CSS:如何在WordPress上使标题背景透明?
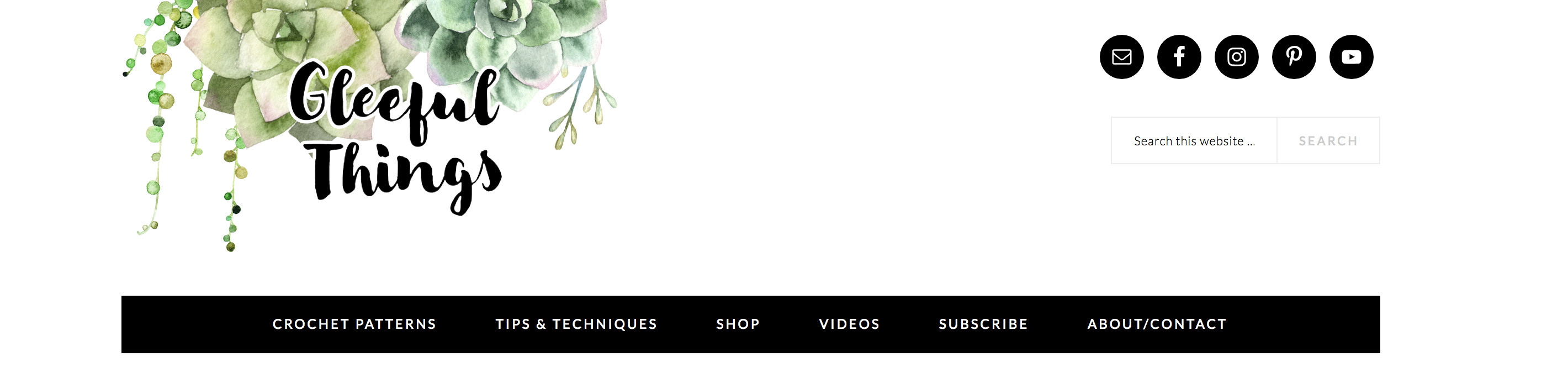
我想在我的网站上放一个背景图片。它来自页面顶部, 仅在标题后面。问题是, 我的主题迫使我为标题添加背景色, 因此你根本看不到我的背景图片。这是我希望网站外观的照片:

你可以在这里看到它的实际外观。我在Wordpress上使用Brunch Pro主题。
有没有办法使标题背景透明或有更好的方法做到这一点?
#1
将其添加到主题的custom.css或style.css的末尾:
.brunch-pro .site-header{background: transparent;
}
#2
如果你可以编辑CSS(我想你可以在WP中进行编辑), 请查找.site-header设置了CSS属性的位置。删除背景和背景颜色属性。
你也可以只添加一个新的CSS属性并将其应用于标题。就像是:
header.site-header { background: none !important;
}
!important将覆盖已经设置的属性…
#3
如果需要background-color属性, 则可以使用rgba颜色并使它透明。背景:rgba(0, 0, 0, 0);使背景颜色为黑色, 但完全透明, 没有不透明度和其他技巧。像这样:
.black-but-transaprent { color: red;
height: 100px;
width: 100px;
background: rgba(0, 0, 0, 0);
border: 1px solid black;
}
<div class="black-but-transaprent">Test</div>以上是 CSS:如何在WordPress上使标题背景透明? 的全部内容, 来源链接: utcz.com/p/201288.html