vue实现简单的登录弹出框
本文实例为大家分享了vue实现简单的登录弹出框的具体代码,供大家参考,具体内容如下
初学vue框架,小小的写了一个登录弹出框效果
各路大佬多多指教。
不多废话,直接上代码:
CSS:
*{margin:0;padding:0;}
/*登陆按钮*/
#app{
width:140px;
height:36px;
margin:10px auto;
}
#login,#login a{
width: 200px;
height: 38px;
line-height:38px;
text-align: center;
text-decoration: none;
font-size: 24px;
color: #000;
}
/*登陆框*/
#login-box{
padding: 20px;
display:none;
width:350px;
height: 150px;
background: #eeeeee;
border-radius: 5px;
position: absolute;
margin-left: -80px;
margin-top: 150px;
}
#login-box>form{
text-align: center;
}
#login-box label{
display: block;
font-size: 20px;
margin: 10px 0 0 0;
}
#login-box label input{
width:200px;
height: 30px;
}
#login-box button{
width:200px;
height: 30px;
margin:10px 0 0 0;
width:90px;
border-radius: 5px;
}
#close{
font-size:18px;
position: absolute;
top:0;
right: 5px;
cursor: pointer;
}
/*背景*/
#back{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background: #000;
opacity: 0.5;
}
HTML:
<div id="app">
<!--登陆按钮-->
<h3 id="login" v-if="isLogin==true">欢迎您 | <a href="javascript:;" @click="logout">注销</a></h3>
<h3 id="login" v-else><a href="javascript:;" @click="login1">登录</a> | 注册</h3>
<!--登陆框 -->
<div id="login-box" :style="log==0?'display:none':'display:block;zIndex:1'">
<form action="">
<label>用 户:
<input v-model="uname" type="text" placeholder="请输入用户名...">
</label>
<label>密 码:
<input v-model="upwd" type="password" placeholder="请输入密码...">
</label>
<button type="button" @click="login2">登录</button>
<p id="close" @click="close">×</p>
</form>
</div>
<!--背景半透明处理-->
<div id="back" :style="log==0?'display:none':'display:block'"></div>
</div>
JS:
new Vue({
el:"#app",
data:{
isLogin:false,
log:0,
uname:"",
upwd:""
},
methods:{
login1(){
this.log=1;
},
login2(){
if(this.uname=="hahaha"&&this.upwd=="123456"){
this.log=0;
this.isLogin=true;
}else{
alert("用户名或密码不正确!");
}
},
close(){
this.log=0;
//清空input中的内容
this.uname="";
this.upwd="";
},
logout(){
this.isLogin=false;
this.uname="";
this.upwd="";
}
}
})
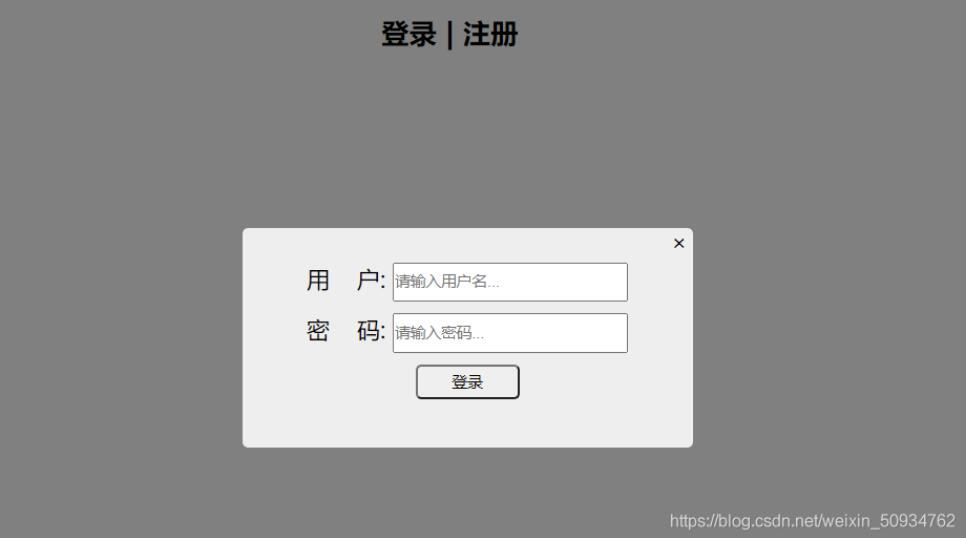
效果图如下:



正在学如何用vue与后台连接,所以本例中的用户名密码都是写死的,只是为了实现这个功能,进入实际运用还需改进。
小小地感叹一下vue好方便。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现简单的登录弹出框 的全部内容, 来源链接: utcz.com/p/238273.html









