vue 递归组件的简单使用示例
前言
递归 相信很多同学已经不陌生了,算法中我们经常用递归来解决问题。比如经典的:从一个全为数字的数组中找出其中相加能等于目标数的组合。思路也不难,循环数组取值,不断递归相加,直到满足目标数条件。递归虽然能解决大部分,但弊处在于,很容易写出死循环的代码,导致爆栈。下面以我实际业务场景讲讲递归在vue组件" title="vue组件">vue组件中的应用。
在vue中使用
完成一个完整的递归,我个人认为最重要的有两点:
- 确定好进入递归的条件;
- 确定好跳出递归的条件;
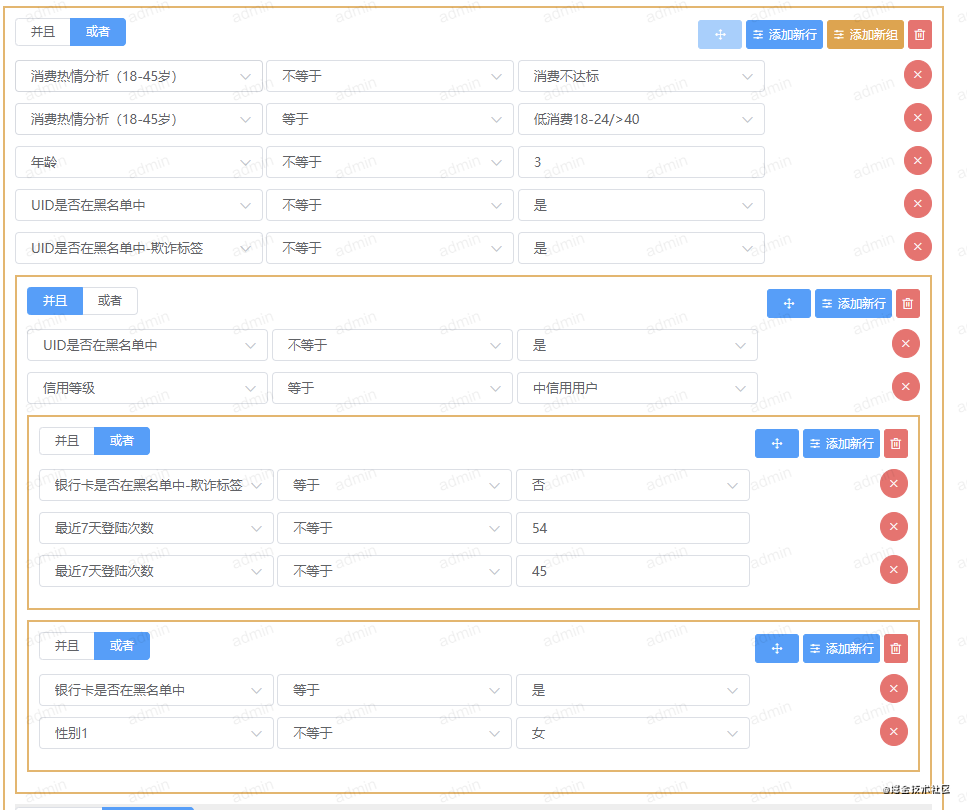
其中最重要的就是确定 什么时候跳出递归。递归组件实际上非常简单,就是 A组件 里再调用 A组件,就形成了一个递归。以下面我遇到的业务来说,某天接到一个需求,需要在一堆用户中根据不同标签条件组合筛选出目标用户,因此就有如下设计图:

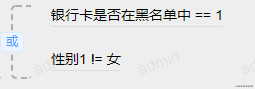
咋一看,可能会被懵住,但其实只要经过仔细分析,发现并不是很难,看图不少同学会感觉,有点像我们常说的 套娃, 一层套一层。对于这种图,我们首要分析其中 最小单元 是哪一个,上图中很容易看出最小的是这一块。图中的大结构基本都是由这一小块组合而成,只要先实现了这块,其他无非就是通过 递归 来一层一层数据渲染。

后面的无非就是判断数据结构,如果没有子树的话,就直接简单渲染该项目。如果某项含有子树的话,就得要重新渲染这块组件,将子数据传递进去。所以思路其实非常简单,假设我们的数据结构是这样的:
{
type: 'or',
valueList: [
{
condition: '最近7天登录次数',
login: '!=',
value: 45
},
{
condition: '最近7天登录次数',
login: '!=',
value: 45
},
{
type: 'and'
valueList: [
{
condition: '最近7天登录次数',
login: '!=',
value: 45
}
]
}
]
}
上面数据结构很清晰,可以看到当数组里面的子项目包含有 valueList 时表明需要重新渲染上图所说的一小块组件。因此我们可以简单编码如下(下面代码还有可优化的地方):
<template>
<div class="label-list">
<el-tag type="primary" size="mini" class="logic">{{ typeDict[treedata.type] }}</el-tag>
<template v-for="(item, index) in treedata.valueList">
<ul v-if="!item.hasOwnProperty('valueList')" :key="'rule_' + index">
<li>{{ item.condition }} {{ item.logic }} {{ item.value }}</li>
</ul>
</template>
<template v-for="(item, index) in treedata.valueList">
<!-- 此处判断有 valuelist 因此再次调用渲染本组件 进行子项的渲染 -->
<label-shows-view v-if="item.hasOwnProperty('valueList')" :key="'tree_' + index" :treedata="item"></label-shows-view>
</template>
</div>
</template>
<script>
const _TYPE = {
'and': '且',
'or': '或'
}
export default {
name: 'LabelShowsView',
props: {
treedata: {
type: Object,
required: true
}
},
data() {
return {
typeDict: _TYPE
}
}
}
</script>
不难看出,主要是要分析找出数据结构中重复的部分,一层一层渲染下去。其实,对于上面例子是纯展示来说比较容易理解,如果加上有数据交互的话,就需要额外注意了。递归层级很深的话,事件传递、数据变更等都需要小心处理,就比如笔者在完成上述可视化配置筛选客群时就遇到了如下图的:

可以添加、删除子项,并且还可以拖拽每组进行位置的调整。这时就可以利用类似 冒泡 的方法,子组件即触发事件也接受事件。比如删除某一组条件时,需要通知父组件要删除的是子数据的哪一项,如下:
<!-- labelRulesView.vue -->
<!-- 这个自定义组件就是本组件 即递归的组件 -->
<label-rules-view v-if="item.hasOwnProperty('valueList')" :label-list="labelList" :treedata="item" :current-index="index" @delGroup="funDelGroup"></label-rules-view>
<!-- 本组件监听 delGroup 事件 -->
<el-button size="mini" type="danger" icon="el-icon-delete" class="operate-btn" @click="handleDelNewGroup(currentIndex)"></el-button>
// 删除某个组
handleDelNewGroup(index) {
this.$emit('delGroup', index) // 向上层组件触发事件
},
funDelGroup(index) {
this.treedata.valueList.splice(index, 1)
},
在递归组件中,很多时候这个组件即扮演着子组件,也扮演着父组件。因此要控制好数据之间的交互,否则很容易出现数据错乱的情况
小结
本文是笔者在实际业务场景中遇到并顺手记录,利用递归组件,我们甚至可以完成一些比较复杂的图形展示。希望能帮到大家拓宽下思路,帮到你的话还是顺手点个小心心(拒绝下次一定[doge])
以上就是vue 递归组件的简单使用示例的详细内容,更多关于vue 递归组件的资料请关注其它相关文章!
以上是 vue 递归组件的简单使用示例 的全部内容, 来源链接: utcz.com/p/219379.html









