Vue Elenent实现表格相同数据列合并
本文实例为大家分享了Vue Elenent实现表格相同数据列合并的具体代码,供大家参考,具体内容如下
作者:秋名
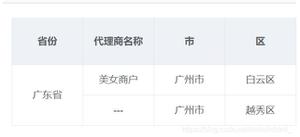
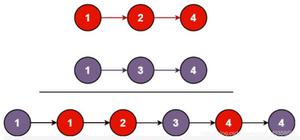
思路:后台查询表格数据,查询出来后直接传到前端,前端通过foreach循环,然后对相同的表格进行合并。(同一个表格,但是每一行,固定一列的数据都相同,即可使用合并单元格,做到了既美观,也清晰。)
template:
<el-table
:span-method="objectSpanMethod4" //在el-table里面添加合并单元格属性
>
Js:
data(){
return{
orderdata:null,// 后端将数据查询出来后,绑定到orderdata里面
}
},
methods: {
flitterData4(){
let spanOneArr = []
let concatOne = 0
//let spanOneArr1 = []
//let concatOne1 = 0
this.orderdata.forEach((item,index)=>{//循环后端查询出来的数据(orderdata)
if(index === 0){
spanOneArr.push(1)
}else{
//name 修改
if(item.ENTERNAME === this.orderdata[index - 1].ENTERNAME){ //第一列需合并相同内容的字段
spanOneArr[concatOne] += 1
spanOneArr.push(0)
}else{
spanOneArr.push(1)
concatOne = index
}
//if(item.coachName === this.coachdata[index - 1].coachName){ //第二列需合并相同内容的判断条件
//spanOneArr1[concatOne1] += 1
//spanOneArr1.push(0)
//}else{
//spanOneArr1.push(1)
//concatOne1 = index
// }
}
})
return {
one: spanOneArr,
//two:spanOneArr1
}
},
objectSpanMethod4({row, column, rowIndex, columnIndex}){
if(columnIndex === 0 ) {
// this.tableData 修改
const _row = (this.flitterData4(this.tableData).one)[rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
}
//判断是否是第二列,如果是就将第二列相同字段进行合并
//if(columnIndex === 1) {
// const _row = (this.flitterData(this.tableData).two)[rowIndex]
// const _col = _row > 0 ? 1 : 0
// return {
// rowspan: _row,
// colspan: _col
// }
}
},
}
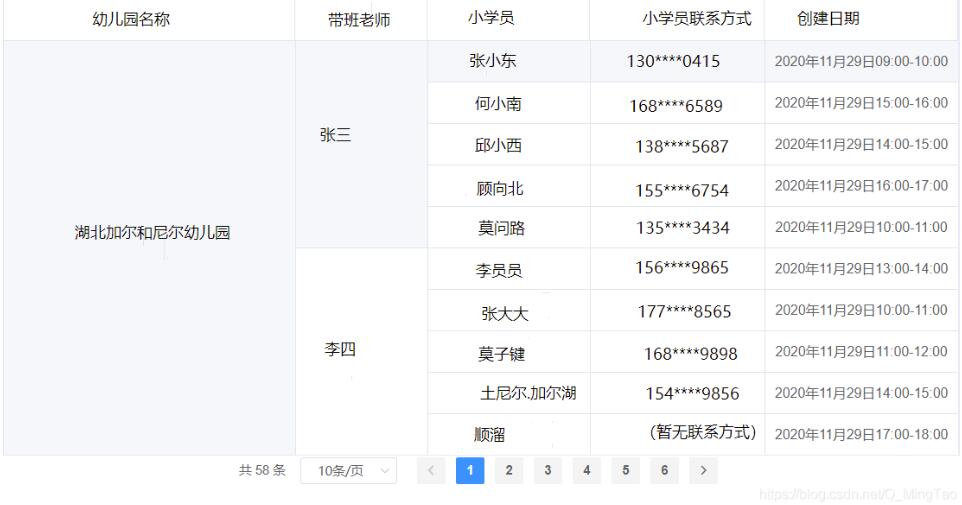
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue Elenent实现表格相同数据列合并 的全部内容, 来源链接: utcz.com/p/218947.html