微信小程序实现电影App导航和轮播
本文实例为大家分享了程序" title="微信小程序">微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下
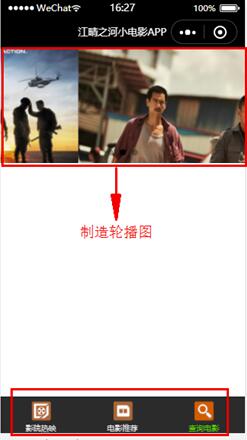
最终的目的:

底部:我们要搞好这样的底部要在app.json填写tabBar
在pages下面填写tabBar
"tabBar": {
"color": "#dddddd",//默然的颜色
"selectedColor": "#3cc51f",//被点击后更改的颜色
"borderStyle": "black",
"backgroundColor": "#2B2B2B",
"list": [{
"pagePath": "pages/movie/movie",
"iconPath": "/pages/assets/img/dy-1.png",//默认情况下的图标
"selectedIconPath": "/pages/assets/img/dy.png",//它被点击后的图标
"text": "影院热映"
}, {
"pagePath": "pages/movie/movie",
"iconPath": "/pages/assets/img/tj-1.png",
"selectedIconPath": "/pages/assets/img/tj.png",
"text": "电影推荐"
},{
"pagePath": "pages/movie/movie",
"iconPath": "/pages/assets/img/search-1.png",
"selectedIconPath": "/pages/assets/img/search.png",
"text": "查询电影"
}
]
},
轮播图:创建一个movie.wxml前端。
前端代码
<view class="content">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" style="width:100%"/>
</swiper-item>
</block>
</swiper>
</view>
创建一个movie.js。
data: {
//text:"这是一个页面"
imgUrls:[
'/pages/assets/img/001.jpg',
'/pages/assets/img/002.jpg',
'/pages/assets/img/003.jpg'
],
indicatorDots:true,//是否显示面板指示点
autoplay:true,//是否自动切换
interval:3000,//自动切换时间间隔
duration:1000,//滑动动画时长
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现电影App导航和轮播 的全部内容, 来源链接: utcz.com/p/218946.html