vue实现购物车加减
本文实例为大家分享了vue实现购物车加减的具体代码,供大家参考,具体内容如下
通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。
那么什么是计算属性呢?
计算属性就是当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的DOM部份也会同步自动更新。
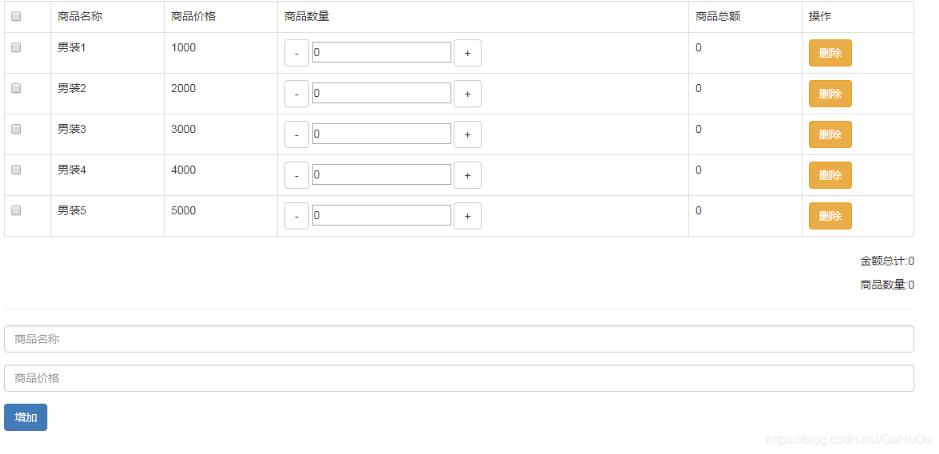
实现的效果图如下:

我是使用了bootstrap跟Vue去完成这个效果的。
首先导入包:
<link rel="stylesheet" href="css/bootstrap.css" />
<script type="text/javascript" src="js/vue.js" ></script>
接着是布局样式:
<div id="app">
<div class="container">
<table class="table table-bordered table-hover">
<tr>
<td>
<input type="checkbox" v-model="checkAll" @click="selectAll" />
</td>
<td>
商品名称
</td>
<td>
商品价格
</td>
<td>
商品数量
</td>
<td>
商品总额
</td>
<td>
操作
</td>
</tr>
<tr v-for="(item,index) in listInfo">
<td>
<input type="checkbox" :value="item.id" v-model="checkItem" @change="selectOne" />
</td>
<td>{{item.shopName}}</td>
<td>{{item.shopPrice}}</td>
<td>
<button class="btn btn-default" @click="reduce(index)">-</button>
<input type="text" v-model="item.shopCount" />
<button class="btn btn-default" @click="add(index)">+</button>
</td>
<td>
{{item.shopPrice*item.shopCount}}
</td>
<td>
<button class="btn btn-warning" @click="del(index)">删除</button>
</td>
</tr>
</table>
<p class="text-right">
金额总计:{{sum}}
</p>
<p class="text-right">
商品数量:{{count}}
</p>
<hr />
<form>
<div class="form-group">
<input class="form-control" placeholder="商品名称" v-model="shopName" />
</div>
<div class="form-group">
<input class="form-control" placeholder="商品价格" v-model = "shopPrice"/>
</div>
<div class="form-group">
<button class="btn btn-primary" type="button" @click="addInfo">增加</button>
</div>
</form>
</div>
</div>
最后是方法:
<script>
new Vue({
el:"#app",
data:{
listInfo:[
{id:1,shopName:"男装1",shopPrice:1000,shopCount:0},
{id:2,shopName:"男装2",shopPrice:2000,shopCount:0},
{id:3,shopName:"男装3",shopPrice:3000,shopCount:0},
{id:4,shopName:"男装4",shopPrice:4000,shopCount:0},
{id:5,shopName:"男装5",shopPrice:5000,shopCount:0},
],
shopName:"",
shopPrice:"",
checkItem:[],
checkAll:false
},
methods:{
add:function(index){
this.listInfo[index].shopCount++
},
reduce:function(index){
if(this.listInfo[index].shopCount<=0){
this.listInfo[index].shopCount = 0
}else {
this.listInfo[index].shopCount--
}
},
del:function(index){
this.listInfo.splice(index,1)
},
addInfo:function(){
// alert(1)
var obj = {
id:this.listInfo.length+1,
shopName:this.shopName,
shopPrice:this.shopPrice,
shopCount:0
}
console.log(obj)
this.listInfo.push(obj)
},
selectAll:function(){
this.checkItem = []
if(!this.checkAll){
for (var i=0;i<this.listInfo.length;i++) {
this.checkItem.push(this.listInfo[i].id)
}
}else {
this.checkItem = []
this.checkAll = false
}
},
selectOne(){
console.log(this.checkItem)
if(this.checkItem.length == this.listInfo.length){
this.checkAll = true
}else {
this.checkAll = false
}
}
},
computed:{
sum(){
var total = 0
for (var i=0;i<this.listInfo.length;i++) {
total+=parseFloat(this.listInfo[i].shopPrice)*parseFloat(this.listInfo[i].shopCount)
}
return total
},
count:function(){
var total = 0
for (var i=0;i<this.listInfo.length;i++) {
total+=parseInt(this.listInfo[i].shopCount)
}
return total
}
}
})
</script>
通过以上的代码即可实现简单的购物车加减与增加删除!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现购物车加减 的全部内容, 来源链接: utcz.com/p/237332.html







