Java微服务开发之Swagger详解
一、Swagger的作用和概念
官方地址:https://swagger.io/
Swagger 是一个规范且完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务以及 集成Swagger自动生成API文档。
Swagger 的目标是对 REST API 定义一个标准且和语言无关的接口,可以让人和计算机拥有无须访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过 Swagger 进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger 消除了调用服务时可能会有的猜测。
1、Swagger 的优势
- 支持 API 自动生成同步的在线文档:使用 Swagger 后可以直接通过代码生成文档,不再需要自己手动编写接口文档了,对程序员来说非常方便,可以节约写文档的时间去学习新技术。
- 提供 Web 页面在线测试 API:光有文档还不够,Swagger 生成的文档还支持在线测试。参数和格式都定好了,直接在界面上输入参数对应的值即可在线测试接口。
2、SwaggerUI 特点
- 无依赖 UI可以在任何开发环境中使用,无论是本地还是在Web端中。
- 人性化允许最终开发人员轻松地进行交互,并尝试API公开的每个操作,以方便使用。
- 易于浏览归类整齐的文档可快速查找并使用资源和端点。
- 所有浏览器支持 Swagger UI 在所有主要浏览器中均可使用,以适应各种可能的情况。
- 完全可定制 通过完整的源代码访问方式以所需方式设置和调整Swagger UI。
- 完整的OAS支持 可视化Swagger 2.0或OAS 3.0中定义的API
前后端分离:
现主流前后端开发:Vue + SpringBoot
后端时代:前端只用管理静态页面; html==》后端。模版引擎 JSP=>后端是主力
前后端分离时代:
- 后端:后端控制层、服务层、数据访问层 【后端团队】
- 前端:前端控制层、视图层 【前端团队】
- 伪造后端数据,json。在后端开发前数据以及存在,不需要后端,前端工程师依旧能将项目跑起来。
- 前后端如何交互?==>API
- 前后端相对独立,松耦合;
- 前后端甚至可以部署在不同的服务器上。
产生一个问题
前后端集成联调,前端人员和后端人员无法做到 “及时协商,尽早解决”,最终导致问题集中爆发;
SpringBoot中集成Swagger
解决方案:
首先指定scheme,实时更新最新的API,降低集成的风险。
早些年,制定Word计划文档
前后端分离:
- 前端测试后端接口使用:Postman工具。
- 后端提供接口:需要实时更新最新改动和消息。
这时Swagger很好的解决了这个问题
- 号称世界上最流行的API框架。
- Restful API文档在线自动生成工具 ,API文档与API定义同步更新
- 直接运行,可以在线测试API接口。
- 支持多种语言 如:Java 、Php等高级语言
2、SpringBoot集成Swagger
1、新建一个SpringBoot-web项目
2、导包
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
3、编写HelloController,测试确保运行成功!
@RestController
public class HelloController {
@RequestMapping(value = "/hello")
public String Hello(){
return "Hello Swgger!";
}
}
4、要使用Swagger,需要编写一个配置类SwaggerConfig来配置 Swagger
@Configuration //配置类
@EnableSwagger2// 开启Swagger2的自动配置
public class SwaggerConfig {
}
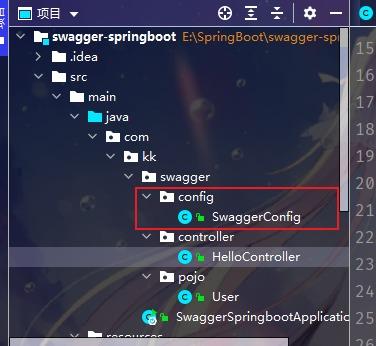
目录:

5、访问测试 :http://localhost:8080/swagger-ui.html ,看到swagger的界面;

3、配置Swagger
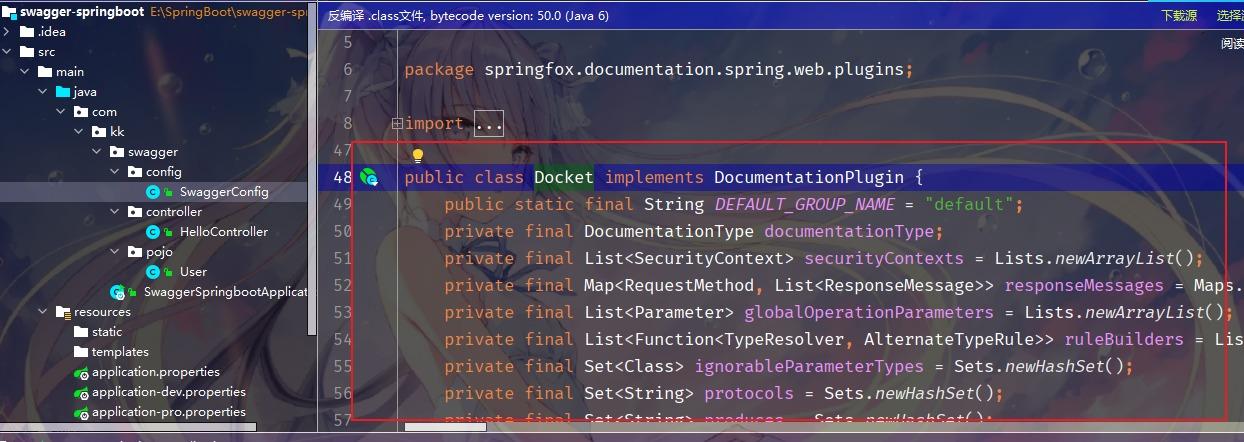
1、Swagger实例Bean是Docket,所以通过配置Docket实例来配置Swaggger

@Configuration
@EnableSwagger2 // 开启Swagger2的自动配置
public class SwaggerConfig {
//配置了Swagger的Docket的bean实例
@Bean
public Docket docket(Environment environment){
return new Docket(DocumentationType.SWAGGER_2);
}
2、通过apiInfo()属性配置文档信息(全部)
package com.kk.swagger.config;
import com.kk.swagger.controller.HelloController;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.env.Environment;
import org.springframework.core.env.Profiles;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import java.util.ArrayList;
@Configuration
@EnableSwagger2 // 开启Swagger2的自动配置
public class SwaggerConfig {
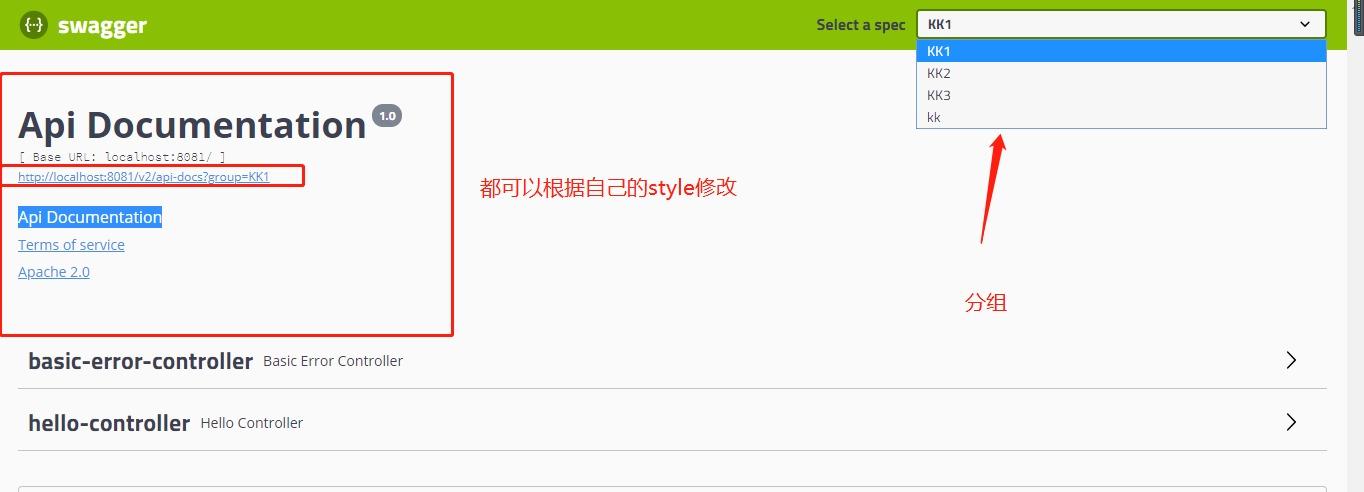
//分组
@Bean
public Docket docket1(){
return new Docket(DocumentationType.SWAGGER_2).groupName("KK1");
}
@Bean
public Docket docket2(){
return new Docket(DocumentationType.SWAGGER_2).groupName("KK2");
}
@Bean
public Docket docket3(){
return new Docket(DocumentationType.SWAGGER_2).groupName("KK3");
}
//配置了Swagger的Docket的bean实例
//enable 是否启动Swagger 如果为false 则Swagger 不能再浏览器中访问
@Bean
public Docket docket(Environment environment){
//设置要显示Swagger的环境
Profiles profiles=Profiles.of("dev","test");
//获取项目的环境 通过environment.acceptsProfiles判断是否处在自己的设定的环境当中
boolean flag = environment.acceptsProfiles(profiles);
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.groupName("kk")
.enable(flag)
.select()
//RequestHandlerSelectors 配置要扫描接口的方式
//basePackage 指定要扫描的包
//any() 扫描全部
//none() 都不扫描
//withClassAnnotation 扫描方法上的注解 参数是一个注解的反射对象
.apis(RequestHandlerSelectors.basePackage("com.kk.swagger.controller"))
// .apis(RequestHandlerSelectors.withClassAnnotation(RestController.class)) 这个只会扫描类上有RestController的方法
// .paths() 过滤什么路径
// .paths(PathSelectors.ant("/kk/**"))
.build();
}
private static final Contact DEFAULT_CONTACT =new Contact("KK","HTTP","666@qq.com");
//配置Swagger信息 apiInfo
private ApiInfo apiInfo(){
return new ApiInfo("KK的SwaggerAPI文档", "Api Documentation",
"1.0", "urn:tos", DEFAULT_CONTACT,
"Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0", new ArrayList());
}
}
application.properties
# 应用名称
spring.application.name=swagger-springboot
# 应用服务 WEB 访问端口
server.port=8080
spring.profiles.active=dev
application-dev.properties
server.port=8081
application-test.properties
server.port=8082
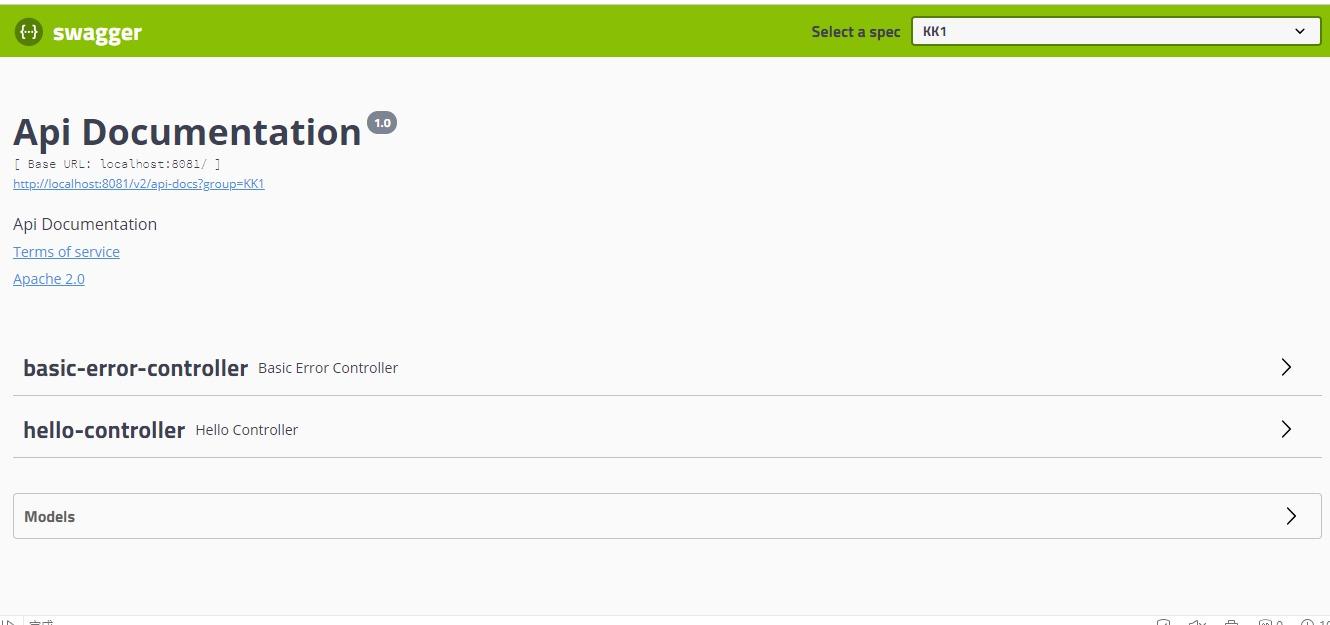
测试

4、实体配置
1、新建一个实体类
package com.kk.swagger.pojo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
//@Api(注释)
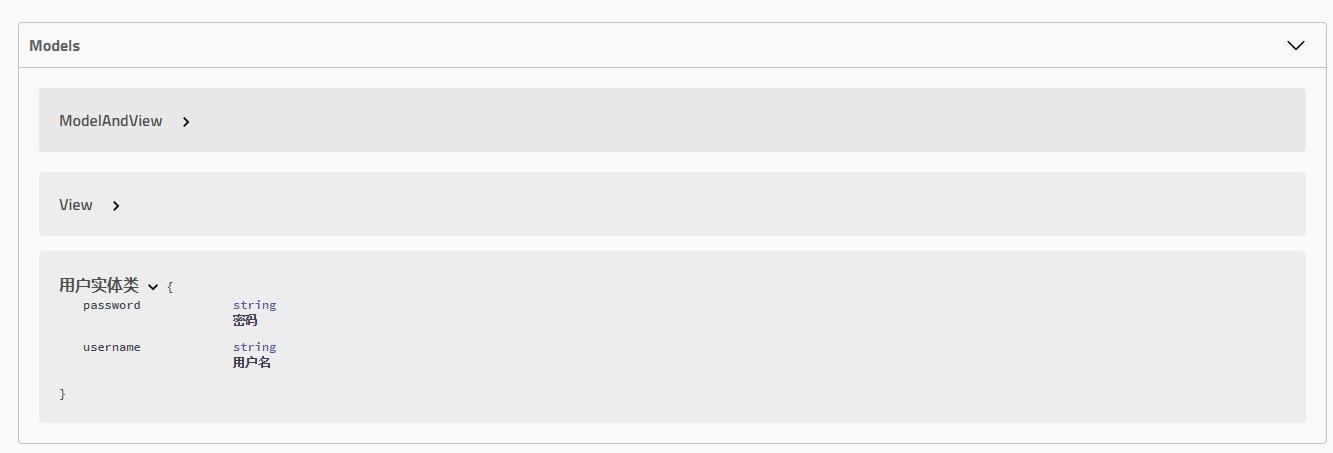
@ApiModel("用户实体类")
public class User {
@ApiModelProperty("用户名")
public String username;
@ApiModelProperty("密码")
public String password;
}
2、只要这个实体在请求接口的返回值上(即使是泛型),都能映射到实体项中:
//只要接口中,返回值存在实体类,它就会被扫描到Swagger中
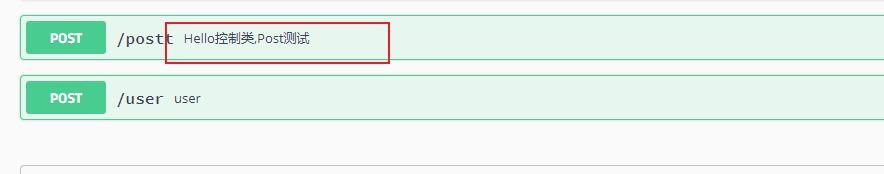
@PostMapping(value = "/user")
public User user(){
return new User();
}

测试


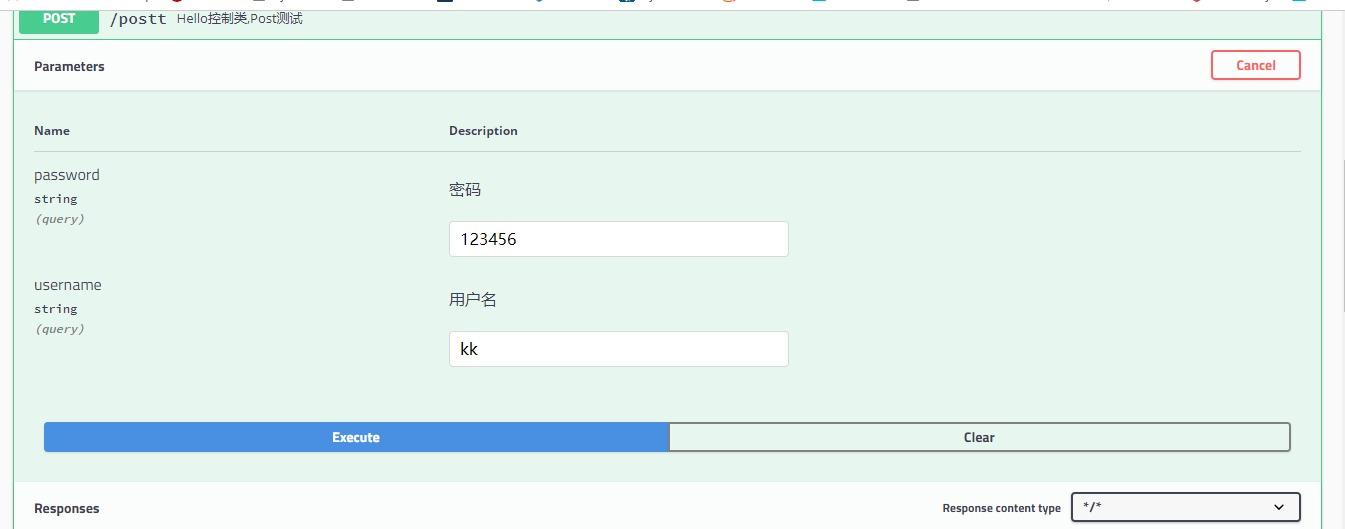
可以给请求的接口配置一些注释
//Operation 接口 不是放在类上的 而是放在方法上的
@ApiOperation("Hello控制类,Post测试")
@PostMapping(value = "/postt")
public User postt(@ApiParam("用户名") User user){
return user;
}

5、其他皮肤
导包
<!-- 换肤-->
<!-- https://mvnrepository.com/artifact/com.github.xiaoymin/swagger-bootstrap-ui -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.6</version>
</dependency>
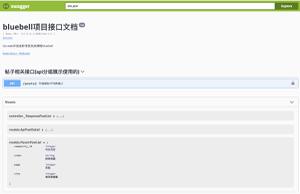
访问 http://localhost:8080/doc.html
还有很多,可以网上查查
nrepository.com/artifact/com.github.xiaoymin/swagger-bootstrap-ui -->
com.github.xiaoymin
swagger-bootstrap-ui
1.9.6
**访问 http://localhost:8080/doc.html**
==还有很多,可以网上查查==
到此这篇关于Java微服务开发之Swagger详解的文章就介绍到这了,更多相关Java Swagger内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Java微服务开发之Swagger详解 的全部内容, 来源链接: utcz.com/p/249765.html