vue项目开启Gzip压缩和性能优化操作
vue 项目开启gzip自拍压缩和部署 nginx 开启gzip优化性能
第一步:在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩:
npm install --save-dev compression-webpack-plugin
第二步:运行 npm run build打包项目,这时可能会报错,提示ValidationError: Compression Plugin Invalid Options。
根据官网提示,需要将CompressionWebpackPlugin的设置由asset改为filename。
第三步:再次运行 npm run build打包项目,这时可能会继续报错,提示TypeError: Cannot read property 'emit' of undefined。据我查证,是安装的compression-webpack-plugin依赖有问题,需要卸载compression-webpack-plugin更改安装低版本 v1.1.12。
第四步:卸载当前安装的compression-webpack-plugin:
npm uninstall --save-dev compression-webpack-plugin
第五步:安装低版本compression-webpack-plugin:
npm install --save-dev compression-webpack-plugin@1.1.2
第六步:再次运行 npm run build打包项目,这时将正常包vue项目,愉(ku)快(bi)的j将vue开发上线了。
第七步:开启 nginx 服务端 gzip性能优化。找到nginx配置文件在 http 配置里面添加如下代码,然后重启nginx服务即可。
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}
注意:过程中可能出现的报错:
throw new ValidationError(ajv.errors, name);
^
ValidationError: Compression Plugin Invalid Options
options should NOT have additional properties
at validateOptions (E:\workspace\webpack-stack\analyze-demo\node_modules\compression-webpack-plugin\node_modules\schema-utils\src\validateOptions.js:32:11)
building for production...E:\workspace\webpack-stack\analyze-demo\node_modules\compression-webpack-plugin\dist\index.js:175
compiler.hooks.emit.tapAsync({ name: 'CompressionPlugin' }, emit);
TypeError: Cannot read property 'emit' of undefined
at CompressionPlugin.apply (E:\workspace\webpack-stack\analyze-demo\node_modules\compression-webpack-plugin\dist\index.js:175:20)
补充知识:vue填坑之webpack run build 静态资源找不到
vue cli搭建的项目,在本地测试调试都OK,运行npm run dev之后运行正常,今天放到服务器上跑,结果RD说找不到打包后的静态资源,浏览器控制台错误代码404
问了RD,因为服务器上线方式的调整,不会指定具体项目路径因此,
https://bigdata.yiche.com/static/css/app.149f36018149fcbe537f02cafdc6f047.css
这个文件找不到,看看我们正常打包好的目录:

正确的访问路径是:
https://bigdata.yiche.com/deploy/static/css/app.149f36018149fcbe537f02cafdc6f047
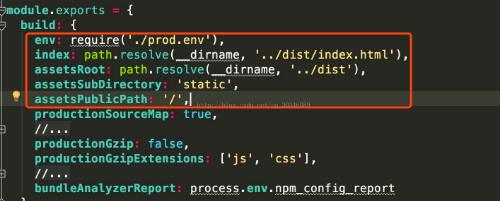
config/index.js配置如图:

思来想去之前打包好的文件直接扔到nginx就可以使用,实在不清楚原因。于是找到我们的美女组长姐姐来帮忙,分分钟改了config/index.js下的几行代码,如图:

这里需要注意assetsPublicPath:'/deploy/' 末尾的斜杠一定要加,不然部分js打包后会出现
https://bigdata.yiche.com/deploystatic/css/app.149f36018149fcbe537f02cafdc6f047
这样的情况。
看下打包好的目录,对比之后会发现多了一层deploy目录,这个多出来的路径是index和assetsRoot这两个设置决定的

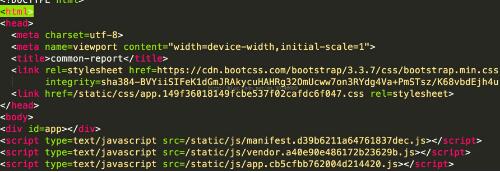
而assetsPublicPath则是确定打包后的文件引用路径:看看打包后的index.html文件的js和css资源的引用路径:

对比之前默认配置的路径:

好了再放到服务器上,问题解决了。
问题总结:
原因是服务器没有指定项目目录,因此需要在打包时对打包文件添加访问的项目名称,所以在配置打包路径是要加上项目名称,下面是vue cli默认webpack config/index.js的配置解释
var path = require('path')
module.exports = {
build: { // production 环境
env: require('./prod.env'), // 使用 config/prod.env.js 中定义的编译环境
index: path.resolve(__dirname, '../dist/index.html'), // 编译输入的 index.html 文件
assetsRoot: path.resolve(__dirname, '../dist'), // 编译输出的静态资源路径
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
productionSourceMap: true, // 是否开启 cssSourceMap
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // 是否开启 gzip
productionGzipExtensions: ['js', 'css'] // 需要使用 gzip 压缩的文件扩展名
},
dev: { // dev 环境
env: require('./dev.env'), // 使用 config/dev.env.js 中定义的编译环境
port: 8080, // 运行测试页面的端口
assetsSubDirectory: 'static', // 编译输出的二级目录
assetsPublicPath: '/', // 编译发布的根目录,可配置为资源服务器域名或 CDN 域名
proxyTable: {}, // 需要 proxyTable 代理的接口(可跨域)
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false // 是否开启 cssSourceMap
}
}
本人个人理解,如有不对欢迎指出!
以上这篇vue项目开启Gzip压缩和性能优化操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue项目开启Gzip压缩和性能优化操作 的全部内容, 来源链接: utcz.com/p/238269.html









