vue3的vue-router定义报错?
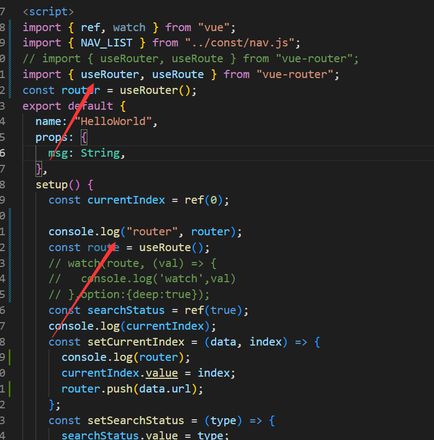
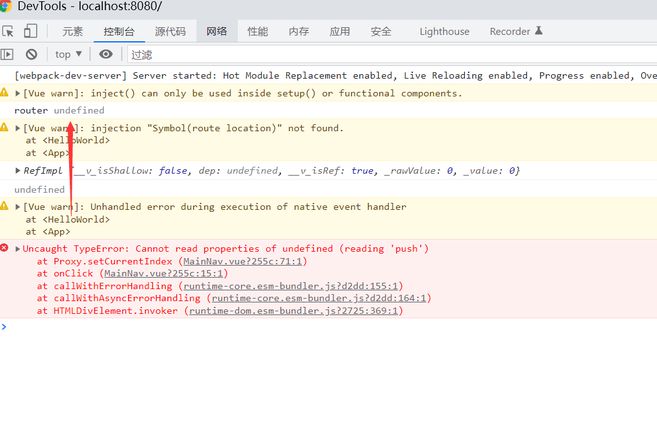
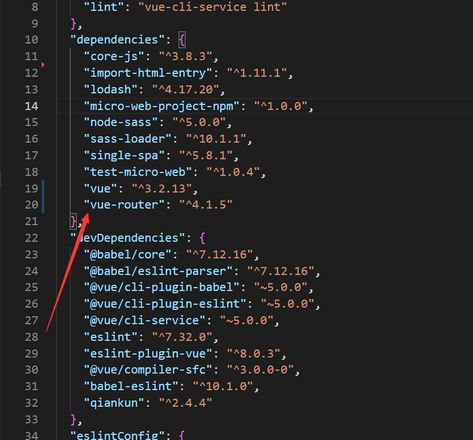
使用vue3的"vue-router": "^4.1.5"版本定义useRouter打印出来未定义。


请问这种要怎么解决?
回答:
把 const router = useRouter()放到setup里
回答:
const router = useRouter()
截图里面看,拼写错误了?
console.log("router", router);const route = useRoute();
回答:
所有的导航现在都是异步的 所有的导航,包括第一个导航,现在都是异步的
所以在组件挂在的时候需要确保路由已经加载
router.isReady().then(() => { app.mount("#app");
});
然后,再把 const router = useRouter()放到setup里进行获取
以上是 vue3的vue-router定义报错? 的全部内容, 来源链接: utcz.com/p/932857.html









