
【WPS教程】如何移动表格工作表?如何复制表格工作表?
若想将工作表C移动到工作表A前面。选择工作表C,右键选择“移动或复制工作表”,选择将工作表C移动至A之前,点击确定按钮,就可以了。若想复制两个工作表A。选择工作表A,右键选择“创建副本”,就可以快速复制多个工作表A。...
2024-01-10


Excel 2016怎么制作随机点名程序?
大家在上课的时候,有没有遇到过老师随机点名的时候,在Excel上制作一个随机点名的小程序,就可以随机提问某个同学。那怎么用Excel2016制作随机点名小程序呢,让小编来告诉你们吧。 方法步骤: 1、在A列单元格里输入同学们的姓名,这里为方便用百度+数字来表示。 2、在另...
2024-01-10
如何使用Excel批量复制多个工作表
我们在编辑Excel表格的时候,有的时候需要在同一个Excel文档文件中建立多个工作表,以便于我们对所有数据的对比与查询。那么应该如何操作呢?下面就给大家分享一下Excel表格中如何批量的将工作表进行复制,跟着小编一起学习一下吧。 Excel中批量复制多个工作表步骤: 首先,如果...
2024-01-10
WPS怎么做税款缴纳记录表?WPS纳税统计表的制作方法
对于WPS Office系列的办公软件,相信大家都不会陌生,它一直以免费且高效收到广大用户喜爱,可以实现办公软件最常用的文字、表格、演示等多种功能。税款缴纳记录表很多小伙伴都不清楚具体的操作步骤,其实在日常的工作中也是常见的,今天小编就利用图文的方式,教大家具体的制作过程吧...
2024-01-10
深岩银河U34工程武器模组选择与加点指南
深岩银河工程是游戏中的一个常用角色,那么U34版本工程如何选择武器模组和定制加点?下面带来深岩银河U34工程武器模组选择与加点指南,一起来看看吧。工程武器模组选择与加点指南喷子-微冲目前版本微冲经过了加强,但是能力依旧并不理想,对比喷子无论是DPS还是载弹总伤害都远不如,优势就在...
2024-01-10
鬼谷八荒器灵融合法宝条件介绍
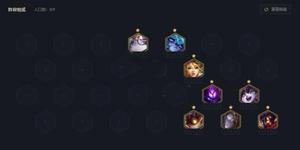
鬼谷八荒器灵怎么融合法宝?很多玩家不清楚器灵是怎么融合到法宝上的,下面小编就为大家带来鬼谷八荒器灵融合法宝条件介绍,不清楚器灵和法宝关系的小伙伴快来看看吧。鬼谷八荒器灵融合法宝条件介绍融合条件装备了魂珠的本命器灵,融合到法宝上,能给法宝加成可观属性。六神级器灵的亲密...
2024-01-10
永劫无间长枪招式用法浅析
《永劫无间》的长枪在近战武器中有着较大的攻击范围,那么长枪都有哪些招式呢?这里小编带来了一份详细攻略,希望可以帮助到大家!武器中枪为百兵之王,在各大历史或武侠小说中都有不容忽视的地位,比如大家耳熟能详的常山赵子龙就是手持一杆长枪。在上个测试的demo中推出了长枪这个武器,...
2024-01-10
原神2.0版万达国际队阵容配置详解
原神随着万叶的登场,公子的阵容愈加完整,名为万达国际队,很多小伙伴想知道这个阵容强不强,这里小编带来了一份详细攻略,希望可以帮助到大家!要说配队,相信大家都听说过近期异军突起,晋升t0的万达国际队。其中主c角色公子再万叶落地之前深渊登场率只有可怜的20%。而万叶登场以后登场...
2024-01-10
枪火重生兔子版本最强武器排行分析
在《枪火重生》兔子版本中增加了两把新武器,那么目前最强武器是什么呢?下面为大家分享枪火重生兔子版本最强武器排行分析,有需要的玩家可以参考。枪火重生兔子版本最强武器排行烧火棍——摧妖,试过就知道它有多猛,武器基础伤害全游戏最高,火元素异常概率全游戏最高,猫猫从拿到开始...
2024-01-10
暗黑破坏神3 24赛季全技能魔女配装参考
暗黑破坏神3魔女是游戏中的一个常用职业,那么24赛季魔女前期速刷怎么配装?下面请看暗黑破坏神3 24赛季全技能魔女配装参考,供各位玩家查阅参考。配装这是最基础,坚韧也最高的全技能魔女配装。同时兼顾了小秘境刷票。传奇宝石为转煞秘石和毁伤之御,分别提供元素抗性和近战抗性。说明一下...
2024-01-10
《怪物猎人崛起》pc端所需配置要求介绍
怪物猎人崛起的pc端还有2天就要正式的上线了,大家在玩这款游戏之前首先要了解什么样的配置能够玩这款游戏,那么今天怪物猎人崛起的配置需求已经出来了,对此还不太了解的玩家快来一起跟着小编看看吧。 《怪物猎人崛起》pc端所需配置要求介绍 操作系统 最低配置:Win10以及64...
2024-01-10
《云顶之弈》11.24版本黑白魔法师阵容玩法推荐
云顶之弈11.24版本中的黑白魔法师阵容该怎么去搭配?这套阵容在当前的版本里面表现还算是可以,在同行不多的情况下,可以考虑去主玩这套阵容,为了让大家能够更好的用这套阵容去上分,下面小编初一十五就来为大家详细的介绍说明一下这套阵容的玩法吧。 《云顶之弈》11.24版本黑白魔...
2024-01-10
《鬼谷八荒》道心阁蚀心殿选择推荐
鬼谷八荒游戏中的道心阁蚀心殿是新版本里面推出的内容,许多玩家对于道心阁和蚀心殿选择都还拿不定主意,那么小编在这里就一定要给玩家们来好好的说道说道了,关于男女的选择,小编会在下文中为大家介绍清楚。 《鬼谷八荒》道心阁蚀心殿选择推荐 建议跟女的,男的这边七星剑...
2024-01-10
最终幻想7重制版龟纵乐通讯收集位置一览
龟纵乐是尤菲DLC中的新增收集物品,不少玩家可能还不太清楚这些海报都分布在什么地方,下面就和小编一起来看看吧,有需要的玩家可以参考。龟纵乐通讯收集任务开始-快乐龟纵乐活动第一步是与Old Snapper对话,这是在第一章中自动设定的主要故事目标。这个目标在地图上被称为“快乐使者”,用蓝...
2024-01-10
坦克世界闪击战新手完全攻略
在坦克世界闪击战这款游戏当中,玩家们还有些不了解的地方,基本操作是怎样的,话不多说,下面就一起来一探究竟吧! 尽管游戏拥有新手教程,但是游戏的上手还是有一定的难度。只是通过新手教程,你是不可能成为及格的战场杀手。如何成为一个及格的战场杀手?Let’s Go! 基本操作 在新手教程的...
2024-01-10
《FGO》圣诞七期四星术阶玛尔达介绍
FGO圣诞玛尔达宝具动画怎么样?FGO在活动圣诞七期中,实装了四星活动术阶从者玛尔达圣诞,接下来就让我们一起了解一下吧。 一、从者介绍 玛尔达〔圣诞〕是FGO在圣诞七期活动【Making·Christmas·Party!】中实装的四星术阶从者。 技能详情:《FGO》圣诞玛尔达从者图鉴 【角色详情】 在...
2024-01-10
《完美世界》九幽地狱副本介绍
完美世界手游中的九幽地狱副本是新上线的副本关卡,那么九幽地狱副本怎么打呢?相信一定有很多玩家们都不知道吧,感兴趣的玩家,下面就跟着一起来看看完美世界手游九幽地狱副本介绍吧。 在完美世界中除了主支线的日常副本之外,还有很多难度较高又回报巨大的高级副本,修真副本就是其中...
2024-01-10
《坦克世界》斯柯达T56装甲图分析
这是第一台完美无缺陷的弹夹车,而捷克新线也是走完美突击车的路线,但T56用机动换来了460*2。大家都知道暴风是现在的最强八级,但暴风是有门槛的,而T56并没有,任何人玩他,都会是T0。 先从最大的罪魁祸首,主炮说起,有人可能想说火控拉,穿深拉,但横向对比,你会发现他的...
2024-01-10

