【Vue】Vue实现单桌,拼桌,并桌功能
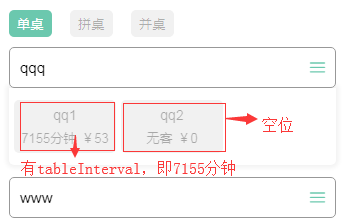
首先,桌位上如果已点餐,会有点餐时间tableInterval,作为是否为空位的标识
1.单桌
只能选择空桌(空桌即没有tableInterval的),只能选择一个
2.拼桌
选择有tableInterval的,可以选择无限个,进行拼桌
3.并桌
选择空桌进行并桌,不限个数
4.同时选择到的桌位高亮
5.麻烦大神帮忙实现一下,,真的布吉岛怎么写┭┮﹏┭┮
回答
直接复制粘贴便可看到效果: 注重理解
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>注意细节</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
li {
display: inline-block;
padding: 5px 10px;
border: 1px solid gray;
cursor: pointer;
margin-left: 5px;
border-radius: 5px;
}
ul.types li.active {
border: 1px solid #0078d7;
background-color: #0078d7;
color: #fff;
}
ul.selects li.active {
border: 1px solid #0078d7;
background-color: #0078d7;
color: #fff;
}
ul.selects li.disabled {
border: 1px solid #999;
background-color: #999;
opacity: 0.6;
}
</style>
</head>
<body>
<div id="app">
<p>选择桌子:</p>
<ul class="types">
<li v-for="(item, index) in typesList" :class="{ active: index == result.types_value }" @click="typesEvent(index)">{{item.types}}</li>
</ul>
<p>可供选择的桌子:</p>
<ul class="selects">
<!-- 注意绑定的class的写法 -->
<li v-for="(item, index) in selectList" :class="{ disabled: result.types_value != 1 && item.time > 0 , active: result.select.indexOf(item.id) >= 0 }" @click="selectEvent(item)">
<p>{{item.title}}</p>
<p>
<span v-if="item.time > 0">{{item.time}}分钟</span>
<span v-else>无客</span>
<span>{{item.price}}元</span>
</p>
</li>
</ul>
<p>结果数组:(数组内的数字对应已选中的桌子的id)</p>
{{result.select}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
new Vue({
el: '#app',
data: {
typesList: [ //选桌类型数组
{
types: "单桌",
value: 0
},
{
types: "拼桌",
value: 1
},
{
types: "并桌",
value: 2
}
],
selectList: [ //可供选择桌子数组
{
title: "1号桌",
id: 1,
time: 55,
price: 12
},
{
title: "2号桌",
id: 2,
time: 0,
price: 22
},
{
title: "3号桌",
id: 3,
time: 5,
price: 102
},
{
title: "4号桌",
id: 4,
time: 0,
price: 120
}
],
result: { //选择结果数组
types_value: 0,
select: []
}
},
methods: {
typesEvent(index) { //选类型触发事件
if(index == this.result.types_value) {
return false; //防止重复点击已选中类型时清空数据
}
this.result.select = []; //清空之前选择的数据
this.result.types_value = index; //给当前点击的类型添加active
},
selectEvent(item) {
let _this = this;
if(_this.result.types_value != 1 && item.time > 0) { //对单桌和并合桌中已经有时间的桌进行禁止点击操作
return false;
}
if(_this.result.types_value == 0) { //单独处理单桌的情况,单桌仅允许结果数组中只有一条数据,且再次点击同一个时取消选中
_this.result.select = _this.result.select.indexOf(item.id) >= 0 ? [] : [item.id];
return true;
}
let buff_id = _this.result.select.indexOf(item.id); //获取当前点击的是否已被选取,若已选取,则是取消选择操作
if(buff_id >= 0) {
_this.result.select.splice(buff_id,1);
return true;
}
_this.result.select.push(item.id); //能执行到这里表示该条未被选中,现在添加到结果数组中去
return true;
}
}
});
</script>
</body>
</html>
Vuex版本
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>注意细节</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
li {
display: inline-block;
padding: 5px 10px;
border: 1px solid gray;
cursor: pointer;
margin-left: 5px;
border-radius: 5px;
}
ul.types li.active {
border: 1px solid #0078d7;
background-color: #0078d7;
color: #fff;
}
ul.selects li.active {
border: 1px solid #0078d7;
background-color: #0078d7;
color: #fff;
}
ul.selects li.disabled {
border: 1px solid #999;
background-color: #999;
opacity: 0.6;
}
</style>
</head>
<body>
<div id="app">
<p>选择桌子:</p>
<ul class="types">
<li v-for="(item, index) in typesList" :class="{ active: index == types_value }" @click="typesEvent(index)">{{item.types}}</li>
</ul>
<p>可供选择的桌子:</p>
<ul class="selects">
<!-- 注意绑定的class的写法 -->
<li v-for="(item, index) in selectList" :class="{ disabled: types_value != 1 && item.time > 0 || types_value == 1 && item.time <= 0, active: store.getters.getSelectId(item.id) }" @click="selectEvent(item)">
<p>{{item.title}}</p>
<p>
<span v-if="item.time > 0">{{item.time}}分钟</span>
<span v-else>无客</span>
<span>{{item.price}}元</span>
</p>
</li>
</ul>
<p>结果数组:(数组内的数字对应已选中的桌子的id)</p>
{{store.state.result}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script>
<script>
const store = new Vuex.Store({
state: {
types_value: 0,
result: []
},
mutations: {
saveResult(state, payload) {
state.result = payload.data;
},
saveTypesValue(state, payload) {
state.types_value = payload.index;
},
deleteResult(state, payload) {
for(let i = 0; i < state.result.length; i++) {
if(state.result[i].id === payload.id) {
state.result.splice(i,1);
break;
}
}
},
pushResult(state, payload) {
state.result.push(payload.data);
}
},
getters: {
getSelectId: (state) => (id) => {
return state.result.find(item => item.id === id);
}
}
});
new Vue({
el: '#app',
data: {
typesList: [ //选桌类型数组
{
types: "单桌",
value: 0
},
{
types: "拼桌",
value: 1
},
{
types: "并桌",
value: 2
}
],
selectList: [ //可供选择桌子数组
{
title: "1号桌",
id: 0,
time: 55,
price: 12
},
{
title: "2号桌",
id: 1,
time: 0,
price: 22
},
{
title: "3号桌",
id: 2,
time: 5,
price: 102
},
{
title: "4号桌",
id: 3,
time: 0,
price: 120
}
]
},
computed: {
types_value() {
return store.state.types_value;
}
},
methods: {
typesEvent(index) { //选类型触发事件
if(index == this.types_value) {
return false; //防止重复点击已选中类型时清空数据
}
store.commit({
type: "saveResult",
data: []
}) //清空之前选择的数据
store.commit({
type: "saveTypesValue",
index: index
}) //给当前点击的类型添加active
},
selectEvent(item) {
let _this = this;
if(_this.types_value != 1 && item.time > 0 || _this.types_value == 1 && item.time <= 0) { //对单桌和并合桌中已经有时间的桌进行禁止点击操作
return false;
}
if(_this.types_value == 0) { //单独处理单桌的情况,单桌仅允许结果数组中只有一条数据,且再次点击同一个时取消选中
store.commit({
type: "saveResult",
data: store.getters.getSelectId(item.id) ? [] : [_this.selectList[item.id]]
});
return true;
}
if(store.getters.getSelectId(item.id)) {
store.commit({
type: "deleteResult",
id: item.id
});
return true;
}
store.commit({
type: "pushResult",
data: _this.selectList[item.id]
}); //能执行到这里表示该条未被选中,现在添加到结果数组中去
return true;
}
}
});
</script>
</body>
</html>
希望我的回答对你有所帮助!
根据选择的类型,要么直接把不符合要求的直接过滤掉,或者在点击的时候进行判断
以上是 【Vue】Vue实现单桌,拼桌,并桌功能 的全部内容, 来源链接: utcz.com/a/77637.html


