Vue登录页面的动态粒子背景插件实现
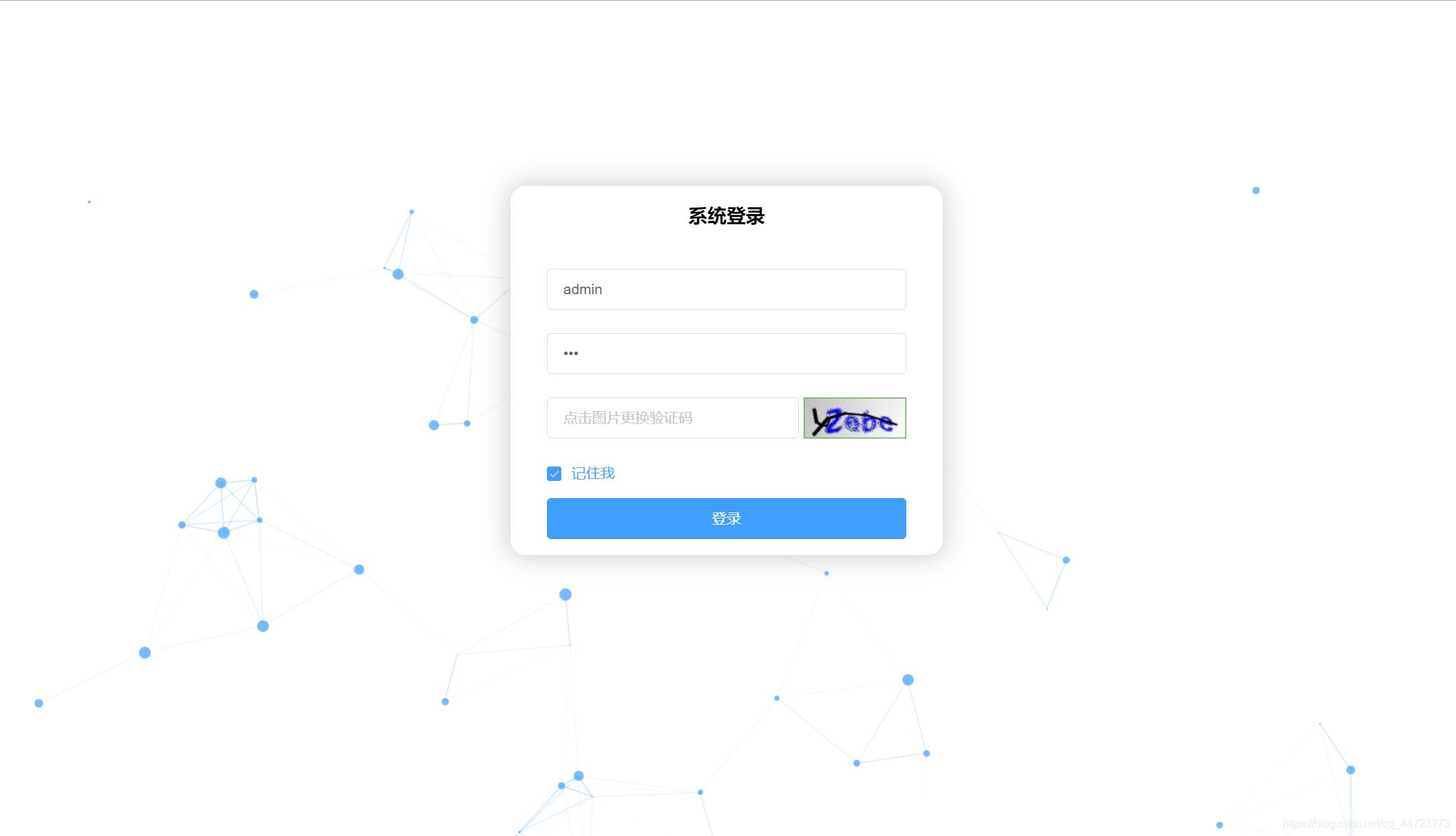
动态粒子效果如下:

安装插件
npm install vue-particles --save-dev
在main.js文件中全局引入
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
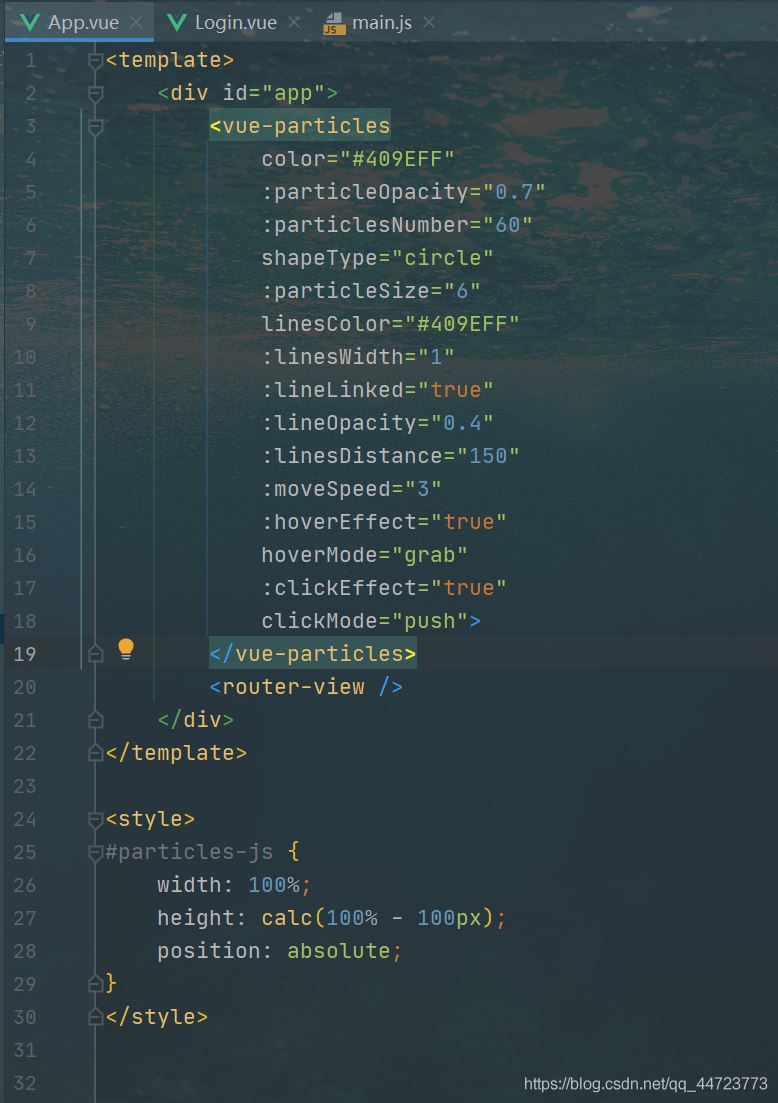
在vue文件中使用
<vue-particles
color="#409EFF"
:particleOpacity="0.7"
:particlesNumber="60"
shapeType="circle"
:particleSize="6"
linesColor="#409EFF"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="3"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push">
</vue-particles>
将动态粒子作为背景图来用,当有新的div需要呈现时,会发现div是不能覆盖vue-particles 内容的,会依次靠后显示。因此,加入了position:absolute,当有新div盒子的时候,设置为position:relative
<style>
#particles-js {
width: 100%;
height: calc(100% - 100px);
position: absolute;
}
</style>

关于以上属性的介绍:
vue-particles的属性:
color: String类型。默认'#dedede'。粒子颜色。
particleOpacity: Number类型。默认0.7。粒子透明度。
particlesNumber: Number类型。默认80。粒子数量。
shapeType: String类型。默认'circle'。可用的粒子外观类型有:“circle”,“edge”,“triangle”, “polygon”,“star”。
particleSize: Number类型。默认80。单个粒子大小。
linesColor: String类型。默认'#dedede'。线条颜色。
linesWidth: Number类型。默认1。线条宽度。
lineLinked: 布尔类型。默认true。连接线是否可用。
lineOpacity: Number类型。默认0.4。线条透明度。
linesDistance: Number类型。默认150。线条距离。
moveSpeed: Number类型。默认3。粒子运动速度。
hoverEffect: 布尔类型。默认true。是否有hover特效。
hoverMode: String类型。默认true。可用的hover模式有: “grab”, “repulse”, “bubble”。
clickEffect: 布尔类型。默认true。是否有click特效。
clickMode: String类型。默认true。可用的click模式有: “push”, “remove”, “repulse”, “bubble”
到此这篇关于Vue登录页面的动态粒子背景插件实现的文章就介绍到这了,更多相关Vue 动态粒子背景内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue登录页面的动态粒子背景插件实现 的全部内容, 来源链接: utcz.com/p/221028.html









