flex布局中当多个子元素的长度大于父元素如何显示滚动条?

代码地址:https://jsrun.net/G2IKp/edit
<div class="div-box"><div class="div1"></div>
<div class="div2"></div>
</div>
.div-box{
width:100px;
margin: 0 auto;
height: 50px;
border: 3px solid blue;
display:flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
}
.div1{
width: 80px;
height: 30px;
border:5px solid orange;
flex-shrink: 0;
}
.div2{
width: 50px;
height:20px;
border:5px solid red;
flex-shrink: 0;
}
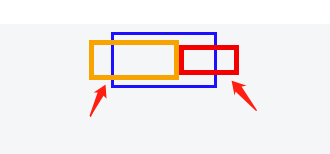
当父元素div-box下边的两个子元素之和(div1与div2)大于自身并且父元素必须使用justify-content: center情况下,如何让子元素的两边不隐藏,让父元素有滚动条滑动显示完整子元素?
回答
加一行overflow-x: auto;
.div-box{ width:100px;
margin: 0 auto;
height: 50px;
border: 3px solid blue;
display:flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
overflow-x: auto;
}
你终于踩到了 flex一大坑...
无解哈哈哈哈哈...
以上是 flex布局中当多个子元素的长度大于父元素如何显示滚动条? 的全部内容, 来源链接: utcz.com/a/77876.html