vue tab 左右滚动高亮 需求

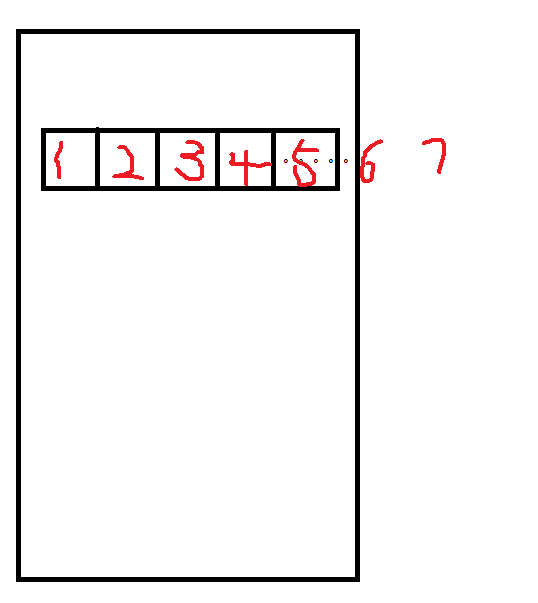
需求一是: 可视区域显示5个 当我点击第5个的时候 整体向左移动 把6显示出来 这时候1应该是隐藏了 然后 我点击2的时候 1显示出来。以此类推
需求二是: 每个列表 都有一个ID 我是从一级页面点击过来 传过一个ID
我向我传过来的ID 然后高亮 滚动到可视区域
我是用vue框架写的 想了半天 没有头绪 ,前辈有好的案例么
回答
每点击一个tab,判断offsetLeft大小,如果需要移动,则改变父元素的scrollTop值
emmm 没有用 UI 框架吗?像 elementui 什么不是自带的一个方案吗?
1.overflow 做可显示区域,
2.transform: translate3D 做元素的切换
3.配置 cureent 作为当前选中点 ... 简单一点可以作为中间的元素,
4.通过 current,计算 X 轴移动距离,用 computed 输出到 v-html
思路就是大约这样 ... 具体的样式写起来还需要测试 .. 我就溜号了
translate3D 相对而言 有加速 ... 比滚动或者 margin,left 的方案好一点 ... 通用性高一点
以上是 vue tab 左右滚动高亮 需求 的全部内容, 来源链接: utcz.com/a/36231.html