bootstrap实现轮播图效果
本文实例为大家分享了bootstrap实现轮播图效果的具体代码,供大家参考,具体内容如下
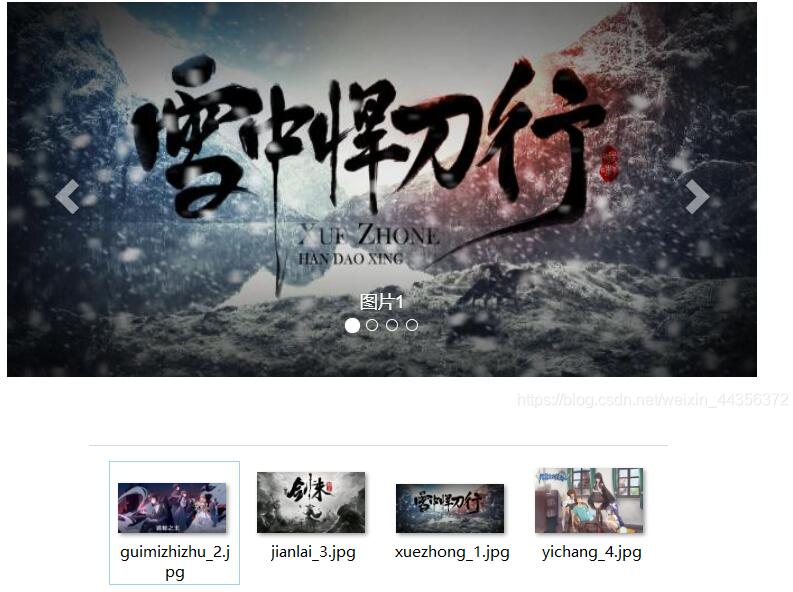
实现效果

步骤
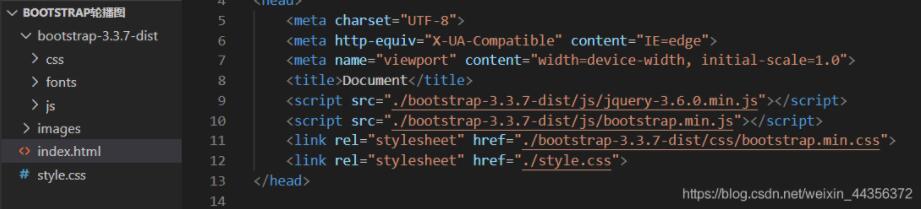
1、下载bootstrap和jquery-3.6.0.min.js,并在html中引用,注意jq.js应在全部js前引用

2、按照官网https://v3.bootcss.com/javascript/的Carousel实例修改导入图片,body源码如下
<div class="box">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./images/xuezhong_1.jpg" alt="...">
<div class="carousel-caption">
图片1
</div>
</div>
<div class="item">
<img src="./images/guimizhizhu_2.jpg" alt="...">
<div class="carousel-caption">
图片2
</div>
</div>
<div class="item">
<img src="./images/jianlai_3.jpg" alt="...">
<div class="carousel-caption">
图片3
</div>
</div>
<div class="item">
<img src="./images/yichang_4.jpg" alt="...">
<div class="carousel-caption">
图片4
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
在style.css调整图片样式
.box {
width: 600px;
height: 300px;
background-color: pink;
margin: 100px auto;
}
.carousel,
.carousel img {
width: 100%;
height: 300px !important;
}
在js中添加轮播时间
<script>
$('.carousel').carousel({
interval: 2000
})
</script>
可根据官网的指引修改需要的相关样式
步骤完成,bootstrap轮播图实现。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 bootstrap实现轮播图效果 的全部内容, 来源链接: utcz.com/p/220521.html






