对象动态key赋值问题
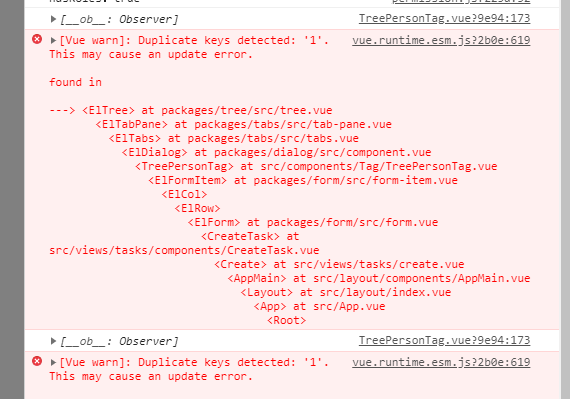
问题如下:
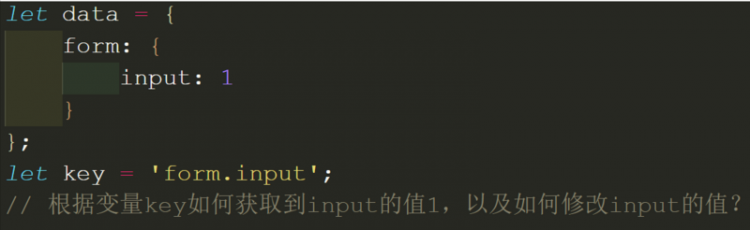
主要目的是修改 input 的值,但是现在只有 key 这样的变量,如何修改data 中深层嵌套的 input 的值呢?
回答
key.split('.').reduce((prev, cur) => prev[cur], data);对于提取,我的思路是,先把key切割,然后逐层获取:
let data = { form: {
input: 1,
},
};
let key = "form.input";
let arr = key.split(".");
this.data1 = data;
arr.map((v) => {
this.data1 = this.data1[v];
});
console.log(this.data1); // 1
至于赋值,我不知道在什么情况下赋值,没有什么想法!~~
以上是 对象动态key赋值问题 的全部内容, 来源链接: utcz.com/a/69798.html