【Vue】element如何解决打包文件很大的问题?
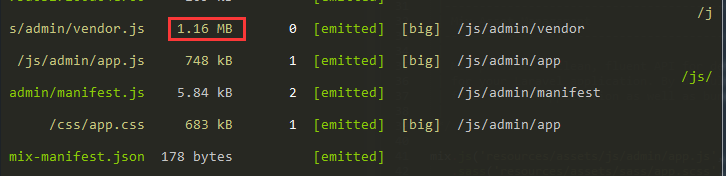
先上图感受一下

vendor.js包含vue和element-ui两份内容。
发觉配置了element提供的按需引入文件结果生成的文件还是一样大。。。
配置如下
const { mix } = require('laravel-mix');mix.webpackConfig({
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
}
},
{
test: /\.css$/,
loader: "style-loader!css-loader"
},
]
}
});
所以想问一下各位有经验的前辈们是如何真正实现按需引用的!?
==============更新=================
刚发现把element-ui分离到vendor并不是按babel-plugin-component设置的按需打包,最终是整个element-ui打包了。
看来并不能实现在webpack基础上的打包和分包功能啊。。。
回答
建议是把 options 的配置写入的 .babelrc文件中
并且还需要借助 babel-plugin-component
官方详细说明 http://element.eleme.io/#/zh-...
以上是 【Vue】element如何解决打包文件很大的问题? 的全部内容, 来源链接: utcz.com/a/82165.html








