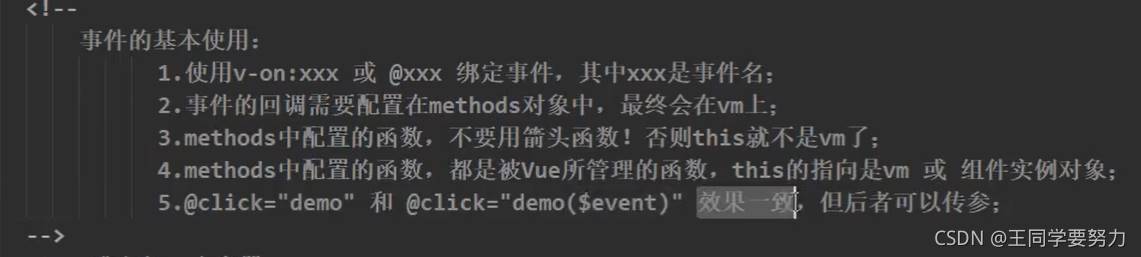
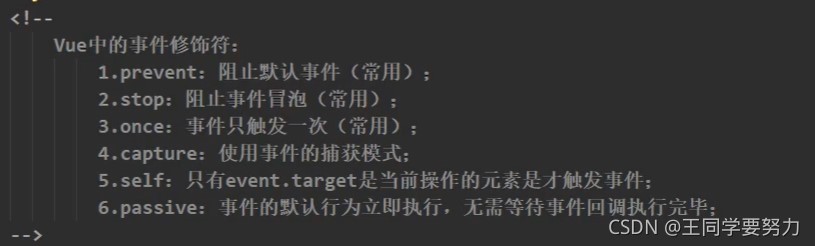
Vue之事件处理和事件修饰符详解


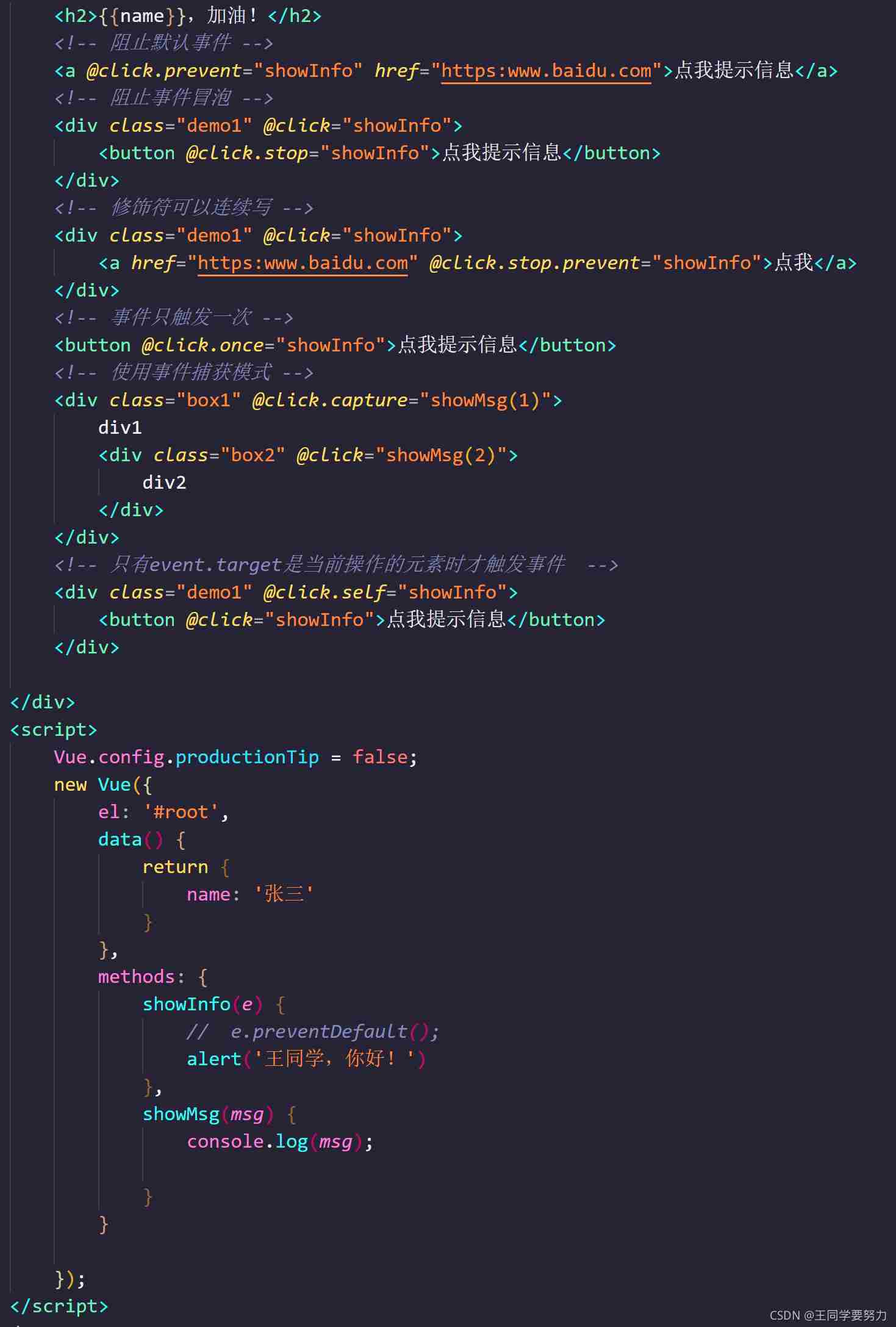
<div id="root">
<h2>{{name}},加油!</h2>
<!-- 阻止默认事件 -->
<a @click.prevent="showInfo" href="https:www.baidu.com">点我提示信息</a>
<!-- 阻止事件冒泡 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次 -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data() {
return {
name: '张三'
}
},
methods: {
showInfo(e) {
// e.preventDefault();
alert('王同学,你好!')
},
showMsg(msg) {
console.log(msg);
}
}
});
</script>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
以上是 Vue之事件处理和事件修饰符详解 的全部内容, 来源链接: utcz.com/p/240147.html









