vue页面中子页面路由应该如何配置?

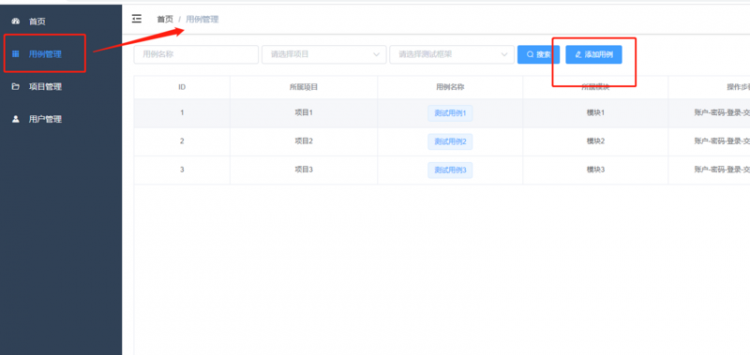
当前页面下(用例管理),点击添加用例跳转到新页面,但是我在路由中将这个添加用例页面写在用例管理的children里,用例管理会被认为是1级菜单,添加用例页面就变成了2级菜单。想请教正确的路由应该如何写?用的是elementui
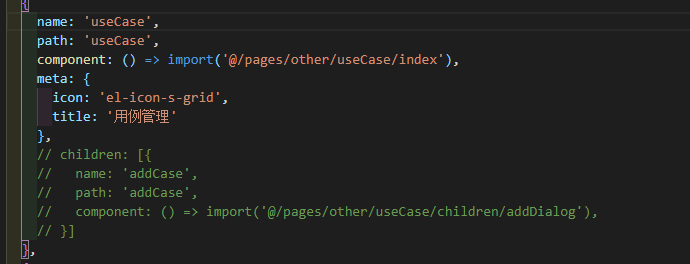
这是路由
回答
放在用例管理平级,配置一个hidden:true不在导航这边显示就好了
`{
path: '/index/detail',
component: detail,
name:'detail',
hidden: true,
},`
用的是 vue-element-admin 么 没看明白你想要实现的效果是啥
1.首先首页是根目录放在最外面
2.其次用例管理为子路由,放在children里。
3.用例管理的add功能为用例管理的,所以add应该放在useCase下面。例如path:'useCase/add'。
下面是举的例子(全部都是children里的)。
{ path: 'sysconfig/roles',
name: '/sysconfig/roles',
meta: {
title: '角色管理',
},
component: () =>
import('@/views/roles/bydRoles'),
},
{
path: 'sysconfig/roles/edit',
name: '/sysconfig/rolesEdit',
meta: {
title: '编辑角色管理',
},
component: () =>
import('@/views/roles/bydRolesEdit'),
},
以上是 vue页面中子页面路由应该如何配置? 的全部内容, 来源链接: utcz.com/a/77639.html





