vue实现tab切换的放大镜效果
本文实例为大家分享了vue实现tab切换的放大镜效果的具体代码,供大家参考,具体内容如下
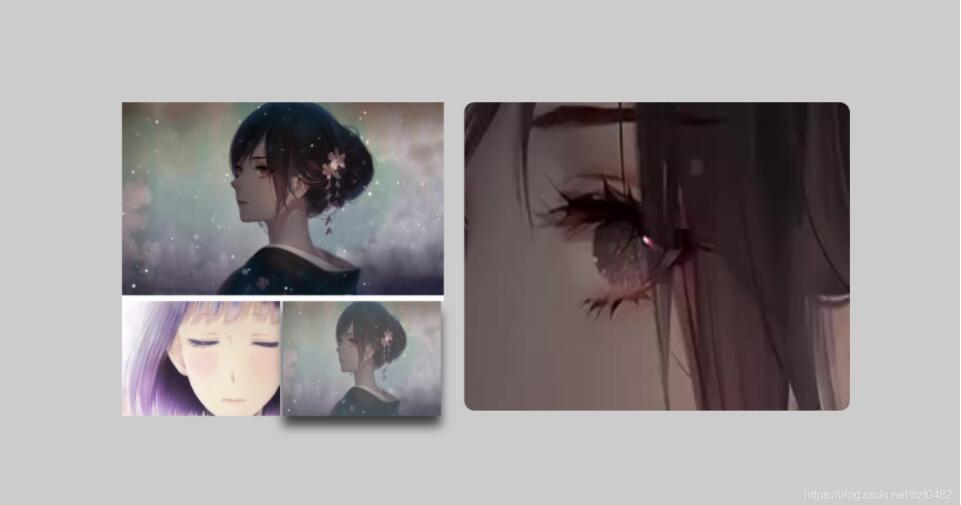
废话不多说先看效果图

1.我这里并没有加遮罩层,如有需要请自行加上
2.图片建议使用4k高清图片,不然放大后模糊,影响观看心情
3.不用拘泥于样式,关注实现原理即可
4.可能我的方法并不简便,但是也是一种思路,请大家参考
实现原理
第一肯定需要vue.js
第二需要两张图片
左边为现实图片,右边放大后的效果图其实一直存在,只不过鼠标移入现实,鼠标移出消失
放大的图片并不是真正的放大,而是在img标签外套了一个父元素,将img标签的宽高都设置为百分之一百以上,至于放大多少你就设置多少,然后给父元素设置超出隐藏,再设置display:none让元素隐藏,等到鼠标移入左边大图的时候再显示
至于如何让鼠标移动放大的图片也会移动就是要获取鼠标在元素上移动的位置,用鼠标移动事件触发,然后给放大后的图片设置相对定位然后将鼠标的移动的X轴位置和Y轴位置分别赋值给大图的left和top
-----------------------------------万能分割线----------------------------------------
简单来说,放大后的图片本来就存在只不过设置为隐藏,鼠标移入的后再显示,然后获取鼠标移动的位置赋值给大图的相对定位值,这就是放大镜的实现原理
tab切换就更简单了
需要用到vue的v-show来实现
在data中创建一个数组将图片地址存在数组中,通过v-for将图片地址遍历到img标签中
在data中创建一个nowindex,将图片索引赋值给nowindex通过v-show=“nowindex == index“来控制图片显示隐藏
下面就是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue/vue.js"></script>
<style>
body {
margin: 0;
padding: 0;
background-color: #ccc;
}
#app {
height: 245px;
width: 556px;
/* border: 3px solid; */
position: relative;
margin: 200px auto;
box-sizing: border-box;
}
.content {
height: 150px;
width: 250px;
border-bottom: 5px solid white;
}
.imgs {
height: 90px;
width: 248px;
box-sizing: border-box;
display: flex;
justify-content: space-between;
}
.imger {
height: 99%;
width: 49.6%;
}
.content>img {
height: 100%;
width: 100%;
}
.active {
box-shadow: 0px 8px 8px black;
opacity: 0.7;
}
.fdj {
display: none;
}
.block {
height: 240px;
width: 300px;
position: absolute;
top: 0px;
right: -10px;
overflow: hidden;
z-index: 100;
border-radius: 8px;
}
.block>img {
height: 600%;
width: 600%;
position: relative;
}
</style>
</head>
<body>
<div id="app">
<div class="content" @mouseover="over" @mouseout="out" @mousemove='move($event)'>
<img :src=item v-for="(item,index) in url" v-show='index == nowindex'>
</div>
<div class="imgs">
<img :src=item v-for="(item,index) in url" class="imger" @click="change(index)" :class="{active:index == nowindex}">
</div>
<div :class="blocks">
<img :src=item v-for="(item,index) in url" v-show='index == nowindex' :style='positions'>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
//图片地址
url: ['./img/11.jpg', "./img/9.jpg"],
nowindex: 0,
blocks: "fdj",
//相对定位的值
positions: {
top: 0,
left: 0
}
},
methods: {
change(index) {
//图片的切换
this.nowindex = index;
},
over() {
//通过更改类名实现显示隐藏
this.blocks = "block"
},
out() {
this.blocks = "fdj"
},
move(e) {
//将鼠标移动位置赋值给图片相对定位的值,实现鼠标移动图片移动
this.positions.top = (e.offsetY * -7.9) + "px";
this.positions.left = (e.offsetX * -6) + "px";
}
},
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现tab切换的放大镜效果 的全部内容, 来源链接: utcz.com/p/239576.html









