动态将默认主题菜单连接到一页区域
与此问题相关:https://wordpress.stackexchange.com/questions/300387/default-menu-items-for-custom-theme-but-easily-delete-able-customizeize-able-by-u
因此, 再次使用此引导程序模板作为示例:https://blackrockdigital.github.io/startbootstrap-creative/
菜单项将连接到这些部分, 因此在单击时将其滚动到。但是, 我将如何以ux / ui友好方式将菜单项动态链接到每个相应的部分, 以便当用户去更改项目或菜单时, 他们将链接回该部分?
换句话说, 我将拥有一个默认的易于更改的菜单, 并且菜单项随主题一起提供。但是, 如何使用户轻松将不同的菜单项连接到同一部分呢?以及如何将菜单项动态连接到所述部分?
#1
假设你的主题使用本机WordPress菜单页面为你各自的网站构建自定义菜单, 这相对容易。为了使其正常工作, 需要在页面上添加一些自定义JS, 以处理向下滚动到给定部分的情况。
部分本身也将需要具有唯一的标识符, 因此提供的JS实际上可以滚动到给定的部分。这是有关如何完成此操作的示例:
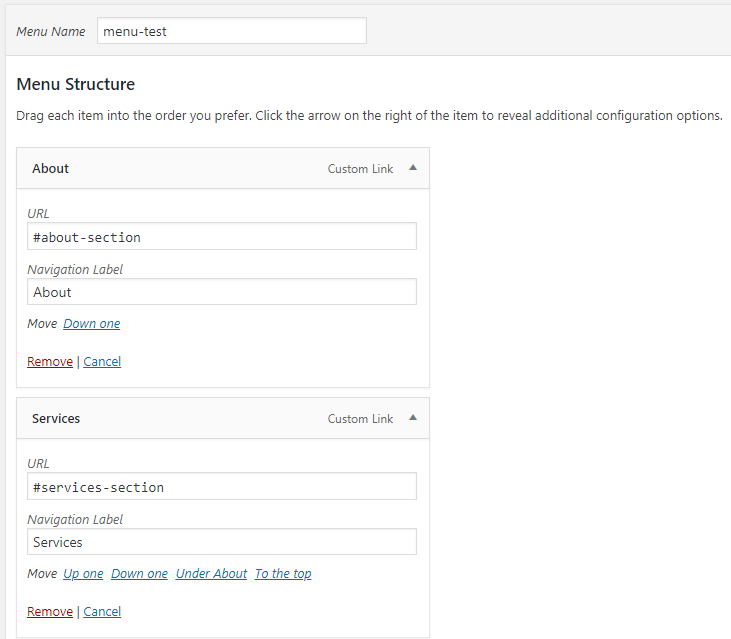
我们将从创建和编辑WordPress菜单开始。确保从菜单项设置链接, 以便它们与即将到来的锚点滚动功能一起使用。这些网址必须与你希望滚动到的前端部分的ID相匹配。

现在, 我们可以利用jQuery触发点击功能, 该功能会将用户向下滚动到页面上的相应部分。这是你可以使用的功能的示例。请记住, 由于你需要确保菜单的父包装具有要查找的功能的ID, 因此需要对功能进行某种格式设置。功能如下:
$('#navigation a').on('click', function (e) { //Stop page from doing default stuff
e.preventDefault();
//Get content panel ID from clicked element
var contentPanelId = $(this).attr("href");
//Animate to clicked element
$('html, body').stop().animate({
scrollTop: $(contentPanelId).offset().top
}, 900, 'swing', function () {
window.location.hash = target;
});
});
现在, 要在模板中输出菜单, 我们将继续使用wp_nav_menu()函数:https://developer.wordpress.org/reference/functions/wp_nav_menu/。确保在父DIV周围使用此函数, 其ID与JS函数内部所调用的ID匹配(在此示例中, 该ID为”导航”)。这是预期标记的示例(请记住, 我在后端将菜单menu-test命名为):
<header id="navigation" class="site-header" role="banner"> <?php wp_nav_menu( array('menu' => 'menu-test' ) ); ?>
</header><!-- #masthead -->
就是这样!显然, 需要额外的样式来布置菜单, 但是你希望它显示在页面上。对于此概念, 要记住的最重要的一点是, 标记元素的ID必须与菜单项的散列URL匹配。如果页面上没有具有相应ID的div, 则JavaScript将无法知道滚动到哪个元素。
这是菜单的实时示例, 该菜单以你想要的方式作用于我的个人档案袋。
以上是 动态将默认主题菜单连接到一页区域 的全部内容, 来源链接: utcz.com/p/201279.html