基于vue和bootstrap实现简单留言板功能
本文实例为大家分享了vue实现简单留言板功能的具体代码,供大家参考,具体内容如下
作为一个刚开始接触vue的前端小白,我想在这里记录一些学习过程,希望和大家一起进步,如有不妥处之处,请多多指教呦。
今天呢,是我学习vue的第二天,我想制作一个简易的留言板。功能很简单,就是数据的增删改查,下面开始步入正题:
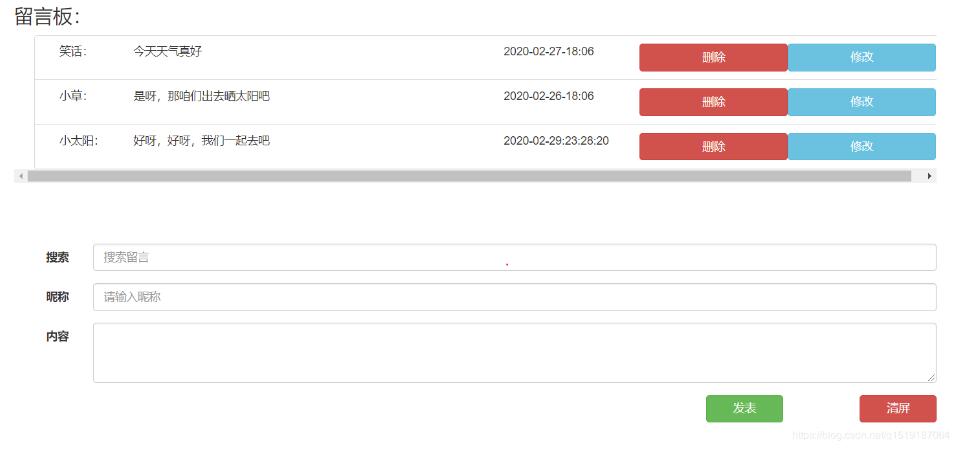
大致布局如下:

1.html布局
如果大家不想自己去写css样式,使用bootstrap框架是一个很好地选择,它提供了一套响应式、移动设备优先的流式栅格系统。
<div id="app" class="container" >
<h3>{{title}}:</h3>
<ul class="form-group" style="max-height: 300px;overflow: auto;">
<li class="list-group-item row" v-for="(item,index) in search" :key="item.id">
<span class='col-sm-1' >{{item.nikename}}:</span>
<span class='col-sm-5'>{{item.content}}</span>
<span class='col-sm-2'>{{item.date}}</span>
<button class='col-sm-2 btn btn-danger' type="button" @click="del(index,item.id)">删除</button>
<button class='col-sm-2 btn btn-info' type="button" @click="checkPre(index,item.id)">修改</button>
</li>
</ul>
<br><br><br>
<form class="form-horizontal" v-show="bl">
<div class="form-group">
<label for="search" class="col-sm-1 control-label">搜索</label>
<div class="col-sm-11">
<input type="text" class="form-control" id="search" placeholder="搜索留言" v-model="query" >
</div>
</div>
<div class="form-group">
<label for="nikename" class="col-sm-1 control-label">昵称</label>
<div class="col-sm-11">
<input type="text" class="form-control" id="nikename" placeholder="请输入昵称" v-model="nikename">
</div>
</div>
<div class="form-group">
<label for="content" class="col-sm-1 control-label">内容</label>
<div class="col-sm-11">
<textarea id="content" class="form-control" rows="3" v-model="content"></textarea>
</div>
</div>
<button type="button" class="btn btn-success col-sm-1 col-sm-push-9" @click="add" >发表</button>
<button type="button" class="btn btn-danger col-sm-1 col-sm-push-10" @click="clear" >清屏</button>
</form>
<form class="form-horizontal" v-show="!bl">
<div class="form-group">
<label class="col-sm-1 control-label">修改:</label>
<div class="col-sm-11">
<textarea class="form-control" rows="3" v-model="changeContent"></textarea>
</div>
</div>
<button type="button" class="btn btn-success col-sm-1 col-sm-push-11" @click="confirm">确认修改</button>
</form>
</div>
2.数据如下:由于没有连接数据库,所以采用了模拟数据
data:{
title:'留言板',
nikename:'',
content:'',
date:'',
query:'',//查询的内容
changeContent:'',//修改后的数据
bl:true,
list:[
{id:1,nikename:"笑话",content:'今天天气真好',date:'2020-02-27-18:06'},
{id:2,nikename:"小草",content:'是呀,那咱们出去晒太阳吧',date:'2020-02-26-18:06'}
]
},
3.增加(发表)功能:
add() {
this.list.push({
id: this.list.length + 1,
nikename: this.nikename,
content: this.content,
date:this.getdate()
})
this.nikename='';
this.content='';
},
用户输入的昵称和内容都采用了双向绑定,时间是获取的当下时间,发表按钮使用@click指令绑定了add函数。发表完后将昵称和内容框清空。
4.删除功能:
del(index,id){
this.list.splice(index,1)
}
clear(){
this.list = [];//不可直接将数组长度设为零,这是非响应式的操作
},
删除按钮绑定del,点击时删除一条评论,清屏按钮绑定clear,点击时删除所有评论。
5.修改功能:
checkPre(index,id){
this.bl = !this.bl;
this.nikename = this.list[index].nikename;
},
confirm(){
this.list.forEach(function(item,index){
if(item.nikename == vm.nikename){
item.content = vm.changeContent;
item.date = vm.getdate();
}
})
this.bl = !this.bl;
vm.nikename='';
},
点击修改,改变vm.bl的值,并记录当前评论的昵称,修改框使用了v-show指令,当vm.bl值为false时显示。点击确认修改,根据当前昵称寻找到要修改的评论,修改它的内容和发表时间。
6.查询功能:
computed:{
search(){
let result = [];
this.list.forEach((item,index)=>{
if(item.nikename.includes(this.query) || item.content.includes(this.query)){
result.push(item)
}
})
return result;
},
},
查询功能依赖的是查询框输入的内容,因而使用了计算属性。
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
更多vue学习教程请阅读专题《vue实战教程》
以上就是关于本文的全部内容,希望对大家的学习有所帮助。
以上是 基于vue和bootstrap实现简单留言板功能 的全部内容, 来源链接: utcz.com/p/237331.html









