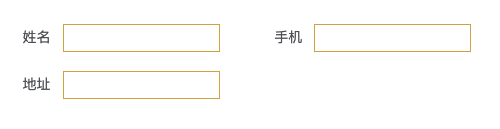
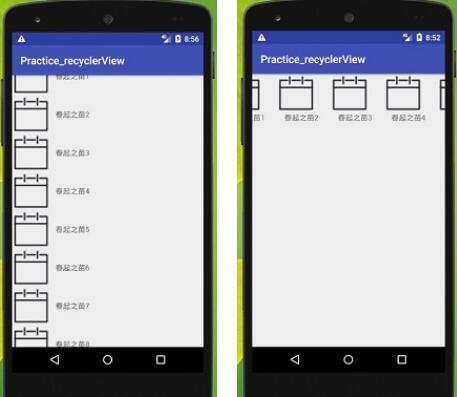
flex布局下,如何让父元素超出时自动滚动
父元素
.exam-container .flex{display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
margin: 10px -25px;
}
子元素
.passage .exam-container .flex .exam-item{margin: 30px 25px;
cursor: pointer;
text-align: center;
}

如果我给 整个父级一个 height:90vh 会出现滚动条 但是会把子元素之间的 上下间距拉大 很丑 我想保持现状间距的同事 出现滚动条
回答
flex-wrap: wrap;这句不能要,因为让他不换行才能超出去
overflow: auto;这样就会在超出的时候出现滚动条。overflow: scroll 也可以,只不过是任何时候都有
`
align-items: flex-start
`
了解一下 flex-shrinkflex布局本身就是具有弹性 这个属性让flex在什么标准范围内伸缩
height:90vh 改为 max-height:90vh
或者
在容器中设置 flex-grow:2; overflow-y:auto;overflow-x:hidden;容器高度自适应。
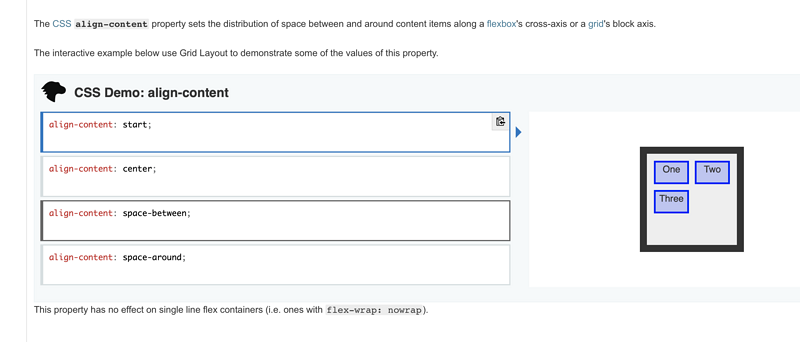
为flex容器元素添加align-content: start;
例如
...display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
align-content: start;
...

以上是 flex布局下,如何让父元素超出时自动滚动 的全部内容, 来源链接: utcz.com/a/38546.html