vue 图片路径引入错误?

<template> <div>
<img :src="url" alt="">
<button>1</button>
<button>2</button>
<button>3</button>
</div>
</template>
<script>
export default{
data(){
return{
url:"2.模板语法/vue1/public/favicon.ico"
}
}
}
</script>
<style>
img{
width: 100px;
height: 100px;
}
</style>

回答:
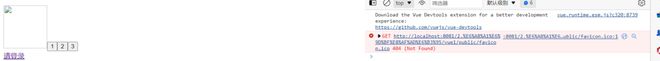
很明显的问题啊,就是找不到图片路径啊,如果你启动项目之后,并且你的图片是存放在项目目录下的 /publuc 目录里面,直接用 / 就行了,比如说你的示例中的其实路径应该为 /favicon.ico
回答:
一般引入图片使用require
data() { return {
userImg: require("@/assets/img/user.jpg"),
}
}
以上是 vue 图片路径引入错误? 的全部内容, 来源链接: utcz.com/p/933010.html









