vue项目打包后请求地址错误/打包后跨域操作
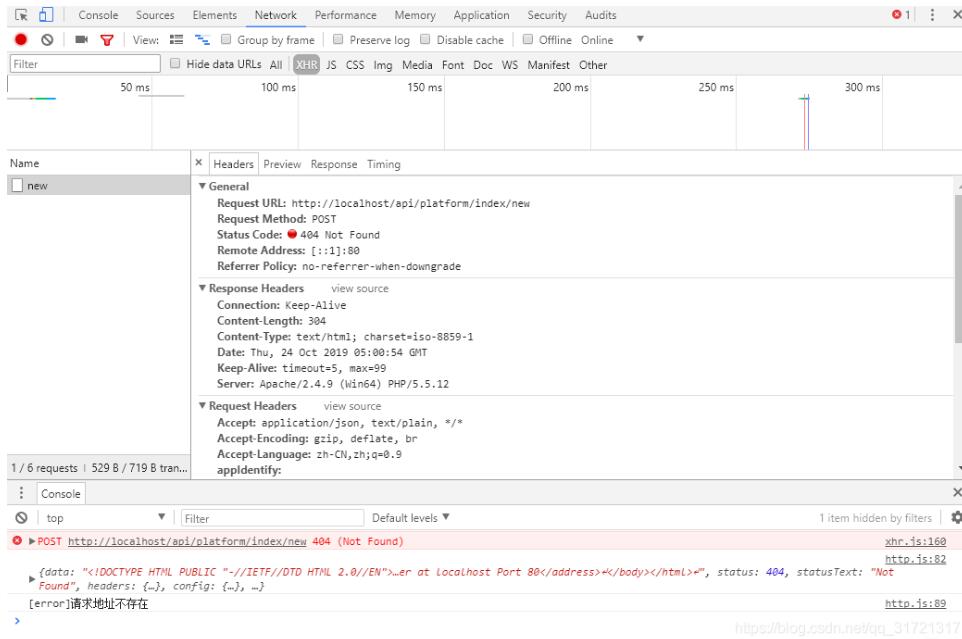
vue项目" title="vue项目">vue项目 npm run dev时跨域请求正常,但是打包后请求地址就错误(请求地址不存在),请求不到数据。

在vue项目中常用的是proxyTable代理跨域,这个用起来比较方便,但是当项目打包后就遇到这个问题了。
解决办法如下:
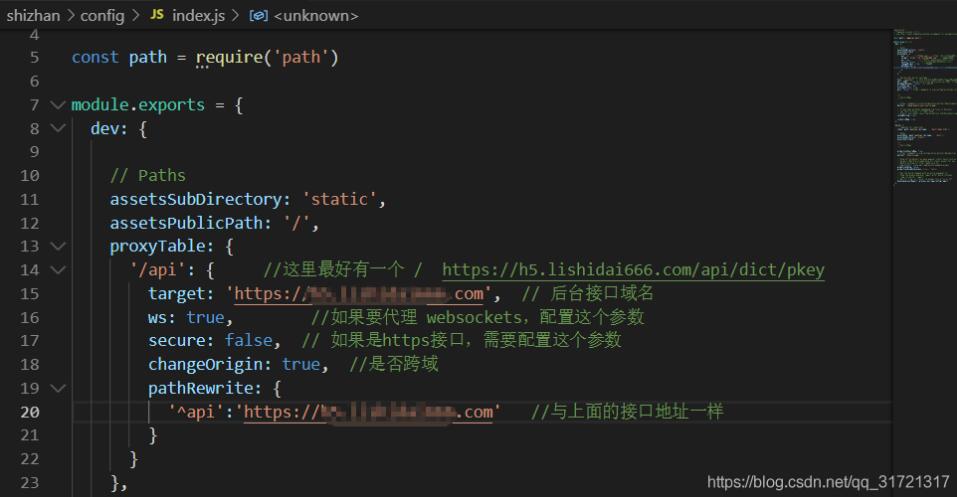
打开config文件夹下的index.js文件,添加以下代码
pathRewrite: {
'^api':'https://*****.com' //填写需要跨域的地址
}

2.配置开发环境地址,就是config文件夹下的dev.env.js文件,添加以下代码:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST:'"/api"' //配置代理路径的符号
})
3.配置生产环境地址,就是config文件夹下的prod.env.js文件,添加以下代码:
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_HOST:'"https://**********.com/api"' //生产环境的地址
}
})
如果接口地址没有api这个公共路径就不要添上了。
4. 接下来就该在组件中使用了。
methods : {
getData() {
let _this = this;
this.http(this,{
//process.env.API_HOST 获取当前环境的api地址
url : process.env.API_HOST+'/platform/index/new',
// headersType : 1 //token
}).then(res=>{
this.ShowSkeleTon = true;
this.list = res.list;
},err=>{
console.log(err);
});
},
},
然后就是修改所有组件中的url地址了
虽然比较麻烦,但可以完美解决这个问题。这样即使打包后也可以请求到数据了。
补充知识:vue项目部署后跨域请求后端失败(已解决)
未解决前

验证码加载失败
解决后

验证码加载成功
解决办法
在 nginx/conf/nginx.conf 下做如下配置
server {
listen 8080; # 监听的端口号
server_name 127.0.0.1; # 服务器的ip地址
root /usr/local/nginx/html; # 服务器中项目所在文件夹
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root /usr/local/nginx/html/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 解决跨域请求
location /req {
rewrite ^.+req/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1; #第一个跨域请求的地址
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 解决跨域请求
location /api {
proxy_pass http://127.0.0.1:/login; # 第二个跨域请求的地址
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection ‘upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
注意:以上提供了两种解决方法,但是当两个都使用第二中方法时会出现问题。
以上这篇vue项目打包后请求地址错误/打包后跨域操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue项目打包后请求地址错误/打包后跨域操作 的全部内容, 来源链接: utcz.com/p/238399.html









