浅谈 Margin 和 Padding 值设置成百分数的布局
Margin 和 Padding 是我们在网页设计经常使用到的 CSS 样式,他们分别是间距和填充,一个作用于盒子外面,一个作用于盒子里面,默认的情况下,这些属性的值都会被计算在盒子的面积里面,在网页开发中的流体布局或者是响应式布局中,经常将 Margin 和 Padding 设置成百分数,那么到底这个百分数是多少,他是如何计算的呢?
Margin
假设我们有这样的一段 HTML 代码,外面一个 DIV 宽度 980px,高度 500px,里面有一个子元素 DIV,宽度和高度都不设置,然后给他设置 margin:10% 5%,这个属性相当于 margin:10% 5% 10% 5%。
HTML 代码
<div class="demo1"><div>这个div设置:margin:10% 5%</div>
</div>
CSS 代码
.demo1{ height:500px; width:980px; margin:0 auto; background:#EEE; overflow:hidden;}.demo1 div{margin:10% 5%; background:#666;}
为了方便查看效果,我们还分别为他们设置了不同的背景。
这里还出现了一个小的 hack,就是 demo1 盒子不会紧挨着 body,也就是不会定格布局,而且 body 元素上面还有一段空白,这段空白的高度刚好是 .demo1 div 元素的 margin-top,demo1 和 .demo1 div 元素都是顶格对其的,只要给 demo1 元素设置 overflow:hidden,即可解决这个问题,点击这里查看示例。
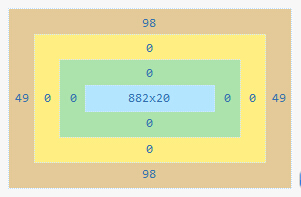
我们根据以往的理解,.demo1 div 的 margin 应该是 50px 49px 50px 49px,但是运行以后,通过查看盒模型示意图,却发现是 98px 49px 98px 49px,这是怎么回事呢?

这个 98px 是如何得到的呢,其实就是宽度的 10%,等等我们设置 TOP 为 10%,不是应该参考元素的高度么,不信你可以点击这个示例页面看看效果。
总结
从上面的示例和代码,我们可以发现当 margin 设置成百分数的时候,其 top right bottom left 的值是参照父元素盒子的宽度进行计算,在 w3c 的规范中也是这样描述的: margin 的百分比值参照其包含块的宽度进行计算,同样的 Padding 如果设置成百分数的话,其盒子模型和 Margin 是一样的。
这只发生在默认的 writing-mode: horizontal-tb; 和 direction: ltr; 的情况下,当书写模式变成纵向的时候,其参照将会变成包含块的高度。
为什么要选择宽度做参照而不是高度呢?
这其实更多的要从 CSS 设计意图上去想,因为 CSS 的基础需求是排版,而通常我们所见的横排文字,其水平宽度是固定的(仔细回想一下,如果没有显式的定义宽度或者强制一行显示,都会遇到边界换行,而不是水平延展),垂直方向可以无限延展。但当书写模式为纵向时,其参照就变成了高度而不再是宽度了。
延伸阅读
- http://dev.w3.org/csswg/css-box/#the-margin-properties
- http://dev.w3.org/csswg/css-box/#ltpercentagegt
- http://dev.w3.org/csswg/css-box/#Calculating
以上是 浅谈 Margin 和 Padding 值设置成百分数的布局 的全部内容, 来源链接: utcz.com/p/232008.html