【Vue】Electron-Vue打包成exe一片空白
Electron-vue项目 利用electron-package进行打包
命令 : electron-packager . app --win --out App --arch=x64 --version 1.0.0 --overwrite --ignore=node_modules

打开后一片空白

npm run dev 正常运行

已用 yarn 和 cnpm 都试过删除重装依赖包
请问这是什么情况?
回答
http://www.cnblogs.com/xueyou...
很大可能就是因为使用淘宝镜像安装的依赖,我这里将依赖清除后使用npm安装、打包问题解决了,各位可以试一试
如果你用yarn,并且科学上网了,还是出现打包空白问题
看这里
webpack.renderer.config.js文件中注释掉
...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))
https://github.com/SimulatedG...
你的 NPM 是什么版本的?你打开生产环境下的 DevTools 控制台看一下报错就明白了
多半是这个问题:https://github.com/SimulatedG...
我也想知道怎么回事?
这个问题有解决了的吗?
出现这个问题的各位都是习惯性的使用npm或者cnpm命令安装的依赖和执行打包的吧?
请删除依赖库,重新使用官方推荐的yarn命令试试,我是这么解决的。
解决了吗?我遇到了和你相同的情况!
出现这种情况,大多数都是因为用cnpm下载依赖引起的,把项目的node_modules删除,用npm安装依赖试试。我是这么解决的。
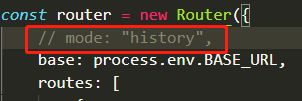
我觉得主要是你打包的那个文件路径问题 dist
http://www.cnblogs.com/teemor...
拿了官网的electron-vue Demo打包了一下,发现还是空白。。。
还是没有找到问题,好气啊啊啊啊啊啊!

注释掉就好了
找到webpack.renderer.config.js,找到
nodeModules: process.env.NODE_ENV !== 'production' ? path.resolve(__dirname, '../node_modules')
: false
修改为nodeModules:path.resolve(\_\_dirname, '../node\_modules')
以上是 【Vue】Electron-Vue打包成exe一片空白 的全部内容, 来源链接: utcz.com/p/75028.html








