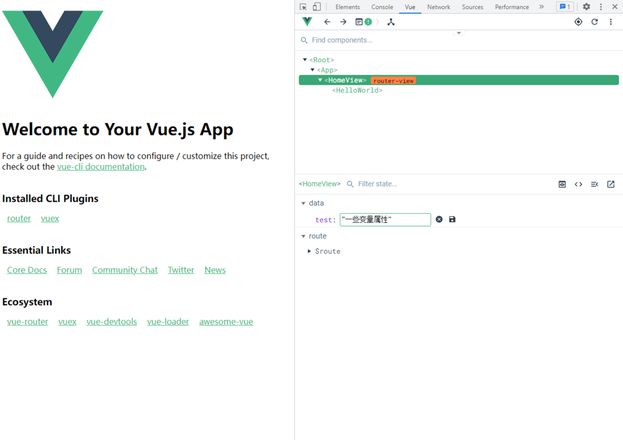
所以建议用CLI或者这Vite启动项目,然后就可以在浏览器端使用 Vue Devtools 直接查看/修改 Vue 项目当中的属性了。
或者也可以直接在 Vue3 官方提供的在线开发页中开发调试。? 演练场 | Vue SFC Playground
回答:
app._instance.data.name
以上是 Vue3中如何在浏览器的console中修改app中data的数据? 的全部内容, 来源链接: utcz.com/p/933124.html