【React】react-native fetch请求,返回的responseDate打印后是undefined,为什么?

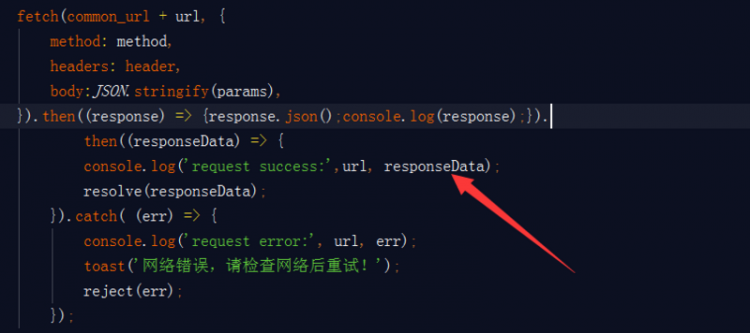
这是一个fetch发出的网络请求,在请求成功后,返回的response转成JSON后,打印为undefined
不转的话,直接打印后,是一个对象,对象里的textstatus的值也是undefined!。
回答
楼上那位说到了点上,我基于他标注的位置说的更清楚一些吧
这应该是你涉及到箭头函数的写法没有很好理解清楚
箭头函数的箭头后面接圆括号,即這样:
(response) => ( response.json();
)
这种写法表示将response.json()返回回去,你可以这样理解:()圆括号,可以让你省略return关键字
而箭头函数后面接花括号,即這样:
(response) => { response.json();
}
这种写法并没有将response.json()返回回去,這也就是你理解错误的地方,因此导致后边的.then取不到参数。
你需要这样写:
(response) = > { return response.json();
}
這样应该解释清楚你的问题所在了吧
.then((response) => { console.log(response)
return response.json() // <--- 注意这里
})
.then(...)
你没 return
少了return,return response.json()返回一个Promise对象https://developer.mozilla.org...
以上是 【React】react-native fetch请求,返回的responseDate打印后是undefined,为什么? 的全部内容, 来源链接: utcz.com/p/76504.html









