Vue3 跳转报错 Cannot read properties of undefined (reading 'push')?
写在setup里出现如下报错,页面无法跳转
import { useRouter } from 'vue-router';let router = useRouter();
function exit() {
localStorage.removeItem("token");
router.push({ path: '/login' });
}
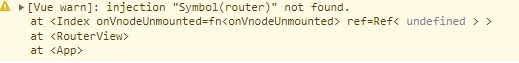
控制台的提示
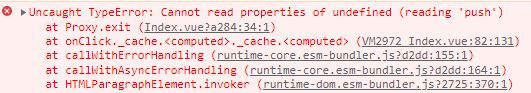
报错的内容
回答:
所有的导航现在都是异步的 所有的导航,包括第一个导航,现在都是异步的
所以在组件挂在的时候需要确保路由已经加载
router.isReady().then(() => { app.mount("#app");
});
然后,再把 const router = useRouter()放到setup里进行获取
以上是 Vue3 跳转报错 Cannot read properties of undefined (reading 'push')? 的全部内容, 来源链接: utcz.com/p/932858.html









