android新浪微博布局实现?
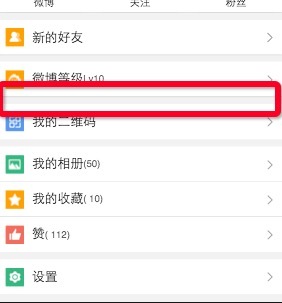
怎么实现如下的这个空白啊
回答:
单独给个条目类型
楼下几位的答案更简便哈 设置间距 让背景露出来就好了
回答:
上面是一个阴影shape
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<gradient android:startColor="#33000000"
android:endColor="#00000000"
android:angle="270"
android:type="linear"/>
</shape>
估计是1.5dp
下面的颜色目测是#EEEEEE 或者#dddddd差不多
回答:
简单粗暴一点,不用listview,直接用LinearLayout,然后堆砌条目,这下你想在哪留空就在哪留空,想留多大留多大。
回答:
可以设个灰色背景,然后一个个条目放上去。
回答:
新浪微博的安卓客户端内嵌了网页,访问 m.weibo.cn 可以看到源代码
回答:
不用想那么多 直接主背景灰色,item背景白色 使用android:layout_marginTop="";设置间距值就可以了
以上是 android新浪微博布局实现? 的全部内容, 来源链接: utcz.com/p/177547.html









