vue实现分页加载效果
本文实例为大家分享了vue分页加载的具体代码,供大家参考,具体内容如下

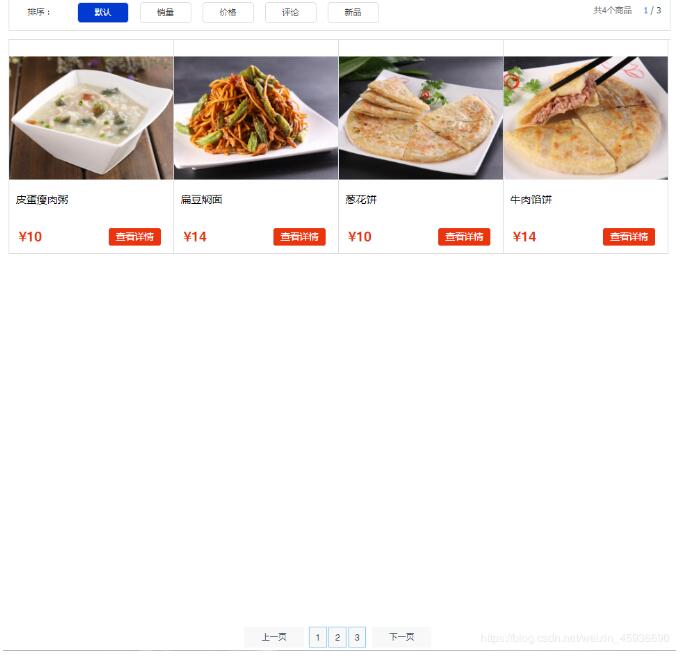
HTML
<!-- 商品 页数-->
<div class="pagenavi">
<div class="all-number">
<span>共{{data.length}}个商品</span>
</div>
<p class="pageArea" data-countpage="1">
<span class="colf22e01 fontT">{{pages}}</span>
/
<span class="page_count fontT">{{total}}</span>
</p>
</div>
<div class="clear-b"></div>
</div>
<!--限制加载数量-->
<ul class="cata_choose_product clearfix">
<!--渲染数据 从那个下标开始加载-->
<li v-for="(value,index) in data" v-if="index < 5">
<div class="nosinglemore"></div>
<div class="listbox clearfix">
<div class="listPic">
<router-link target="_blank" to="/goods_detail">
<img :src="value.image" class="fn_img_lazy">
</router-link>
</div>
<div class="listDescript">
<router-link target="_blank" to="/goods_detail" class="text13">{{value.name}}</router-link>
</div>
<div class="cat-shopprice lf">
<p><span>¥{{value.price}}</span></p>
</div>
<div class="cat-addcart lf">
<div class="cart_wrapper">
<router-link target="_blank" to="/goods_detail">查看详情</router-link>
</div>
</div>
<div class="clear-b"></div>
</div>
</li>
<div class="clear-b"></div>
</ul>
<!--分页器-->
<div class="box">
<div class="box_one">
<div @click="shan">上一页</div>
<!--动态生成页数标签-->
<div class="box_cen">
<div v-for="(value,index) in total" class="box_foot">
<span @click="yesu" :id="index">{{index+1}}</span>
</div>
</div>
<div @click="xia">下一页</div>
</div>
</div>
js
data(){
return{
data:"",//页面数据
num:0,
pages:1,//当前页数
priceQuery:false,//价格排序判断
Total:"",//总页数(向上取整)
initial:4,//默认加载数量
total:"",//最终页数
}
},
created(){
//获取初始数据
axios.get("'../../static/mock/data.json").then(res=>{
this.Total = res.data.goods[0].foods.length;
var arr = [];
//限制获取数据量
for(var i=0;i<this.initial;i++){
//加载数据 页数+数量
arr.push(res.data.goods[0].foods[this.num+i]);
}
this.data = arr;
this.total = Math.ceil(this.Total/this.data.length);
}).catch(err=>{
console.log(err);
});
},
methods:{
//下一页
xia(){
//页数++
if(this.pages == this.total){
this.pages = this.total;
}else{
this.pages++;
}
//从 加载数据 下标+数量
this.num = (this.pages-1)*this.initial;
this.sua();
},
//上一页
shan(){
if(this.pages == 1){
this.pages = 1;
}else{
this.pages--;
}
this.num = (this.pages-1)*this.initial;
this.sua();
},
//刷新数据
sua(){
axios.get("'../../static/mock/data.json").then(res=>{
var arr = [];
//限制获取数据量
for(var i=0;i<this.initial;i++){
//判断数据是否有undefined,有undefined会报错无法加载
if(res.data.goods[0].foods[this.num+i] != undefined) arr.push(res.data.goods[0].foods[this.num+i]);
}
this.data = arr;
}).catch(err=>{
console.log(err);
});
},
//页数选择
yesu(e){
// console.log(e.target.id);
this.num = (e.target.id)*4;
this.pages = Number(e.target.id)+1;
this.sua();
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现分页加载效果 的全部内容, 来源链接: utcz.com/p/236849.html









