vue-quill-editor插入图片路径太长问题解决方法
最近做项目的时候有一个发布新闻的需求,新闻编辑的时候要求能发布带格式的文本内容和能展示支持图片。
由于项目是用 Vue 开发的,所以找编辑器的时候选了 vue-quill-editor 。编辑器长如下的样子:

现在的问题
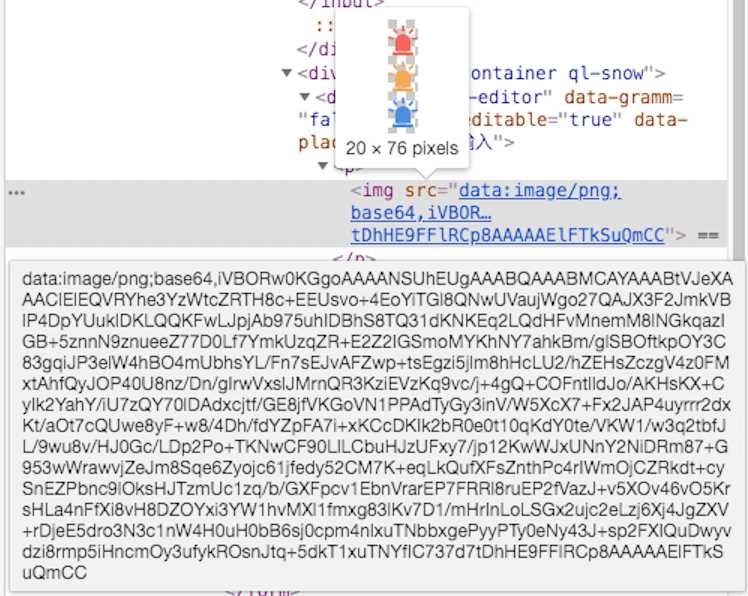
但是这个编辑器会把插入的图片会转成 base64 位的编码,使得编辑器内容保存进数据库的时候会超出限制长度,从而报错。

从问题来源着手
首先要明白导致这个问题的原因是 vue-quill-editor 编辑器默认把上传的图片给转成 base64 编码,那是不是有这么一个配置参数可以设置上传后图片的格式呢?经过一番文档的查找,貌似是没有。但是提供了一个 handlers 可以自定义图片上传的方式,那就从这里下文章。大概意思是点击这个图片按钮的时候,会出发一个回调,可以在回调里触发自己的文件上传开关。这里我用的文件上传是 element-ui 的 el-upload。
安装vue-quill-editor
npm install vue-quill-editor --save
配置vue-quill-editor
配置 html
<quill-editor
v-model="ruleForm.content"
ref="myQuillEditor"
:options="editorOption"
class="ql-editor"
:class="operationType.includes('check') ? 'disabled' : ''"
:disabled="operationType.includes('check')"
>
</quill-editor>
导入vue-quill-editor 且设置components:
import { quillEditor } from 'vue-quill-editor'
export default {
components: {
quillEditor
}
}
设置options:
editorOption:{
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'script': 'sub' }, { 'script': 'super' }],
[{ 'indent': '-1' }, { 'indent': '+1' }],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'align': [] }],
['clean'],
['link', 'image']
],
handlers: {
image: function(value) {
if (value) {
// 触发element-ui的文件上传
document.querySelector(".avatar-uploader input").click();
} else {
this.quill.format("image", false);
}
},
}
}
},
placeholder: '请输入',
},
引入相关style:
<style lang="scss">
@import '~quill/dist/quill.core.css';
@import '~quill/dist/quill.snow.css';
@import '~quill/dist/quill.bubble.css';
</style>
配置el-upload
template:
<el-upload
ref="quillUploader"
class="avatar-uploader"
:action="serverUrl"
:show-file-list="false"
:auto-upload="false"
:on-change="onChangeQuill"
:before-upload="beforeUpload"
:limit="20"
:multiple="true"
:accept="acceptFile">
</el-upload>
onChange的时候执行文件上传,这里的文件上传用的是腾讯的对象存储服务,cosUtils封装了一些对象存储的一些工具方法,你们可以自行替换成自己后端的上传接口。下面这段代码的大概意思是文件上传到对象存储服务器成功之后,拿到具体的图片地址,插入到编辑器光标所在的位置,这个时候图片就显示出来了。
onChangeQuill(file, fileList) {
let fileName = file.uid + file.name
cosUtils.putObject(fileName, file.raw, 'operate/', (err, data) => { // 新闻图片存到operate/目录下
console.log(err || data)
if (!err) {
let quill = this.$refs.myQuillEditor.quill
let length = quill.getSelection().index
// 图片上传到对象存储后的具体地址
let imgSrc = `https://xxxxxxx.cos.ap-shanghai.myqcloud.com/operate/${fileName}`
quill.insertEmbed(length, "image", imgSrc)
// 调整光标到最后
quill.setSelection(length + 1)
}
})
}
到此这篇关于vue-quill-editor插入图片路径太长问题解决方法的文章就介绍到这了,更多相关vue-quill-editor 图片路径 内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue-quill-editor插入图片路径太长问题解决方法 的全部内容, 来源链接: utcz.com/p/219330.html









