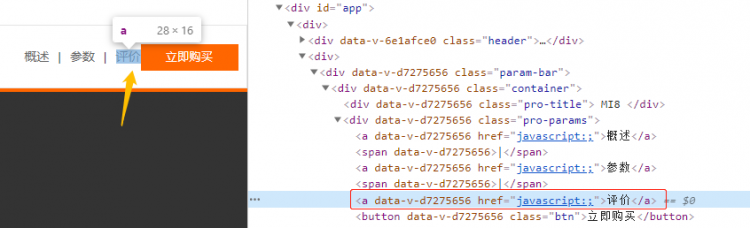
a标签的设置margin-right没有效果
<template><div class="param-bar">
<div class="container">
<div class="pro-title">
MI8
</div>
<div class="pro-params">
<a href="javascript:;">概述</a><span>|</span>
<a href="javascript:;">参数</a><span>|</span>
<a href="javascript:;">评价</a>
<slot name="buy"></slot>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
@import '../assets/config.scss';
@import '../assets/mixin.scss';
.param-bar{
height: 70px;
line-height: 70px;
border: 1px solid $colorH;
.container{
@include flex();
.pro-title{
font-size: $fontH;
color: $colorB;
font-weight: bold;
}
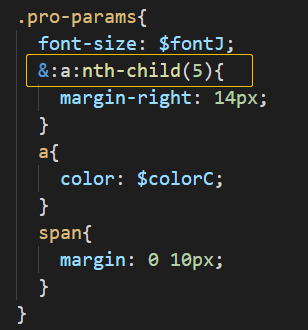
.pro-params{
font-size: $fontJ;
&:a:nth-child(5){
margin-right: 14px;
}
a{
color: $colorC;
}
span{
margin: 0 10px;
}
}
}
}
</style>
我想让最后一个a标签加上一个margin-right
但是上述css不起作用,为什么呢,是哪里写错了吗?
谢谢各位!
a标签和button按钮标签、span这些被称为行内元素,简而言之,就是这些类似于单元格td,只占行内一小部分位置。所以这些元素通常并排在一行,不会换行。这部分元素需要设置display:inline或者display:block,才具有对应的单元格空间,margin和padding之类的才能生效。
回答
以上是 a标签的设置margin-right没有效果 的全部内容, 来源链接: utcz.com/a/111009.html