nuxt.js服务端渲染中axios和proxy代理的配置操作
需要npm axios?
刚开始,我以为需要像普通的vue SPA开发那样,需要npm axios,这种方式的确可以生效。但在使用时并不方便。尤其是设置代理比较麻烦,而且在asyncData里与在普通methods里使用方式不一样。
后来在nuxt的github上发现了nuxt是默认集成了axios的,所以不需要npm axios,但是需要进行适当的配置。
以上是百度到的,发现老是报错,现在网上的教程完全是在扯淡,npm axios 是不需要安装了,但是 @nuxtjs/axios 要安装啊
第一步:
npm 安装@nuxtjs/axios,文件根目录下安装,指令如下
npm install @nuxtjs/axios
第二步:
在 nuxt.config.js 文件中 配置 axios 和 proxy 代理 如下图:

方便你复制~~~~
import pkg from './package'
export default {
mode: 'universal',
/*
** Headers of the page
*/
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
/*
** Customize the progress-bar color
*/
loading: { color: '#fff' },
/*
** Global CSS
*/
css: [
'iview/dist/styles/iview.css'
],
/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/iview'
],
/*
** Nuxt.js modules
*/
modules: [
'@nuxtjs/axios'
],
axios: {
proxy: true, // 表示开启代理
prefix: '/api', // 表示给请求url加个前缀 /api
credentials: true // 表示跨域请求时是否需要使用凭证
},
proxy: {
'/api': {
target: 'https://www.apiopen.top', // 目标接口域名
pathRewrite: {
'^/api': '/', // 把 /api 替换成 /
changeOrigin: true // 表示是否跨域
}
}
},
/*
** Build configuration
*/
build: {
/*
** You can extend webpack config here
*/
extend(config, ctx) {
},
vendor: ['axios'] // 为防止重复打包
}
}
第三步:
在组件中使用
<template>
<div>my</div>
</template>
<script>
export default {
created () {
this.allList()
},
methods: {
allList () {
this.$axios.post(`/novelSearchApi?name=盗墓笔记`).then(res => {
console.log(res)
})
}
}
}
</script>
<style scoped>
</style>
补充知识:nuxt.js配置BASE_URL(基本域名)和NODE_ENV(环境变量)
一直以来,开发环境和生产环境的数据接口域名不一样总是困扰着我
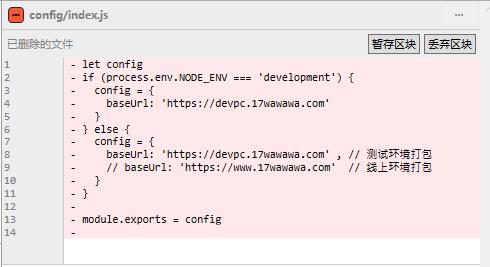
每次打测试包或者线上包,我都得手动切换域名,我相信很多人的做法跟这差不多,类似下面这样:

(你已经注意到,这个文件已经被我无情的删除了,因为我发现了属于我自己的新大陆)
每次打包都要切换注释,虽然也能接受,但是容易忘记或者出错,或者找这个配置文件都要找半天,
对于我这种反应迟钝、头脑经常性短路的人来说实在太痛苦了,
有痛点,那就要寻求解决方法:
第一步:安装 cross-env(这个迷你的包能够提供一个设置环境变量的scripts)
npm i cross-env -D
第二步:配置BASE_URL和NODE_ENV
我们不是有个package.json吗,里面是不是有个scripts对象?
// package.json
{
"scripts": {
"dev": "cross-env BASE_URL=https://devpc.17wawawa.com NODE_ENV=development nuxt",
"start": "cross-env BASE_URL=https://devpc.17wawawa.com NODE_ENV=production nuxt start",
"build": "cross-env BASE_URL=https://www.17wawawa.com NODE_ENV=production nuxt build",
"test": "cross-env BASE_URL=https://test.17wawawa.com NODE_ENV=production nuxt generate",
"generate": "cross-env BASE_URL=https://www.17wawawa.com NODE_ENV=production nuxt generate"
},
}
先写cross-env,接着配置BASE_URL和NODE_ENV,
因为cross-env能跨平台地设置及使用环境变量,这样我们在执行不同的命令(npm run xxx)时,都会设置相应的BASE_URL(基本域名)和NODE_ENV(环境变量)
一定要注意,命令一定要写在末尾,比如我上面的nuxt、nuxt start、nuxt build等等,否则 npm run 时会报错
执行不同的命令就会自动设置不同的BASE_URL和NODE_ENV
npm run dev // BASE_URL=https://devpc.17wawawa.com NODE_ENV=development
npm run test // BASE_URL=https://test.17wawawa.com NODE_ENV=production
npm run generate // BASE_URL=https://www.17wawawa.com NODE_ENV=production
千万别直接复制我上面的这段代码哦,因为每个项目的BASE_URL一般都是不一样的,你要换成自己项目的接口请求域名
第三步:配置nuxt.config.js
package.json中的scripts配置完成之后,还要去nuxt.config.js配置一下env,官方文档
// nuxt.config.js
module.exports = {
mode: 'universal',
env: {
BASE_URL: process.env.BASE_URL,
NODE_ENV: process.env.NODE_ENV
}
}
第四步:如何使用
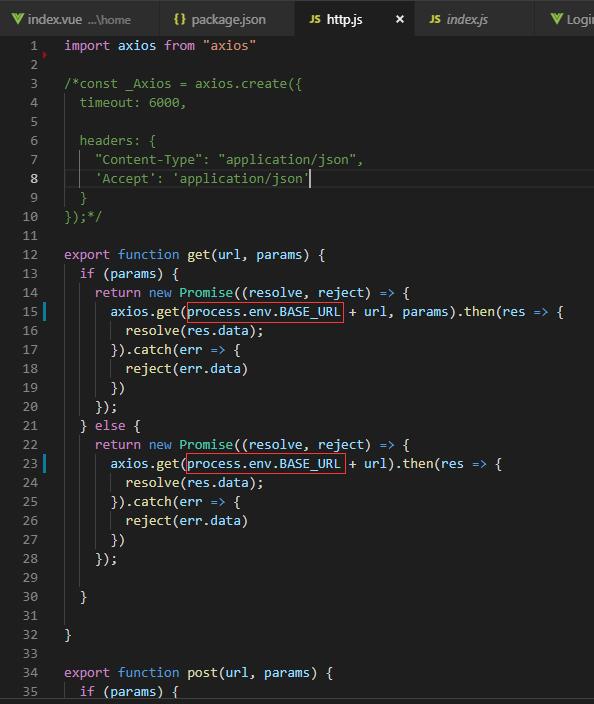
使用是最简单的,直接写process.env.BASE_URL就可以了,比如在我们的axios配置文件里使用process.env.BASE_URL

或者你在任意页面console.log(process.env.BASE_URL)都是可以打印得出来的
从此以后,只需要执行不同的打包命令就可以自动设置BASE_URL和NODE_ENV了,告别频繁的注释和取消注释,潇洒的删除你的if...else...设置baseUrl的文件吧!
以上这篇nuxt.js服务端渲染中axios和proxy代理的配置操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 nuxt.js服务端渲染中axios和proxy代理的配置操作 的全部内容, 来源链接: utcz.com/p/238453.html









