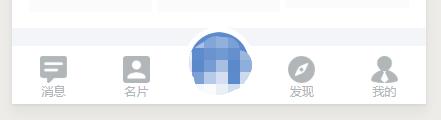
微信小程序实现自定义底部导航
本文实例为大家分享了程序" title="微信小程序">微信小程序实现底部导航的具体代码,供大家参考,具体内容如下

建一个tabbar.wxml组件
<template name="tabBar">
<view class="tab-bar" style="color: {{tabBar.color}}; background: {{tabBar.backgroundColor}}; {{tabBar.position=='top'? 'top: 0' : 'bottom: 0'}};">
<block wx:for="{{tabBar.list}}" wx:key="pagePath">
<navigator hover-class="none" url="{{item.pagePath}}" open-type="redirect" class="tabbar_item {{item.clas}}" style="{{item.active? 'color: '+(item.selectedColor? item.selectedColor : tabBar.selectedColor) : ''}};position:relative;">
<image src="{{item.selectedIconPath}}" wx:if="{{item.active&&item.selectedIconPath}}" class="img"></image>
<image src="{{item.iconPath}}" wx:if="{{!item.active&&item.iconPath}}" class="img"></image>
<image src="{{item.logo}}" wx:if="{{item.logo}}" style="width:110rpx;height:110rpx;border:10rpx solid #ffffff;border-radius:50%;position:absolute;top:-50%;left:-40%,"></image>
<text class="tabbar_text" wx:if="{{item.text}}">{{item.text}}</text>
</navigator>
</block>
</view>
</template>
app.js中定义
editTabBar: function () {
//使用getCurrentPages可以获取当前加载中所有的页面对象的一个数组,数组最后一个就是当前页面。
var curPageArr = getCurrentPages(); //获取加载的页面
var curPage = curPageArr[curPageArr.length - 1]; //获取当前页面的对象
var pagePath = curPage.route; //当前页面url
if (pagePath.indexOf('/') != 0) {
pagePath = '/' + pagePath;
}
var tabBar = this.globalData.tabBar;
for (var i = 0; i < tabBar.list.length; i++) {
tabBar.list[i].active = false;
if (tabBar.list[i].pagePath == pagePath) {
tabBar.list[i].active = true; //根据页面地址设置当前页面状态
}
}
curPage.setData({
tabBar: tabBar
});
},
globalData: {
tabBar: {
"color": "#B0B6B8",
"selectedColor": "#4877BD",
"backgroundColor": "#ffffff",
"borderStyle": "#ccc",
"list": [{
"pagePath": "/pages/messagelist/messagelist",
"text": "消息",
"iconPath": "/img/message-1.png",
"selectedIconPath": "/img/message-2.png",
"selectedColor": "#4877BD",
"clas": "menu-item",
active: false
},
{
"pagePath": "/pages/salefriend/salefriend",
"text": "名片",
"iconPath": "/img/card-1.png",
"selectedIconPath": "/img/card-2.png",
"selectedColor": "#4877BD",
"clas": "menu-item",
active: false
},
{
"pagePath": "/pages/customnav/customnav",
"text": "",
// "iconPath": "/img/gifts.png",
// "selectedIconPath": "/img/gifts.png",
"logo":"/img/logo.png",
"selectedColor": "#4877BD",
"clas": "menu-item",
islogo:true,
active: false
},
{
"pagePath": "/pages/salescircle/salescircle",
"text": "发现",
"iconPath": "/img/discover-1.png",
"selectedIconPath": "/img/discover-2.png",
"selectedColor": "#4877BD",
"clas": "menu-item",
active: false
},
{
"pagePath": "/pages/mine/mine",
"text": "我的",
"iconPath": "/img/mine-1.png",
"selectedIconPath": "/img/mine-2.png",
"selectedColor": "#4877BD",
"clas": "menu-item",
active: false
}
],
"position": "bottom"
},
},
在需要用的导航的页面的wxml
<import src="/components/tabbar.wxml" />
<template is="tabBar" data="{{tabBar}}" />
在需要用的导航的页面的js中
const app = getApp();
onShow: function () {
app.editTabBar(); //显示自定义的底部导航
},
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 微信小程序实现自定义底部导航 的全部内容, 来源链接: utcz.com/p/218811.html









