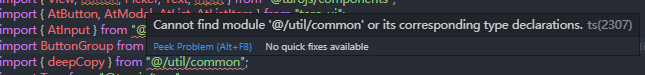
TS + react ,设置别名vscode报错

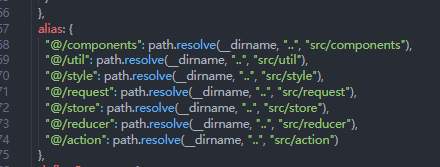
webpack和tsconfig中都配置了,编译是可以通过的,但是vscode依然报红。

回答
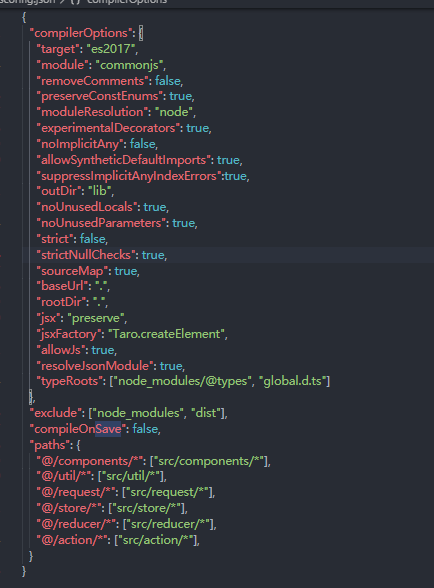
你这个就是webpack和ts不兼容,webpack知道你的别名,但是ts不知道,你得在tsconfig.json中设置paths,可以参考这个paths配置
tsconfig.json里的paths是放到compilerOptions里的,低版本的ts还需要加baseUrl
以上是 TS + react ,设置别名vscode报错 的全部内容, 来源链接: utcz.com/a/82168.html








