【JS】“运动”主题创作——码绘VS手绘
主题
用手绘和码绘两种方式创作“运动”主题的作品,并撰写报告,对比二者在表现“动态”方面的异同。
要求
手绘:
至少有一幅作品;
允许采取纸面绘画或电脑绘画两种方式;
可以结合速写课作业来完成;
可以完成多幅作品,形成组图,以尝试不同的表现”动感“的手法;
码绘:
编程工具默认包括p5.js, processing, openframeworks, unity。若要用其他工具,必须在第10周内找老师说明。
必须运用到条件分支、循环、函数等流程控制方法(参考《用代码画画》1.4~1.9节)
尽可能运用周期性、随机性的控制技术,参考:
《代码本色》第0章: https://pan.baidu.com/s/1twnk-rcbedbxqBFQRX12ng 密码:qubs
Red Blobs教程: https://www.redblobgames.com/articles/probability/damage-rolls.html )
尽可能在题材和内容方面与自己的手绘作品有明显的对照性,例如,若手绘画了一组动感的表情,那么码绘就可以创作一系列运动起来的表情。
必须让作品动起来;
不强制要求有交互性,但若做出了有趣、细腻、创意的交互体验,也会提高评价。
————————————————————————————————————————————————————
首先
在我所理解的哲学世界观中 世界是物质的,物质是运动的,整个世界就是永恒运动着的物质世界。而构成世界的基本粒子的运动是无序的。因为根据熵增原理 物质的运动是趋向无序的,即在没有外力做功的情况下 系统会向混乱度增大的方向变化。
但是,在马哲的理论下,世界的运动是有规律的。对此,我只能如下理解:所谓的“有规律”,是在人类的宏观认知中的,在长期的观察中的;继而“无序的”也就可以被理解为“微观上的,瞬时的观察中的”。
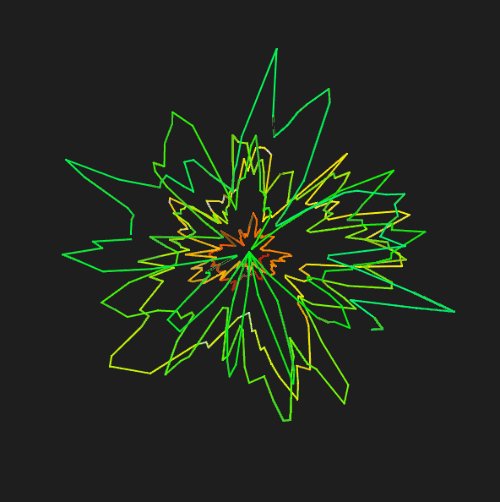
所以,我觉得将无序的运动与周期性的规律结合更能体现所谓的“动感”。所以我码绘了一幅这样的画。
无序性:线条的绘制是随机的;顶点距离中点的距离变化是随机的;random()
规律性:线条的颜色由暖变冷;图形的运动始终围绕中点;for()
——————————————————————————————————
代码如下
let sl1;
let xoff = 0.1
let yoff = 0.1
let roff = 3.1
let points = []
function setup(){
createCanvas(600, 600)
colorMode(HSL);
noFill()
sl1 = createSlider(0.001, .5 , .1, .001)
strokeWeight(2);
setTimeout(() => {sl1.value(sl1.value()*3)
},4000)
}
function draw(){
background (12);
translate(width/2 , height/2 )
// calculusxoff += .04
yoff += .04
if (roff > 300) roff = 0
roff += .02 + sin(noise(roff))*.4
// getting position
let r = noise(roff) * 160 * sl1.value()*2
let x = r * cos(xoff) * 2
let y = r * sin(yoff) * 2
// insert 2/3 times
if (random() > .3)
points.push({"pos":createVector(x, y), "color": roff})
// render
for (let i = 1; i < points.length; i++) {
let p1 = points[i-1]
let p2 = points[i]
point(p1.pos.x ,p1.pos.y)
point(p2.pos.x ,p2.pos.y)
stroke(p1.color, 100 , 50)
line(p1.pos.x ,p1.pos.y, p2.pos.x, p2.pos.y)
}
}
思路总结
对于体现动感的手绘图,我受限于技艺限制,无法画出。而且,我觉得各种差异性导致人与人的感知是不同的。我无法保证我所感知到的“动感”是否会给他人带来一样的感觉;我画的动态是别人理解的动态效果吗?所以我只码绘了我的想法。
————————————————————————————————————————————————————————
参考:
1.《用代码画画》:
0.1 用代码画画——搞艺术的学编程有啥用?
https://blog.csdn.net/magicbrushlv/article/details/77922119
1.1 开始第一幅“码绘”——以编程作画的基本方法
https://blog.csdn.net/magicbrushlv/article/details/77840565
- 以编程的思想来理解绘画—— (一)用”一笔画“表现“过程美”
https://blog.csdn.net/magicbrushlv/article/details/82634189
以上是 【JS】“运动”主题创作——码绘VS手绘 的全部内容, 来源链接: utcz.com/a/68402.html