vue 实现tab切换保持数据状态
页面做tab切换,由于组件每一次切换都会重新实例化组件,我们想要页面不论怎么切换都仍然保持tab里面的内容不会刷新,减少页面重新渲染以及减少请求
实现方法:使用<keep-alive></keep-alive>包裹组件
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>
列表页面跳转详情 ,列表页面保持上一次操作状态
通过是否加载router-view 和路由元meta设置页面是否需要缓存来实现

router-view嵌套多层的话,可能要设置多层,然后通过beforeRouteLeave监听路由离开,设置是否缓存

//从其他页面跳转不需要缓存页面 从详情页面回来则需要缓存
补充知识:vue 动态组件(tabs切换)keep-alive:主要用于保留组件状态或避免重新渲染
通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留 ,主要用于保留组件状态或避免重新渲染
<!--动态组件-component使用-->
<div class="app">
<ul>
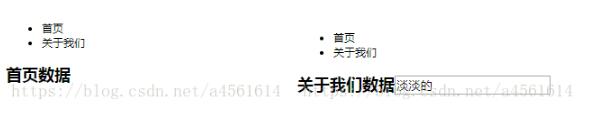
<li @click="currView='home'">首页</li>
<li @click="currView='abount'">关于我们</li>
</ul>
<!--通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留-->
<keep-alive>
<component :is="currView"></component>
</keep-alive>
</div>
<script type="text/x-Template" id="homeTemp">
<h2>首页数据</h2>
</script>
<script type="text/x-Template" id="abountTemp">
<h2>关于我们数据<input type="text"/></h2>
</script>
<script type="text/javascript">
var vm=new Vue({
el:'.app',
data:{
currView:"home"
},
components:{
"home":{
template:"#homeTemp"
},
"abount":{
template:"#abountTemp"
}
}
});
</script>

以上这篇vue 实现tab切换保持数据状态就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 实现tab切换保持数据状态 的全部内容, 来源链接: utcz.com/p/237553.html