
手机图片传到u盘里面方法
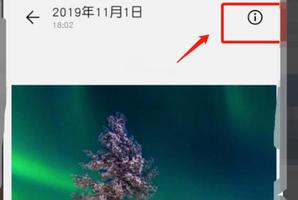
很多用户再给自己手机清理内存的时候都会因为一个疏忽将重要的图片删除了,也不知道该怎么恢复,为此我们给大家带来了手机图片被删除恢复方法,快来一起看看吧。 手机图片怎么传到u盘里面: 1、首先点击自己的图片然后点击右上角的“i”图标。 2、随后查看一下详细的内存和路径。...
2024-01-10
图片上传问题
我书面方式代码上传文件的Oracle作为BLOB但同时保存该文件它给我的异常值java.sql.SQLException:ORA-01460:未实现或不合理图片上传问题以下是功能转换我的BLOB类型的ByteArrayprivate byte[] convertToByteArray(Blob fromBlob) { ByteArrayOutputStream baos = new ByteArrayOutputStream(); try { return convertToB...
2024-01-10
手机钉钉群聊如何上传图片
我们在使用钉钉软件的时候,通常都会加入一些关于自己工作或者学习的钉钉群,从而让我们能够更加方便的进行交流或者传输文件。我们在使用钉钉软件的时候,有时候会需要在钉钉群中将相关的图片上传到管理员指定的钉钉群文件夹中,这样可以方便我们文件的收集。由于有的小伙伴没有使用钉钉软件上传过图片,所以不知道怎么将自己手机中的图片上传到钉钉群文件夹中。因此,为了方便小伙伴们快速地将图片上传到文件夹,现在小编就将...
2024-01-23
Ajax上传图片
Q.1我想将这种形式转换为ajax,但似乎我的ajax代码缺少某些内容。提交根本不做任何事情。Q2。我还希望在选择文件时不等待提交时在更改时触发该函数。这是JS。$('#imageUploadForm').on('submit',(function(e) { e.preventDefault() $.ajax({ type:'POST', url: $(this).attr('action'), data:$(this).serialize(), ...
2024-01-10
上传后弹簧启动加载图像
我能够上传图像到服务器,我可以找到我的图像路径/static/images/gallery。现在,当我尝试加载上传的图像时,应用程序不显示主题。仅在应用程序重启后。上传后弹簧启动加载图像回答:静态目录在启动时加载。因此,当您上传图像或对静态文件夹下的任何文件或文件夹进行更改时,由于ApplicationContex...
2024-01-10
如何使用请求npm模块上传图片?
我正在使用请求npm模块。 我有一个充当中间人的网关,接受来自外部的请求并将其转发给有关的微服务。 对于下载,我有以下代码。如何使用请求npm模块上传图片?if ( req.baseUrl.match('download') || req.url.match('download') ) { request.get(url).pipe(res); return; } 现在我必须上传图片到微服务,我怎么...
2024-01-10
图片-上传无响应,无法访问$ _FILES
这是我的文件上传脚本,出现以下错误Notice: Undefined index: fupload in C:\Users\Tuskar\Desktop\Projekt\htdocs\Project IT-Space\Profile\edit_profile_parse.php on line 8但是据此应该不会出错,因为我确定了索引。看来我无权访问$_FILES数组,因为在收到此错误IVE之前,我一直遇到其他类似的错误,或者程序完全通过了if并直接进...
2024-01-10
文件上传时的最大图片大小
我的表单中有一个ImageField。我将如何实施文件大小的最小值/最大值,例如-image = forms.ImageField(max_size = 2MB) 要么image = forms.ImageField(min_size = 100k)谢谢。回答:models.pyclass Product(models.Model): image = models.ImageField(upload_to="/a/b/c/")forms.pyclass ProductForm(forms.ModelF...
2024-01-10
腾讯微云怎么上传照片
腾讯微云可以上传照片等文件进行备份,具体应该怎样上传呢,下面就为大家带来具体的步骤,一起看看如何上传照片吧! 腾讯微云怎么上传照片: 1、打开“腾讯微云”app。 2、点击底部中间的“+”图标。 3、点击“照片和视频”。 4、勾选“要上传的照片”后,点击右下角的“上...
2024-01-10
上传图片怎么调整大小KB
演示机型:华为MateBook X 系统版本:win10 20H2 1、选中需要改变大小的图片,单击鼠标右键,打开方式选择“画图”。 2、在工具栏中单击“重新调整大小”按钮。 3、弹出“调整大小和扭曲”对话框,可以通过“百分比”和“像素”两种方式调整图片大小。 4、选择像素,输入要设...
2024-01-10
一刻相册怎么上传照片
一刻相册可以很好的去保存相片,但是很多新手可能不知道一刻相册里怎样上传照片呢?下面小编就来为大家演示具体的上传步骤,感兴趣的小伙伴一起看看一刻相册怎么上传照片吧,希望对大家有所帮助~ 一刻相册怎么上传照片: 1、打开一刻相册,点击左上角的“头像”。 2、然后点击“备...
2024-01-10
闲鱼维权页面怎么上传图片?
闲鱼买到假货,已确认收货能怎么维权?第一步:和卖家协商解决。告知卖家在你家店铺买来的商品是假冒产品,和之前宣传和承诺的不一样,并表示自己需要退货退款。一般淘宝或者闲鱼上买来的产品可以七天无理由退货退款,而且还有运费险。一般卖家会同意你的诉求。第二步:直接在闲鱼客服那投...
2024-01-10
查看上传的图片所需的正确路径是什么?
在我的Web应用程序中,我的页面之一是将照片上传到路径/ usr / local / rac / picture-name-goes-here照片上传正常,但是我需要在另一个页面中访问它,当我尝试从JSP访问它时,它不会显示,我猜我的照片路径不正确我的JSP中用于访问照片的代码如下所示。 <tr> <td> <img src="/...
2024-01-10
抖音上传图片教程 怎么上传抖音图片
抖音怎么上传图片?抖音短视频软件是现在最热门的短视频app,怎么在抖音上面上传图片呢,其实上传图片的方法的很简单,下面就给大家分享抖音怎么上传图片的步骤。 抖音app图片上传方法介绍: 1、用户要是想在抖音上传手机本地的图片,那么就需要先来点击底端“+”按钮,从页面里点击左上角“上传”选项,从而进行图片的上传。 2、然后在上传页面点击右侧按钮,选择其中的图片选项,就能够从手机本地相册里选...
2024-01-18
抖音ai绘画怎么导入图片?抖音ai绘画怎么上传照片教程分享
抖音ai绘画怎么导入图片?抖音提供了一个ai绘画的视频玩法,用户只需要导入自己手机里面的照片,就可以自动帮助你生成绘画的效果,非常有趣。有用户不知道怎么去上传照片的方法,接下来我们来看看详细的操作教程吧。 操作教程: 1、打开抖音拍摄界面,点击底部“特效”图标。 2、进入特效面板,选择“AI绘画”特效。 3、进入AI绘画界面,在底部照片列表中选择要上传的照片。 4、AI绘画生成之后,...
2024-01-31
去演怎么上传素材?去演上传素材教程
很多小伙伴可能对去演APP的素材不是很满意就可以自己上传素材,那么大家知道如何在去演APP上传素材吗?小编给大家整理了教程,一起来看看。4G云眼(摄像监控管理软件) for Android v4.5.3 安卓手机版类型:图片拍照大小:58.23MB语言:简体中文时间:2021-11-05查看详情去演上传素材教程1、打开app2、...
2024-01-10
vj师怎么上传素材
VJ师可以帮助很多用户来上传一些视频素材,很很多摄影师会在这里制作或者上传一些作品,但是有的用户找不到在哪里上传,其实只要在网页顶部就可以找到了。 vj师怎么上传素材: 1、首先进入VJSHI首页。 2、点击登录。 3、点击顶部的“上传”。 4、会出现“视频素材”和“+模块...
2024-01-10

