【前端】使用vue的slot传递问题
目录结构: 
需求: 编写一个table组件(类似iview的table),table-body组件中需要做个树形展示功能,其中一种实现是想通过在table-body设置slot标签,让用户直接在app的table标签里面写上相应代码就可以展示相应内容,
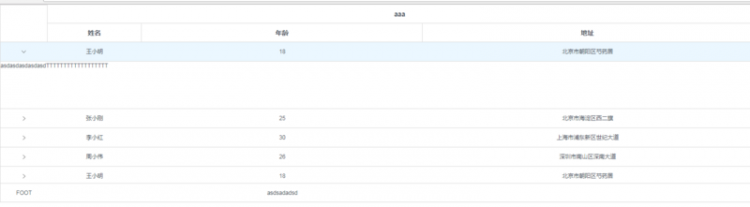
预览图: 
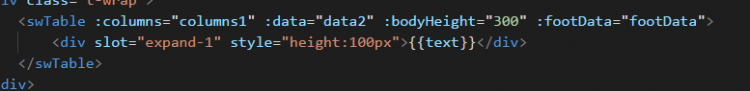
问题: 这是app的HTML代码(swTable就是table组件):
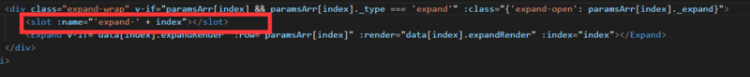
table-body 代码: 
这中间隔着一个table.vue,请问怎么做才能把app里table(swTable)标签的东西传递到table-body里面(中间隔着table.vue),让它正确显示出来
回答
在table-body组件里可以通过 this.$parent.$slot.default
获取到 app.vue 里面给 table 设置的 slot
具体的你 console.log(this.$parent.$slot) 出来看看
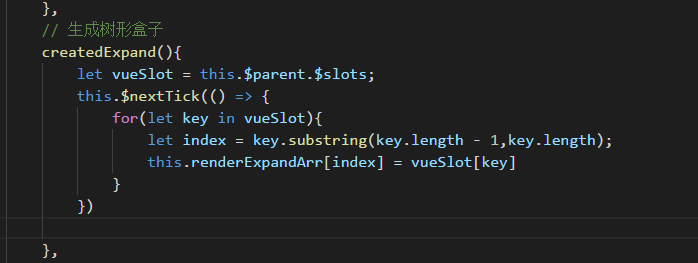
我的题主,根据leonleung的提示,做出的解决办法:找到 this.$parent.$slot里面的vnode对象,循环进一个变量
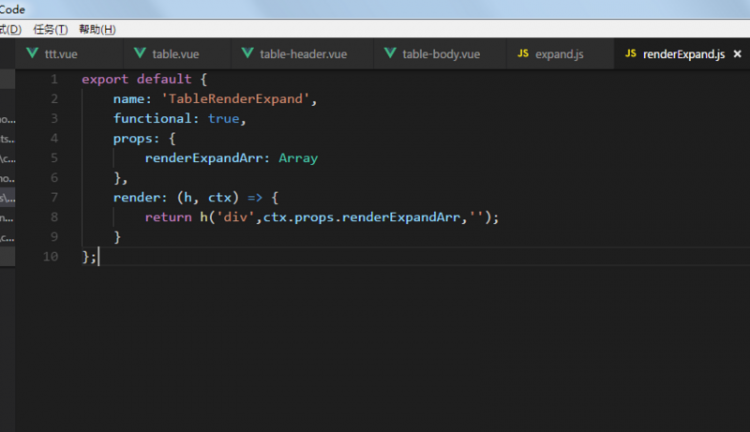
通过设定一个函数组件render出来:

这是函数组件:
以上是 【前端】使用vue的slot传递问题 的全部内容, 来源链接: utcz.com/a/81675.html









