vue实现内容可滚动的弹窗效果
本文实例为大家分享了vue实现内容可滚动的弹窗效果具体代码,供大家参考,具体内容如下
这是第一种实现方式
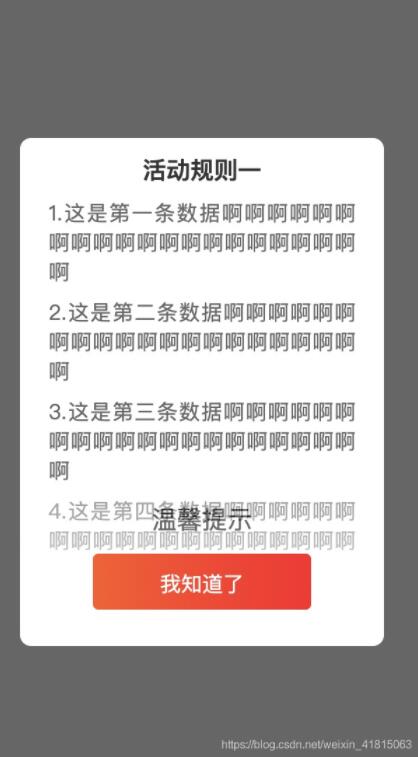
效果图:

弹窗代码:
Popup.vue
<template lang="html">
<div v-if="show" class="modal-bg" @click="closeModal">
<div class="modal_con">
<div class="modal_content">
<div class="modal-container">
<div class="modal_main">
<p class="modal-header">{{dataList.title}}</p>
<div class="rules_text">
<p
v-for="(item, index) in dataList.rules"
class="rules_txt"
:key="index"
>
{{ item }}
</p>
</div>
</div>
</div>
<div class="footer_rules">
<div class="tips"></div>
<div class="rules_button">
<div class="button" @click="closeModal">
<p class="button_text">我知道了</p>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Popup',
props: {
show: {
type: Boolean,
default: false
},
},
data () {
return {
dataList: {
rules: [
'1.这是第一条数据啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊',
'2.这是第二条数据啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊',
'3.这是第三条数据啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊',
'4.这是第四条数据啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊'
],
reward: [
'1.活动规则第一条数据数据数据数据',
'2.活动规则第二条数据数据数据',
'2.活动规则第三条数据数据数据'
]
}
}
},
methods: {
closeModal () {
this.$emit('closeModal')
},
}
}
</script>
<style lang="css" scoped>
.modal_con {
width: 80%;
height: 287px;
background: #ffffff;
overflow: hidden;
margin: 0 auto;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 8px;
}
.modal_content {
height: 100%;
background-color: #fff;
}
.modal-bg {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
left: 0;
z-index: 999;
}
.modal-container {
height: 78%;
text-align: center;
display: flex;
flex-direction: column;
overflow-y: scroll;
/* ios需要下面这个属性 */
-webkit-overflow-scrolling: touch;
}
.rules_txt {
font-size: 15px;
font-family: PingFangSC, PingFangSC-Regular;
font-weight: 400;
text-align: justify;
color: #666666;
padding: 0 20px;
margin-top: 8px;
margin-bottom: 0;
}
.rules_txt:last-child {
padding-bottom: 40px;
}
.modal-header {
font-size: 17px;
font-family: PingFang, PingFang-SC;
font-weight: bold;
text-align: center;
color: #333333;
margin: 0;
padding-top: 20px;
}
.reward_title {
font-size: 17px;
font-family: PingFang, PingFang-SC;
font-weight: bold;
text-align: center;
color: #333333;
padding: 0;
margin-top: 14px;
margin-bottom: 6px;
}
.footer_rules {
width: 100%;
height: 22%;
position: absolute;
bottom: 0;
}
.tips {
/* width: 100%;
opacity: 0.6;
height: 49px;
background: linear-gradient(180deg, rgba(255, 255, 255, 0.5), #ffffff);
text-align: center;
line-height: 49px;
font-size: 18px; */
}
.rules_button {
width: 100%;
background: #ffffff;
padding-bottom: 20px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
}
.button {
width: 90%;
display: flex;
justify-content: center;
align-content: center;
background: linear-gradient(270deg, #1283ff, #50a3ff);
border-radius: 4px;
text-align: center;
margin: 0 auto;
}
.button_text {
font-size: 15px;
font-family: PingFang, PingFang-SC;
font-weight: SC;
color: #ffffff;
display: flex;
justify-content: center;
align-content: center;
margin: 0;
padding: 12px 0;
}
.rules_con {
padding-bottom: 80px;
}
</style>
在Home.vue页面使用弹窗:
<!-- 活动规则弹窗 -->
<template>
<div>
<div @click="clickPopup">
<span>点击弹出弹窗</span>
</div>
<Popup
v-show="isRulesShow"
@closeModal="isRulesShow = false"
:show="isRulesShow"
>
</Popup>
</div>
</template>
<script>
import Popup from './Popup'
export default {
name:"Home",
components: {
Popup
},
data () {
return {
isRulesShow:flase
}
},
watch: {
isRulesShow (v) {
if (v) {
//禁止主页面滑动方法在main.js
this.noScroll()
} else {
//主页面可滑动
this.canScroll()
}
},
},
methods:{
//活动规则弹窗
clickPopup () {
this.isRulesShow = true
},
}
}
</script>
<style lang="scss" scoped>
* {
touch-action: pan-y;
}
</style>
解决弹窗滚动,里面的body也跟着滚动问题
在main.js中
//弹出框禁止滑动
Vue.prototype.noScroll = function () {
var mo = function (e) { e.preventDefault() }
document.body.style.overflow = 'hidden'
document.addEventListener('touchmove', mo, false,{ passive: false })// 禁止页面滑动
}
//弹出框可以滑动
Vue.prototype.canScroll = function () {
var mo = function (e) {
e.preventDefault()
}
document.body.style.overflow = ''// 出现滚动条
document.removeEventListener('touchmove', mo, false,{ passive: false })
}
在页面使用时:
//禁止主页面滑动
this.noScroll()
//主页面可滑动
this.canScroll()
//还要加上样式:
* {
touch-action: pan-y;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现内容可滚动的弹窗效果 的全部内容, 来源链接: utcz.com/p/239656.html









