在vue中实现echarts随窗体变化

<div id="myChart" :style="{width: '100%', height: '345px'}"></div>
<script> export default {
mounted(){
this.drawLine();
},
methods: {
drawLine(){
var myChartContainer = document.getElementById('myChart'); //用于使chart自适应宽度,通过窗体宽计算容器高宽
var resizeMyChartContainer = function(){
myChartContainer.style.width=(document.body.clientWidth-75)+'px'
} //设置容器高宽
resizeMyChartContainer()
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(myChartContainer)
// 绘制图表
myChart.setOption({
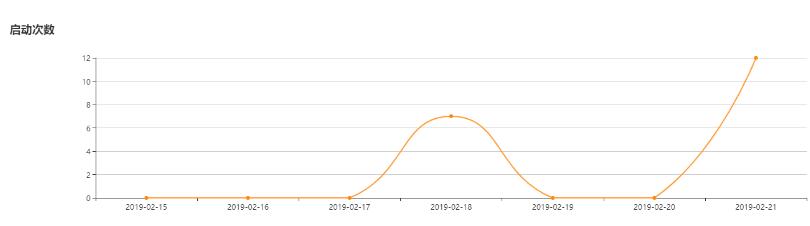
title: { text: '启动次数' },
tooltip: {},
xAxis: {
type: 'category',
data: ['2019-02-15', '2019-02-16', '2019-02-17', '2019-02-18', '2019-02-19', '2019-02-20', '2019-02-21']
},
yAxis: {
type:'value'
},
series: [{
type: 'line',
data: [0,0, 0, 7, 0, 0,12],
smooth:true,
symbol: 'circle',
symbolSize: 6,
itemStyle:{
normal:{
color:'#fc8a0f',
lineStyle:{
color:'#ff9c35'
}
}
}
}],
});
window.onresize=function(){
resizeMyChartContainer();
myChart.resize();
}
}
}}</script>
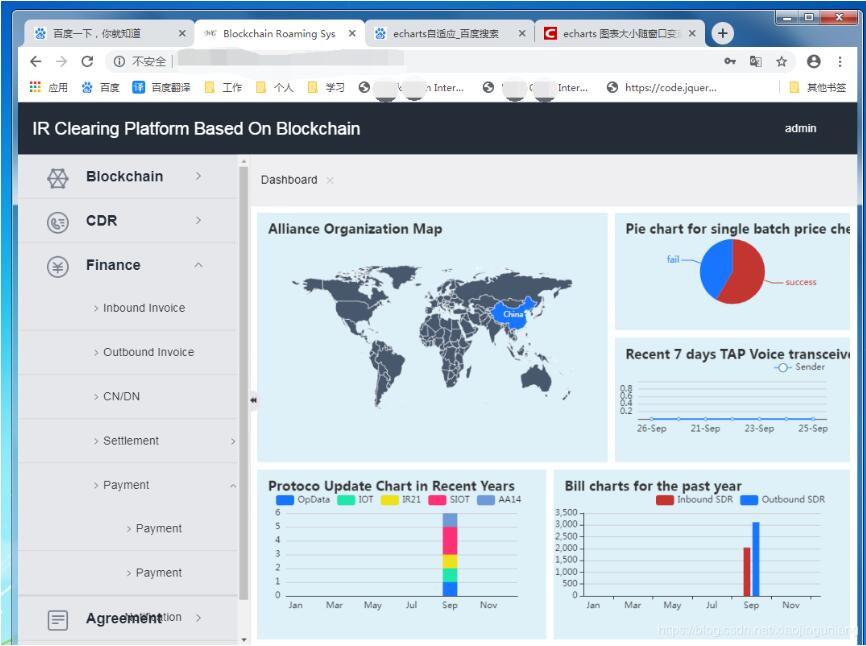
补充知识:echarts 图表大小随窗口变动而自适应变动(无需刷新浏览器调整)
问题提出:
使用echars做完图表之后,需要根据浏览器窗口的缩放做自适应效果。

原因分析及解决方案:
echars的图标实例事实上并没有主动的去绑定resize()事件,就是说显示区域的大小改变内部并不知道,当你需要去做一些自适应的效果的时候,需要主动绑定这个时间才能达到自使用的效果,常见的如window.onresize = myChart.resize()
示例:
var map5 = echarts.init(document.getElementById('map5'));
var option5 = {
backgroundColor: '#def1f9',
color: ['#c23531', '#1875ff'],
title: {
left: 10,
top: 10,
text: 'Bill charts for the past year'
},
// color: ['#1875ff', '#1fe6ab', '#eee119', '#ff3074', '#6f99d9'],
legend: {
top: 30,
right: 30
},
tooltip: {},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'}
]
}
map5.setOption(option5);
window.onresize = function () {
setTimeout(function () {
map1.resize()
map2.resize()
map3.resize()
map4.resize()
map5.resize()
},10)
}
重点:
window.onresize = function () {
map1.resize() ; // 如果有多个图标变动,可写多个
}
以上这篇在vue中实现echarts随窗体变化就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue中实现echarts随窗体变化 的全部内容, 来源链接: utcz.com/p/237661.html









