在vue中实现禁止回退上一步,路由不存历史记录
在有些情况下,我们不想往路由里添加历史记录。(vue的项目,vue-router中不想存历史记录)
根据vue官网提供的,楼主总结了一下,主要有以下几种方案:

根据官网的解释 。声明式路由和编程式路由都是添加新的记录,同时vue还提供了replace来替换路由记录,从而实现路由不存历史记录的情况,以下是楼主总结的几种方法:
1、声明式路由

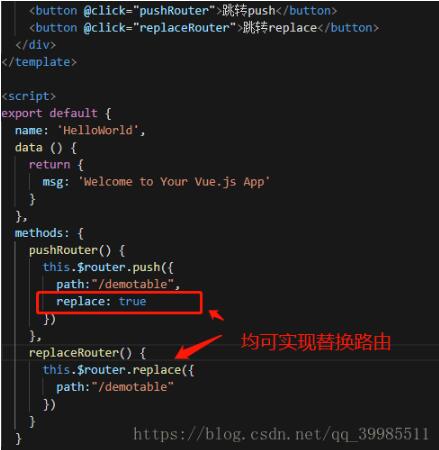
2、编程式

3、原生js实现
楼主晚上回去看了一下<js高程>,原生实现替换路由,不记录历史记录的方法
window.open("http://www.baidu.com.......");
会往路由历史中添加一条记录(还有第二个参数,大家可自几去查看,在dom第7章)
window.location.replace("http://www.baidu.com.......");
会替换之前的历史记录,不会添加历史记录

补充知识:vue 回退 不刷新 缓存问题 从A页跳到B页,缓存A页,当B再次返回A时,页面不刷新
我就废话不多说了,大家还是直接看代码吧~
//在index.js中
{
path: '/SearchContent',
name: 'SearchContent',
component: SearchContent,
meta: {
keepAlive: false,//此组件不需要被缓存
isBack:false
}
},
{
path: '/Shop',
name: 'Shop',
component: Shop,
meta: {
keepAlive: false,
isBack:false//判断上一个页面
}
},
//在searchContent中
beforeRouteEnter(to, from, next) {
// 设置下一个路由的 meta
if(from.name == 'Shop'){
to.meta.isBack = true;
to.meta.keepAlive = true;
} // 让 A 缓存,即不刷新
next();
},
components:{
"app-brands":Brand
},
//注意activated只能在keep-alive组件中调用
activated() {
if(!this.$route.meta.isBack){
// 如果isBack是false,表明需要获取新数据,否则就不再请求,直接使用缓存的数据
this.getData();
this.getTree();
}
// 恢复成默认的false,避免isBack一直是true,导致下次无法获取数据
this.$route.meta.isBack=false
},
//在进入页面时调用接口请求数据,当数据请求完成,第二次进入页面时,就会执行activated函数
mounted(){
this.getData()
this.getTree()
},
以上这篇在vue中实现禁止回退上一步,路由不存历史记录就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue中实现禁止回退上一步,路由不存历史记录 的全部内容, 来源链接: utcz.com/p/237575.html








