【前端】vue组件如何引入外部js
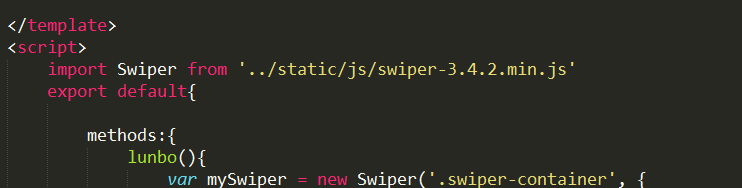
我想在一个单页组件中引入一个外部的swiper.js,我不想安装依赖,想直接导入js,有办法实现吗,import和require都尝试过但是好像没有成功
回答
require / exports 是 CommonJS(在Node中实现) , import / export 是 ES2015 的模块,使用 vue 必然会用到 webpack,webpack 1 对 CommonJS 默认支持,对 ES2015 也只要使用 babel 就可以了。
https://www.zhihu.com/question/56820346/answer/150743994
所以如果你想要用这种模块化导入的语法,前提是你引用的这个库本身是模块化的,并且语法是CommonJS的。
如果你只是单纯的想引入,那么直接加<script>标签就好了。
直接在index.html下面通过<script>引入就可以
在index.html页面引入 你需要加载的js 文件

以上是 【前端】vue组件如何引入外部js 的全部内容, 来源链接: utcz.com/a/81672.html









