vue 如何从单页应用改造成多页应用
最近接到这样一个需求,将之前的三个项目合并成一个,并且要做成后台可配置化,前端动态引入组件的模板化框架。
听起来是不是很拗口。。。我自己当时都蒙了。
简单分析下需求,就是,项目A/B/C的内容是交叉的,有的页面不同,有的页面和组件是公用的,例如A项目多了个人中心及其里面所有内容(最全的一个项目,但是是放在微信中的,需要获取微信授权),B项目是通用版的项目(也就是说可以放在微信,也可以放在app内,不需要获取授权之类的。),C项目是A/B项目中共有的一个页面功能抽取出来了。
所以有的时候比如说这块功能需要调整,那么就得A/B/C三个项目关于这块的功能与页面也要一起调整。
动态化组件的意思就是,D页面由组件1234按照这样的顺序排列构成,同时D页面也供机构5、6、7共同使用,但是机构6突然想要2134这样的顺序,机构7又想要4132这样的顺序。代码依旧是一套,而不是重新拉个分支,然后这个分支将D页面改成2134给机构6,再拉个分支将D页面改成4132给机构7。这样做会增加服务器的压力,每次机构有定制化需求就重新拉分支的话,机构很多的话,容量会不够的。
(好像篇幅有点长,,扯得有点多了)
关于动态组件
这一块简单说一下,如果有不懂的,可以留言,我会把我知道的说出来,我这一块做的主要是<components :is="xxx">配合vuex,来做的。
前端页面改成上述模式,具体的组件排列顺序由后台传过来,比如说请求接口的时候,告诉它这是在D页面,并且把相应的机构号6传过去,后台传给我一个组件数组,moduleList:['2', '1', '3', '4'],然后我前端的<components :is="item" v-for="(item, index) in moduleList" :key="index">会按照moduleList里的组件顺序来动态渲染组件,之前一些父子组件传数据,在这里就变得不太适用了,所以这里的数据改用vuex存储。考虑到vuex在刷新数据丢失的问题,部分比较重要的,不想重新请求的,改用sessionStorage存储。
关于多入口多出口
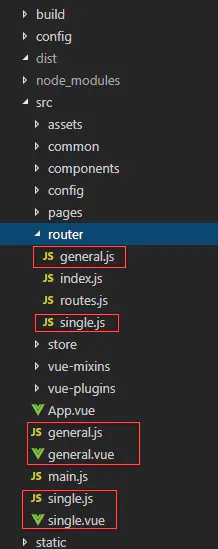
其实就是最开始的项目入口是App.vue和main.js,打包出来的出入口是index.html,然后现在增加了两个,我这边是增加了genneral.js和genneral.html以及single.js和single.html。
1.首先要更改vue-cli生成的webpack里的参数,声明一下我这个版本的webpack版本还是2.6.x的,比较老了,现在应该都到4.x.x了吧。

PS:路由和store记得要各自独立,因为我这里的vuex很少只涉及一两个模块。并且仅仅是传递数据之类的,所以这里没有做成独立的。
2.修改build/webpack.base.conf.js

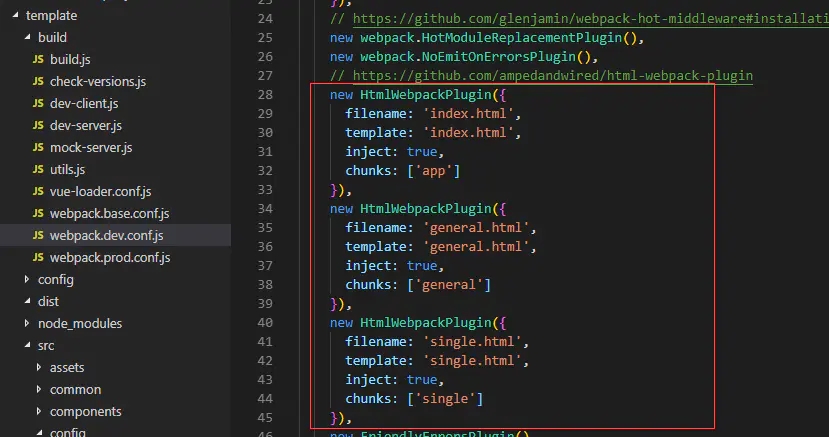
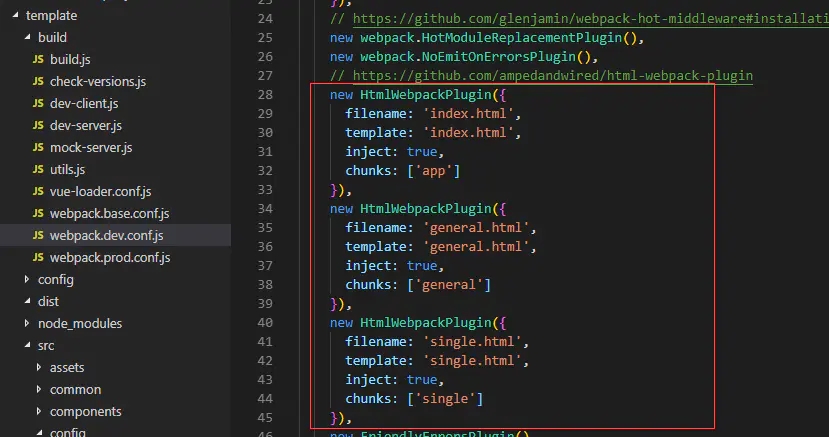
3.修改 build/webpack.dev.conf.js

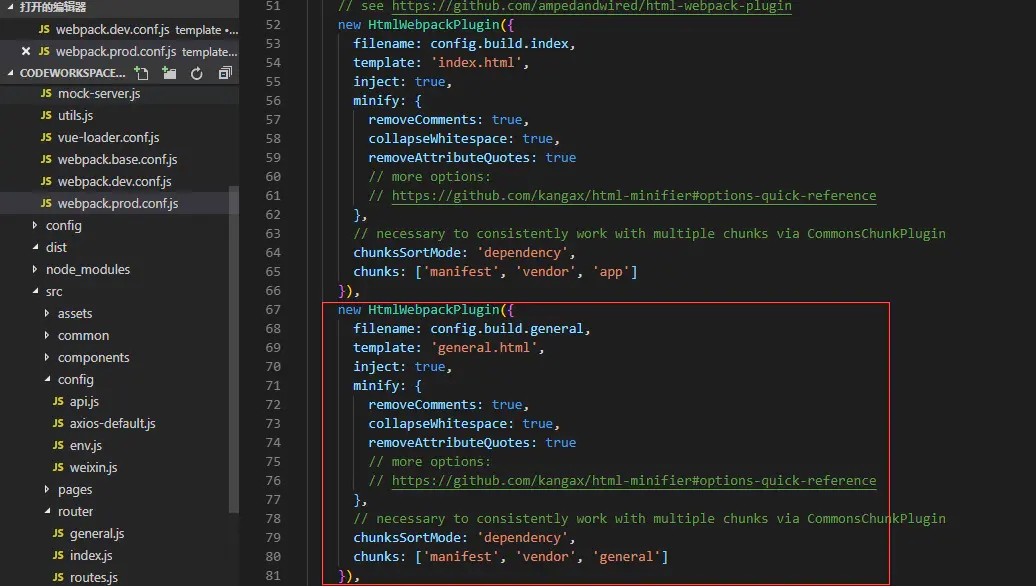
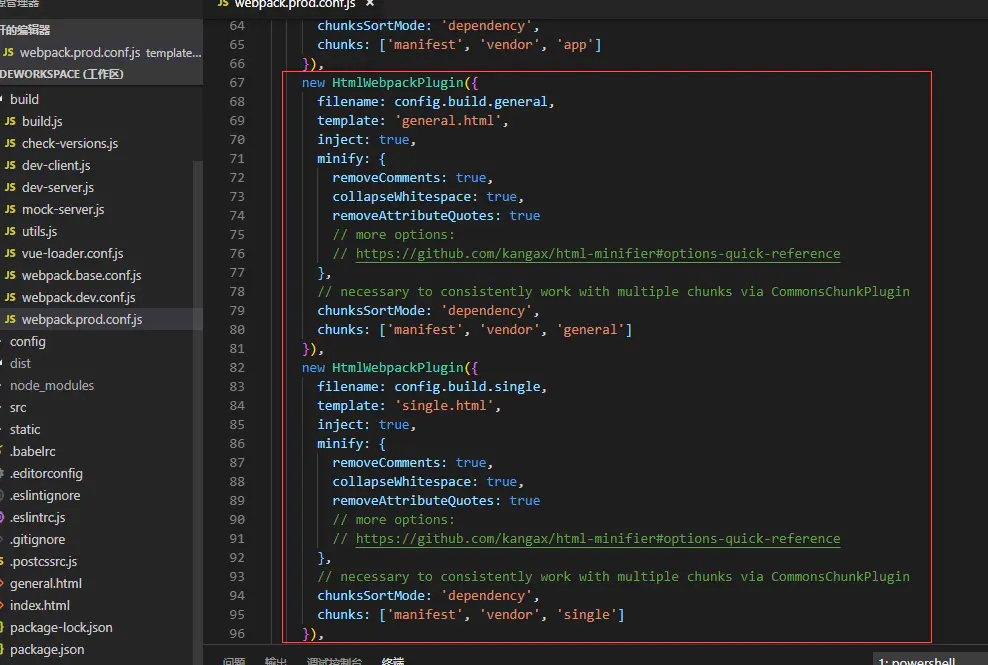
4.修改 build/webpack.prod.conf.js


5.修改 config/index.js

理一下对应关系
main.js ==> App.vue ==> router/index.js A项目
general.js ==> general.vue ==> router/general.js B项目
single.js ==> single.vue ==> router/single.js C项目
部署的时候分三个不同的url
xxxxx/index.html对应A项目
xxxxx/general.html 对应B项目
xxxxx/single.html对应C项目
至于页面中的差异,我是通过v-if来控制,A项目的D页面是否有顶部tab,B项目的D页面是否有底部footer。
因为这些页面大致是一样,仅有部分微调。所以改成用v-if来控制。
写了一个demo,方便大家看,仅仅是改了webpack的配置而已,戳这里
以上就是vue 如何从单页应用改造成多页应用的详细内容,更多关于vue 单页改多页的资料请关注其它相关文章!
以上是 vue 如何从单页应用改造成多页应用 的全部内容, 来源链接: utcz.com/p/238245.html









