【小程序】微信小程序自定义组件,canvas图片已经绘制成功,但没有在页面中展示
在自定义的组件中使用canvas,图片已经绘制出来了,打印也是返回成功的。在页面上使用image标签去渲染也没有渲染出来。求解答

问题描述
问题出现的环境背景及自己尝试过哪些方法
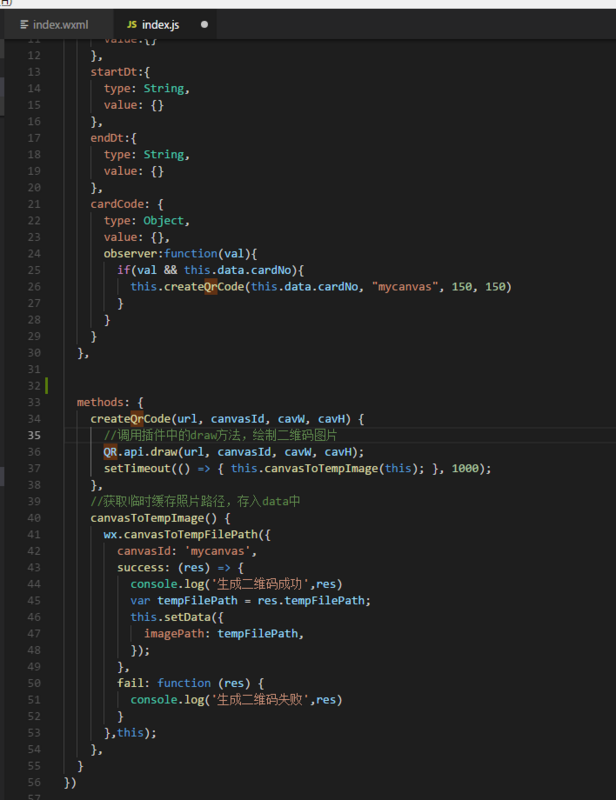
相关代码
const QR = require("../../libs/qrcode.js");
Component({
/**
- 组件的属性列表
*/
properties: {
cardNo:{
type:Number,
value:{}
},
startDt:{
type: String,
value: {}
},
endDt:{
type: String,
value: {}
},
cardCode: {
type: Object,
value: {},
observer:function(val){
if(val && this.data.cardNo){
this.createQrCode(this.data.cardNo, "mycanvas", 150, 150)
}
}
}
},
methods: {
createQrCode(url, canvasId, cavW, cavH) {//调用插件中的draw方法,绘制二维码图片
QR.api.draw(url, canvasId, cavW, cavH);
setTimeout(() => { this.canvasToTempImage(this); }, 1000);
},
//获取临时缓存照片路径,存入data中
canvasToTempImage() {
wx.canvasToTempFilePath({
canvasId: 'mycanvas',
success: (res) => {
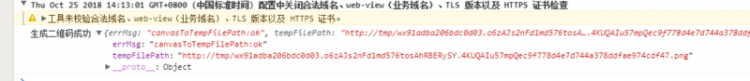
console.log('生成二维码成功',res)
var tempFilePath = res.tempFilePath;
this.setData({
imagePath: tempFilePath,
});
},
fail: function (res) {
console.log('生成二维码失败',res)
}
},this);
},
}
})
你期待的结果是什么?实际看到的错误信息又是什么?
回答
以上是 【小程序】微信小程序自定义组件,canvas图片已经绘制成功,但没有在页面中展示 的全部内容, 来源链接: utcz.com/a/81682.html





