【Vue】关于Vue集成富文本编辑器Tinymce,图片粘贴上传问题
问题描述
我个人尝试用Vue写的后台管理,用的花裤衩开源的后台模版 https://github.com/panjiachen/vue-element-admin,
其中我按照这个模版集正常集成了Tinymce编辑器
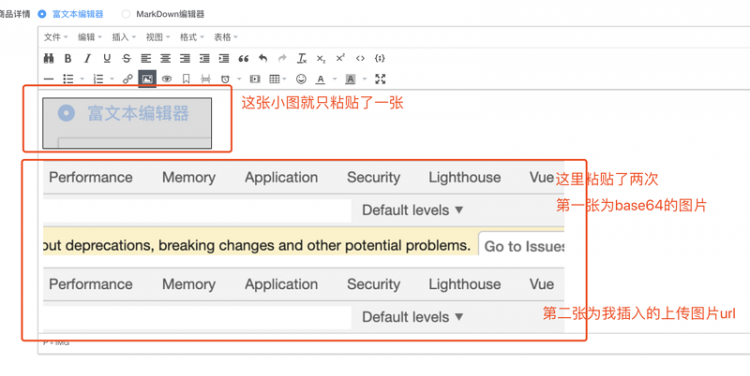
查看issue没有看到,没有看到粘贴上传图片,于是我个人自己添加了粘贴上传图片功能。问题 当我使用微信截图,面积200x100左右的时候,就很正常粘贴一张图片, 但是但我截图面积过大时, 就会出现两张贴图,一张是bse64编码的,一张是我自己上传后的url地址

代码
完整代码我上传到了GitHub
Tinymce 初始化代码参考的花裤衩的解决方案
我在上面添加了监听粘贴事件
initTinymce() {const _this = this
window.tinymce.init({
selector: `#${this.tinymceId}`, // 绑定输入框
language: this.languageTypeList[this.languageType], // 选择语言
height: this.height, // 高度
body_class: 'panel-body ',
object_resizing: false,
toolbar: this.toolbar.length > 0 ? this.toolbar : toolbar, // 头部导航栏
menubar: this.menubar, // 菜单
plugins: plugins, // 插件
end_container_on_empty_block: true,
powerpaste_word_import: 'clean',
code_dialog_height: 450, // 插入代码对话框
code_dialog_width: 1000,
advlist_bullet_styles: 'square',
advlist_number_styles: 'default',
default_link_target: '_blank',
paste_data_images: false, // 粘贴图片我试过true和false都没用
link_title: false,
nonbreaking_force_tab: true, // inserting nonbreaking space need Nonbreaking Space Plugin
init_instance_callback: editor => {
if (_this.value) {
editor.setContent(_this.value)
}
_this.hasInit = true
editor.on('NodeChange Change KeyUp SetContent', () => {
this.hasChange = true
// const val = editor.getContent().replace(/<p><img\s?src="https://segmentfault.com/q/1010000023417827/data.*?<\/p>/g, '')
this.$emit('input', editor.getContent())
})
editor.on('paste', (evt) => {
// 监听粘贴事件
this.onPaste(evt)
})
},
setup(editor) {
editor.on('FullscreenStateChanged', (e) => {
_this.fullscreen = e.state
})
},
// it will try to keep these URLs intact
// https://www.tiny.cloud/docs-3x/reference/configuration/[email protected]_urls/
// https://stackoverflow.com/questions/5196205/disable-tinymce-absolute-to-relative-url-conversions
convert_urls: false
})
}
粘贴复制图片上传代码
onPaste(event) {
// 实现图片粘贴上传
const items = (event.clipboardData || window.clipboardData).items
// 搜索剪切板items 只取第一张
if (items[0].type.indexOf('image') !== -1) {
console.log('粘贴的是图片类型')
const file = items[0].getAsFile()
const formData = new FormData()
formData.append('file', file)
// 上传图片
UpLoadImg(formData).then(res => {
console.log(res)
if (res.code === 200) {
// 放到内容当中
window.tinymce.get(this.tinymceId).insertContent(`<img class="wscnph" src="https://segmentfault.com/q/1010000023417827/${res.data.image}" >`)
} else {
this.$message.error('图片上传失败,联系开发人员')
}
})
} else {
console.log('粘贴的不是图片,不能上传')
}
}
尝试解决
我搜过paste_data_images: false设置为true字段
我试过把上传成功后,插入图片的地方改为空
// 这是我上传成功后,把图片地址插入到富文本中window.tinymce.get(this.tinymceId).insertContent(`<img class="wscnph" src="https://segmentfault.com/q/1010000023417827/${res.data.image}" >`)
// 改成下面这样, 就只会插入一张base64的图片
window.tinymce.get(this.tinymceId).insertContent('')
最后的解决办法
// 正则去掉base64编码到图片val = val.replace(/<p><img\s?src="https://segmentfault.com/q/1010000023417827/data.*?<\/p>/g, '')
我想要的效果
每次粘贴都只显示一张自己粘贴上传的图片。不显示base64的图片
回答
以上是 【Vue】关于Vue集成富文本编辑器Tinymce,图片粘贴上传问题 的全部内容, 来源链接: utcz.com/a/77879.html









