vue+Element中table表格实现可编辑(select下拉框)
最近在工作中遇到一个问题,需要在表格中实现数据可编辑状态,具体情况是需要在单元格里加入下拉框;并且每个下拉框的数组数据是不一样的,具体是根据当前行前面数据的id查询而来,前面的是数据是动态生成的,后面的下拉框数据也是根据id动态生成的,内容不同;有点类似于树形二级状态,后面的下拉框数据来源并没有在前面内容里,而是另外一个接口查询,具体操作如下:

HTML代码:
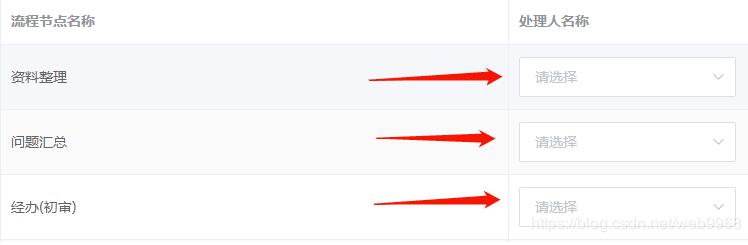
1.在处理人列加入一个下拉框模板,其中v-model必须要scope.row.proJbruserValue来绑定,意思是这个值绑定到当前行所选中的人;如果直接绑定proJbruserValue,将不能进行差异化选择,(这里scope.row.proJbruserValue 相当于对象点属性,在本地临时添加了一个属性来存储不同行的选中处理人id)
2.通过点击当前行下拉框获取焦点,根据当前行id查询对应的下拉框数据,并赋值给data中我们设置的数组接收,
3.一个重要的注意点,:key=item.id 这个key尽量绑定id,不推荐使用Index, 因为在这里使用Index的时候,会让选中项出现数字bug,这是我在坑里呆了好久才通过我的一个朋友得到的答案,具体bug原因尚未深究,请重点注意;
4.最后点击按钮提交流程配置;
<el-table :data="processNodelist" style="width: 100%" border stripe>
<el-table-column type="index" label="序号" width="50"></el-table-column>
<el-table-column prop="nodename" label="流程节点名称"></el-table-column>
<el-table-column label="处理人名称">
<template slot-scope="scope">
<el-select v-model="scope.row.proJbruserValue" @focus="getDatalist(scope.row)" placeholder="请选择" filterable allow-create>
<el-option v-for="item in projectJbrUserlist " :key="item.id" :label="item.username" :value="item.id">
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<el-button @click="submitConfigHandle" type="primary" size="mini" icon="el-icon-upload">提交配置</el-button>
js逻辑代码:
data() {
return {
processNodelist: [], // 流程节点数据
projectJbrUserlist: [], // 处理人员数据
nodeidlist: [], // 所有流程节点Id
selectedUserlist: [], // 被选中的处理人员id数组
}
},
created() {
this.getProcessNodelist();
},
methods: {
// 查询流程节点数据
async getProcessNodelist() {
const { data: res } = await this.$http.post('querynode', {
userid: this.sessionInfo.userid,
sid: this.sessionInfo.session,
developerid: this.sessionInfo.companyId
});
if (res.code !== 0) {
return this.$message.error('获取流程节点数据失败');
}
this.processNodelist = res.msg;
},
// select下拉框获取焦点的时候查询id对应的下拉框数据源
async getDatalist(row) {
const { data: res } = await this.$http.post('query', {
userid: this.sessionInfo.userid,
sid: this.sessionInfo.session,
queryid: 9,
nodeid: row.nodeid
});
if (res.code !== 0) {
return this.$message.error('获取处理人数据失败');
}
this.projectJbrUserlist = res.msg;
},
// 提交流程配置接口
async submitConfig() {
const { data: res } = await this.$http.post('bindTask', {
userid: this.sessionInfo.userid,
sid: this.sessionInfo.session,
flowid: 9,
table_name: 'pt_base',
key_value: this.sessionInfo.proId,
nodeid: this.nodeidlist,
uid: this.selectedUserlist
});
if (res.code !== 0) {
return this.$message.error('流程节点配置失败');
}
this.$message.success('流程节点配置成功');
},
// 发起请求
submitConfigHandle() {
// 循环流程节点数组将所有nodeid取出添加到新数组
for (let i = 0; i < this.processNodelist.length; i++) {
this.nodeidlist.push(this.processNodelist[i].nodeid);
}
// 循环流程节点数组将所有被选择的处理人员id :proJbruserValue取出添加到新数组
for (let i = 0; i < this.processNodelist.length; i++) {
this.selectedUserlist.push(
this.processNodelist[i].proJbruserValue
);
}
// 调用接口函数
this.submitConfig();
}
}
这次实现表格可编辑功能(select下拉框),主要有两个注意点,一是v-model的绑定问题,而是:key的绑定问题;这次我的数据接口是通过id返回的不同数据源,可以借鉴上面代码,如果你的(select下拉框)数据源是多个接口查询而来,你需要在通过接口查询到各个数据源,保存到data里面,然后还要做一些改变:
1.将v-for循环的数据改成通过函数传递当前行数据(id):
<el-option v-for="item in getdatalist(scope.row) "> </el-option>
2.通过传递过来的id来判断当前行需要返回的数据源;
getdatalist(row) {
const id = row.nodeid;
if ( id === '1') {
return this.data1
} else if (id === '2') {
return this.data2
}
}
希望我的方法能给大家一些帮助和思路
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue+Element中table表格实现可编辑(select下拉框) 的全部内容, 来源链接: utcz.com/p/237302.html









